Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
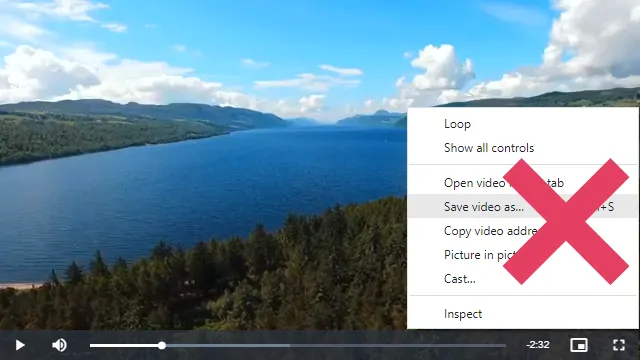
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Can you add YouTube video and vast tag
I second this, we need this feature bro
Is there any guide for Vast? That would be a game changer if it’s possible
Absolutely perfect plugin for what I need it to do, play a HTML5-video in WordPress. It’s fast, no hassle setup, a no BS-plugin in my opinion. Thanks a lot for this!
@Michel, Thank you for your kind words 🙂
muito bom eu recomendo foi o melhor player pra mim
hi. can you do a playlist with this?
also, can you set vids to start at random times, on play?
when can our plug-in support subtitle document embedding?
Can i use this to play 180 stereoscopic h.265 side by side VR video on a meta quest headset?
If so any tips?
@cathal, This is for embedding mp4 videos.
A video works in preview mode, but it doesn’t work in main site.
@James, Please provide a link to the page where you have placed the video.
hi, in live streaming, there should be a “STOP” button instead of “PAUSE” so live streaming can resume at real time position instead causing delay when paused.
thanks.
Why can’t I display the caption?
@trenchie, This feature is not supported at the moment.