Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
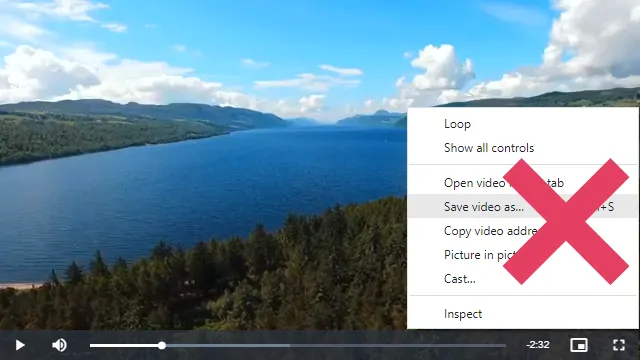
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Hello, how add video from my ftp server? no www, bur ftp. create gallery or how?
Can you use this to live stream?
@Emmex, Unfortunately that’s not possible at the moment.
The plugin works great, thanks!
One question: can I add a mute/unmute button to the player?
how to add that shortcode at wordpress single.php ?
code starts with
ID, ‘video_url’, true); if(!empty($video_url))
[videojs_video url=”http://…”]
regards Paul
@Paul, You can use the WordPress do_shortcode function: https://noorsplugin.com/wordpress-do_shortcode-and-its-usage/
code is
ID, ‘video_url’, true);
where to add that do_shortcode function?
that’s the demo code from your link
echo do_shortcode('[my_gallery id="163" size="small"]', true);but I dont see any ‘echo’ at single.php
echo do_shortcode('[videojs_video url=”http://…”]', true);I want to use Videojs HTML5 Player instead of player from embed imported videos.
Very handy plugin. Thank you. It does not autoplay on android smartphones. Is there a shortcode addition or workaround you are aware of?
@Scott, Autoplay will not work on mobile devices. It’s something the manufacturers disabled to prevent unwanted bandwidth loss. A video will only play when a user initiates it.
i can’t make the video play on start, seems autoplay doesn’t work. Any suggestions?
Thanks
@mike, Which shortcode are you using? Please provide a link to the page in question so I can take a look.
why not offer hls / m3u8 ?
Hi
I have a problem.
how can I remove the empty space below the video?
I’ve tried to insert [/videojr_video] code, but there is still a empty space.
I need your help..
haii, i have a questions. Help me please.
how to make button play centered as code vjs-big-play-centered?
and then how to add track/subtitle in my video?.
thanks
@Ghisa, It’s not possible because that’s how the videojs player was designed.
https://github.com/videojs/video.js/issues/2599@Jade, I have just released an update. The play button is now centered by default.
We preferred the placement of the play button at the top left. Is there a way we can put it back up there?
I’m new to inserting short-code.
I placed this code
[videojs_video url="https://www.youtube.com/watch?v=dWKcZmpiM8w"]in the HTML of a post where I want it to show, but it doesn’t seem to understand the code.What am I doing wrong?
@Steve, This plugin can only embed a MP4 video file.
I have been using this plugin for quite some time and I have to say that I do love it. However, I can not get it to work on mobile. I just get a “Media can not be loaded” error. Is there a way to make it work on mobile?
@Lindsay, Is your video properly encoded (H264 MP4)?
yes. MP4
@Lindsay, Just a file with an MP4 extension is not enough. You need to make sure that it’s compatible with web/mobile devices. You can even use a free encoder like handbrake to do this. Please install handbrake, open the video in it and run an H264 encoding (with the “Web Optimized” option enabled).
The player allows anyone to download the video. For self hosted video, I want to keep the content private and not allow download? How do you prevent downloading? If I want a standard video player, I would use Youtube.
Thanks
@Tucker, Unfortunately, that’s not possible at the moment.
Hello,
is there a way that the video always takes the full height of any screen? Especially on vertical screens the video is still being shown horizontaly. Thanks! Best, Pierre
Hi, when i try to insert my video into the post i get the message “You need to specify the src of the video file”
Can you please help me out?
@Justin, What shortcode are you using? Did you copy and paste it as plain text?
Hi,
Recently I made a blog post and uploaded several short mp4 clips using this wordpress player. I set the settings to autoplay and loop.
This worked fine for a sometime while I checked the page preview as I was making the page. But when I published the autoplay wouldn’t work. I had to click play myself and it would loop about 2 times and them stop. No matter what I try the autoplay and loop doesn’t happen automatically!
I have loads of videos I want to upload for different pages to play this way, as a better quality alternative to a GIF.
Do you know why this might be happening?
@Cheryl, Are you browsing in Google Chrome? Please provide a link to the page in question so I can take a look.
I have 2 videos ( one for mobile version, and one for desktop )
But plugin change timestamp always only on 1. video on page and for other one it does not work. How can I add some ID or something to separate thoice 2 videos and make plugin work on both videos.
Many thanks,
Nikola
The CSS file is empty??? I guess you just drop the video in using shortcodes and hope for the best. Who cares that it looks sh** with borders only on two sides, no way to make background white, nor adjust the height . Not very good at all
I can hear the audio, but there is no video that I can see. What could be the problem?
@Kim, This might be an encoding issue. You can encode your video (H.264 MP4) with a free encoder like handbrake and see how it goes.
Video Poster is not showing in mobile devices
Can we set a default fixed width? Like 720 px?
Where is settings located?
[videojs_video url="http://example.com/wp-content/uploads/video/vid.mp4" width="480"]Thanks
Roni
@Roni, Do you mean height? The height is adjusted automatically based on the width.
Hi,
I’m start using your video player and like it. I try to find any information about setting video width for 720px by default. So my users will have the same 720px video width across my site without setting on the shortcode like below every time they upload video. Also it can be maintain the same width for any video uploaded on my site.
[videojs_video url="http://example.com/wp-content/uploads/video/vid.mp4" width="480"]I expect it can be done my some code on function.php?
Thank you
Charles T.