Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
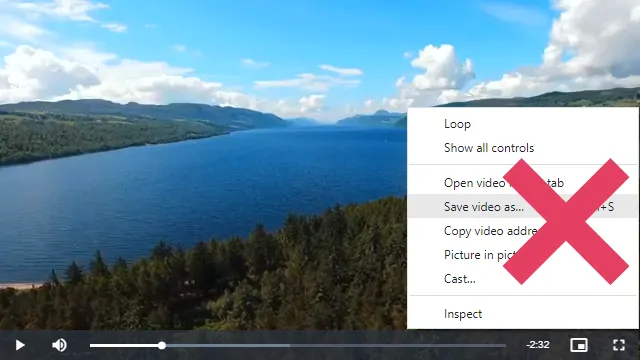
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Hi!
This is a wonderful plugin.
Is there a shortcode to disable the fullscreen button? If not, could you help me figure out how to do so in the code?
Thanks very much,
Ron
.video-js .vjs-fullscreen-control {
display: none;
}
Hi,
Can this be used for a background video when the video is hosted on flowplayer drive? Thanks!
@Flowplayer, I don’t know how flowplayer drive works. Do you get embed code like YouTube or link to an actual MP4 file? If it’s the latter you might be able to play with this plugin.
Hi,
Great plugin, could you add in the option for captions? Also why does the video have to re-load with the loop function?
Hi
I have a download host. I upload my video file to this host.
I have a website with https.(download host and website are separate)
I use this code in my site:
[videojs_video url=”http://dl.example.com/video/vid.mp4″ preload=”none”]
when I use this code on my https is ok. but after that I see just play button.
if I use this code:
[videojs_video url=”http://dl.example.com/video/vid.mp4″ preload=”metadata”]
I see video. but https not ok.
can you help me?
thanks.
@ze, Are you saying that you have a https site where you are embedding the video in http? That’s not going to work because the browser will block all insecure resources on a https page.
If It’s a different issue please provide a link to the page in question so I can take a closer look.
no demo????
pleace give video use plugin
How can i centered the big play button.?
How to play google drive link ?
my videos are hosted on google drive so google drive provide me embed link like this,
https://drive.google.com/file/d/0B2Drjr6XLo4EbFZJbGhtWFotdDQ/viewAny solution ?
@Abdul, An embed URL like YouTube is not enough. You need to provide the actual path to the MP4 file in the shortcode.
Hello. Thank you for having put your effort putting this plugin out.
I have two issues, first, metadata is not loading in android-chrome samsung galaxy. Videos come right on top of the text which is supposed to appear below the video with only a play button visible. I have tried to put a poster image code as well but that didn’t work. I guess it is a chrome issue on android ?
My videos are H264-mp4’s, there are about 40 videos on a single page, all work fine in OSX Chrome and Firefox but none will work in Safari 10.1. Safari gives me a “media could not be loaded, either because the server or network failed, or because the format is not supported.” with a big X sign .
Upload “MP4” video can be done right do not appear video save it?
How do I add the close-button.js to this so I can close a video when it’s done or when the viewer is done watching it.
Idea is to have the page return to it’s original state upon user’s action.
thesurrenderfilm.com
@Jay, Unfortunately this feature is not available at the moment.
Cannot center on page without using div tags AND … height is being ignored. 🙁
@Triblu, In order to keep the video responsive, the height of the video automatically scales based on the width.
The system is ignoring my width tag. Not sure why… Any ideas?
Hello
Can i add custon skin ? if yes how ?
then also can i add pre roll ads ?
thanks in advance
@Dian, Unfortunately these features are not available at the moment.
This is perfect! I have been trying to hide controls with plug ins and code for 2 days and nothing else worked! Thank you…
Just wondering if you know how to change the page height so that the video sits right under the header like the video widget does? I couldn’t hide the controls via the video widget so have resorted to posting it in a page but it sits with a white gap under the header that I want to eliminate if possible. Any help appreciated.
Hey, thanks for making this plugin. Would it be possible to add links with different resolutions so the user can switch between sd and hd?
Also is there a way of putting the play button in the middle? it appears on the top left which is kind of awkward.
@Dave, Unfortunately, it’s not possible to switch between SD and HD at the moment.
This is how the play button was designed with the player. I’m not really the author of the videojs library. I’m just a developer who integrated into WordPress.
hi i installed videojs-html5 player in my wordpress homepage.
and when i play self hosted video , the screen plays too small size ..
how can i increase the size of the video in html5 player ?
@kosinus, Have you specified a width in the shortcode? Please provide a link to the page in question so I can take a look.
Hello,
I am wonder if this plugin support m3u8 format ?
Thank you
@Richard, Unfortunately, m3u8 format is not supported at the moment.
Thank you
Is there a way to get the plugin to tell wordpress to load the minified asset files? Right now it only loads the unminified versions
PS: I see the files are there i the plugin folder but i do not se any place in your code that loads them conditionally which leads me to believe that it is not possible
@Mo, It will include the minified version in the next release.
Is there already an option for Captions and Subtitles? Thanks
@Bee, It’s not available at the moment.