Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
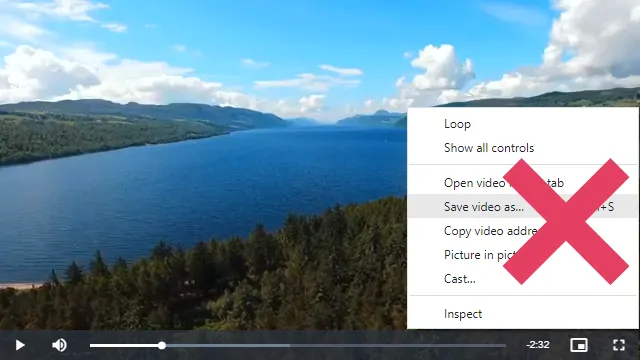
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


is it possible to mark chapters on the timeline of the video somehow?
I saw that this is available in the paid version of the brighcove player but is it also possible in videojs?
@StyledThemes, Unfortunately it’s not possible at the moment.
Would you consider upgrading the VideoJS code in your plugin? Ver. 5.5 is quite old, 7.8.4 would be good choice at the moment.
@Ranga, I do have a plan to update it soon.
Hello, is it possible to put subtitles (caption) and change the resolution?
@bazza, Unfortunately that’s not possible at the moment.
I also would love to see subtitles / closed captioning support added.
autoplay not working i am frustrated i try many times kindly fix this issue
@Muhammad, Autoplay is no longer a guaranteed feature. It depends on whether or not your browser will allow it.
Autoplay policy in Chrome and Safari says that to allow autoplay videos they must be muted. So try to muted=”true” and it is gonna work.
Is it possible to embed a different video depending if the browser is Chrome or Safari? F.Ex: If I open Chrome I want it open the most light video in format .wepm, but if I open it on Safari, as log as it doesn’t play .webm, I want it opens a .mp4 version, what do you think?
Ty
@Jorge, You can provide a webm file in addition to mp4. Please check the documentation for more information.
Hi.
is it possible to hide path of video?
When we right click on player it show “copy video address”.
I want to hide Right click options.
@Muhammad, That’s not possible. But you can install a plugin that will disable right click.
Hi,
Will this plugin support an m3u8 plyalist?
Many thanks.
@Rob, It’s not supported at the moment.
Wonderful plugin!
Though setting the ‘width’ to a custom value gives the video white borders, and in some cases those borders are huge, so changing them to transparent in CSS isn’t enough to fix it.
How do I prevent these borders from showing up?
Thanks!
I used the undocumented option ‘class’ for that.
width=”320″ class=”vjs-16-9″
Will do the trick.
Player works perfectly – but not in Ajax. When loading it in ajax loop (for infinite scroll), shortcode processes incorrectly, giving zero size object like
Is it possible to load it via ajax?
How do you remove black bars on video, please!
Is it possible to start the play with couple seconds of delay?
I have autoplay for 2 videos attached together and I don’t want they go sync
Thank you
@Jorge, Unfortunately that’s not possible at the moment.
Thank you. Don’t worry. I can try to do the 2 videos with different lenght to make them out of sync after the first play.
Anyways, congratulations for the plugin. Is really usefull
We preferred the placement of the play button at the top left. Is there a way we can put it back up there?
@Sonja, Video.js updated the player. If you like the older player you may need to revert to an older version of the plugin: https://wordpress.org/plugins/videojs-html5-player/advanced/
Thank you very much!
It would be great if someone can determine the placement of the play button in the shortcode itself, whether it should be cented, top left or bottom left. So that the player always stays up to date.
I tried version 1.1.2. so the video player button is now on the top left. However, the player icon is not displayed, only the button is grayed out.
How to change or remove the Picture-In-Picture icon that is set to Pinterest Icon right now?
Hi there!
I’m having problems with the responsiveness of the player. When I add width=”480″ the height stays the same. Here’s the url:
https://sanopharm.com/sivas-polsdiagnostiek-terugkijken-testMany thanks!
David
buonasera se qualcuno mi aiuta sarei felice. Vorrei inserire un feed rss di notizie video tramite feedzy .. le news che ho sulla mia pagina non incorpora il video … questo plugin mi potrebbe aiutare a riconoscere il video delle news in maniera automatica e se si come si dovrebbe settare ? grazie a chi mi risponde spero di essere stato chiaro 🙂
bug report:
if poster pic url include [ or ], videojs will not working
@henry, Are you saying the video does not play if you specify a poster image?
I get this error when adding poster picture: The media could not be loaded, either because the server or network failed or because the format is not supported. Cheers
I fixed it my error. LOL, great plugin BTW….
can you add this?
var myPlayer = videojs('{$esc_attr($player)}').ready(function () {
// ready
var filename = $('#fileInput').get(0).files[0].name;
var fileUrl = URL.createObjectURL($('#fileInput').get(0).files[0]);
var fileType = $('#fileInput').get(0).files[0].type;
console.log(filename);
this.src({ type: fileType, src: fileUrl });
this.load();
this.play();
});
@Quynh, Can you please tell us why you want to add this?
It will hide source video url.
(1) Could I add a link if I clich the video?
(2) It is possible to add corner radius to each video?
Thank you
@Jorge, Are you saying the video will act as a normal link?
(1) Yes, I wanted to do it “linkable”. But I solved it by adding a
[videojs_video]and it works perfectly.I can add extra classes as well in the label and they apply directly to the whole video block.
The only think is about the corner radious:
(2) I can add corner radius by adding it directly in the file video-js.min.css with the plugin editor, but as long as I want to use different border radius depending on the video location in my website, is there another way to do this?
Thank you