Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
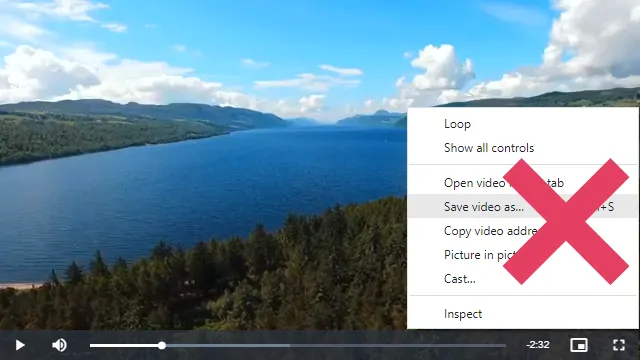
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Hello,
I’m trying to display a 4:3 video, but your plugin keeps displaying it as a 16:9 video, with black bars at both sides. How can I force your plugin to show the 4:3 video with its correct aspect ratio?
Thanks!
Hi I just activated Videojs and put in a url to an hls server (not a video stored on my computer)
after saving and viewing the page it shows an error
“you need to specify the src of the video file”
what do I need to do?
that hls is the stream the tv network gave me to use to air the tv channel
Many thanks
@ST, Unfortunately this is not possible at the moment.
Is there a way to change the color of the controls? Right now the play button and the fullscreen button have a pink-red background.
can we switch video quality in videojs player
How can add VideoJS plugin in the wordpress plugin such as this?
https://github.com/ctd1500/videojs-hotkeysCan you update the plugin to use the latest version of video.js which at this time is v7.7.3.
How can I specify a proper videojs_video construct without mp4-file, but instead only a webm file?
Background information: Simply specifying the the http-address of the video always generates the type=”video/mp4″ tag in the HTML-output, while the video is in webm-format. However this goes well in most cases, but a user reports that MAC Safari makes problems. I’d guess that Safari is more strict and hence strictly expect a mp4-file is tagged so.
@Rob, You can provide an additional webm file using the “webm” parameter in the shortcode.
Hi.
I am using “autoplay” & “preload” for the video but at the same time i am using a “preloader” for my page. The problem is video starts to play before the render of the page. Is there any way to solve the problem.
– Is it possible to autoplay after rendering the page or the video section?
– Is it possible to autoplay at the end of the loading process of the entire page?
Could you add the ability to reference subtitle tracks
https://developer.mozilla.org/en-US/docs/Web/Guide/Audio_and_video_delivery/Adding_captions_and_subtitles_to_HTML5_videoVideo does not adjust the height
Hi, I have a folder in my website that was generated by the Articulate 09 e-learning software. It packed a powerpoint presentation into Flash, the zip folder was unpacked into a folder in my server. There is a .html file in there. I wonder how your videojs could help.
@Myres, The shorcode requires a direct link to a MP4 video file. It cannot open a HTML file.
I’m using this player in my WordPress site, and the video loads and plays fine, but I cannot get the controls to show. I left out the controls attribute, and nothing. I put it in and set to true, nothing. No matter what I do, there are no controls for the video. Any idea what could be causing this?
Hi Noor,
I can’t get autoplay to work on Safari, (Chrome works fine). I’ve muted as well, and can’t find a solution. Could you please help? Link here:
https://akbarahmad.com/portfolio/ttw/Thanks!
Hi
Could you please add support to Youtube/Vimeo?
I know there is built-in support in wordpress to embed these directly,
My point is that I want to be able to skin the Youtube player with videoJS to match my website design
Also I could have the same player for both Youtube and Vimeo source, for better integration
I installed plugin and using shortcode to show video but video is not coming and showing just image
[videojs_video url="hereurl.mp4" autoplay="true" preload="auto" controls="false"]Please reply me for my above issue please why just image is coming for the video
@Jyotisingh, You simply entered the file name in the shortcode. How would the plugin locate the video?
Its just example i was added file path here
this is the video path
https://smbdigitalzone.com/wp-content/uploads/2020/07/Welcome-to-SMB-Digital-Zone-_-Web-Development-and-Digital-Marketing-in-Dubai-_-3D-Virtual-Reality.mp4@Jyoti, It’s really long. Please make it shorter and provide a link to the page where you are using it.
I am using this and again I saw on my website just a picture and video is not working just showing image of the starting video
check on my site you can see there
https://smbdigitalzone.comAnd I want to use it in full screen and in loop play without control buttons
[videojs_video url="https://smbdigitalzone.com/wp-content/uploads/2020/07/videosmb.mp4" autoplay="true" preload="auto" controls="false"]Hi Noor,
thanks to reply and here this is my site link
https://smbdigitalzone.com/and here at the banner position I am using video but its not coming only in full screen and also video is taking to much time to load these 2 issue are coming here
Give me the solution to reduce loading time it should be open with the site content and its only 1 minute video
Thank You.
@Jyoti, I don’t see any banner or video on your homepage. Please create a separate test page with the video in it so I can troubleshoot this issue. You need to create a shortcode block (that comes with the default WordPress page editor) and insert the shortcode into it.
I directly opened your video in my browser and it was constantly getting stuck. It may have some encoding issue or your server is not being able serve the resource.
https://smbdigitalzone.com/video-test/this is the test page and here I have added this shortcode
[videojs_video url="https://smbdigitalzone.com/wp-content/uploads/2020/07/videosmb.mp4" autoplay="true" preload="auto" controls="false" loop="true" muted="true"]I need to be open video instantly. and its just 6mb video and 1 minute video
@jyoti, Thanks. I think it’s better if you use a different plugin. Alternatively, you can directly embed the video. You no longer need a plugin to embed mp4 videos in WordPress.
Can I play 360° equirectangular videos with this plugin?
anybody working on integrating videojs-vr?
Is there a way to auto play the video only when in view and stop video when not in view?
Is there a way to load/play a caption file with the video, using the shortcode?