Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
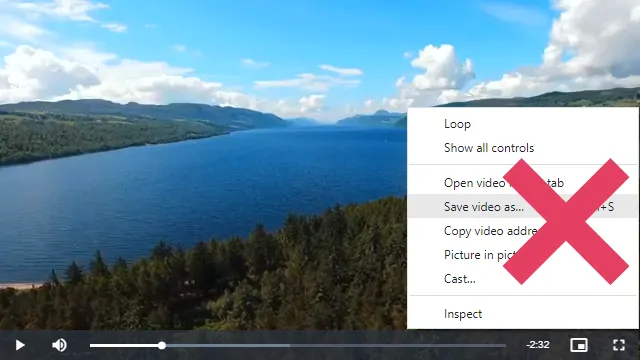
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Having some issues. Video plays fine in chrome, it’s an h264 codec inside a .mov file. used to play well in firefox and now not so much.
I also transcoded it to webm for a fallback and added it to the shortcode and it’s still not working.
I can hit the video directly and it plays in firefox and chrome, but oddly via wordpress it doesn’t
Here’s my shortcode.
Showreel
[videojs_video url="http://henriettameire.com/wp-content/uploads/2015/04/Henrietta-Meire-Showreel-2015.mov" webm="http://henriettameire.com/henrietta-meire-showreel-2015-2" width="960"]@Mike, MOV is not a HTML5 compatible video format. Try converting it to a H264 encoded MP4 video and see how it goes.
You might also want to check your webm parameter in the shortcode (It’s missing the webm extension).
Hi,
Is possible to make value 100% for parameters width ???
I Have this problem only with IE, work fine with Mozilla, chrome
@What version of IE is it? If you don’t specify a width it will automatically take the width of the container (see the example in the Usage section).
Hi is il IE 11
Url with video :
http://www.laserment.com/?page_id=115@Pascal, Thanks. It’s just not IE, It’s happening in other browsers as well. I don’t know if it’s conflicting with another plugin. But you can easily find out by deactivating one plugin at a time.
GREAT PLUGIN!
…but is there a way to hide or remove the play button?
thanks!
@Dred, Unfortunately there is no way to do this in the shortcode. You might want to try custom CSS.
Would you happen to have a custom CSS code handy?
Great plugin, thanks. Is there anyway to default the volume to anything less than full? Say 50%?
Thank you for the great plugin!
Quick question. Is there an option to playback .m3u8 playlist?
Check here:
http://c4b.tv/show/test-1-2/@George, I’m not aware of this feature. It may have been customized.
This plugin is not responsive at all, is there something I’m missing?
@Rich, Is your theme responsive? What shortcode are you using? Please provide a link to the page in question so I can take a look.
Hello
will u add subtitle or track feature ?
Thanks
but is there a way to hide or remove the play button? (Mi piace la domanda di Dred)
Anch’io chiedo cortesemente un codice css per rendere trasparente il play button.
TROPPO GRANDE….COPRE L’INTERO VIDEO QUANDO E’ DI PICCOLE DIMENSIONI.
GRAZIE
I want to use this for a introduction, what do I do to Auto redirect after video ends?
I want my logo video to come on as soon as your come to my site with full screen and no controls and then Auto redirect after video ends.
Pretty much disappear and go to my front page, Is this the plug in for that ?
my logo:
https://drive.google.com/file/d/0BwHMyPxSSaZFVE5KVzhBeG1hcjg/viewExcellent – seems to work beautifully. One request if I may: Any chance you can integrate this plugin which adds a stepping control. It’s really useful for ‘video catalogues’ in websites.
http://erasche.github.io/videojs-framebyframe/Cheers and thanks/Mark
Hello naa986,
I used a program called Handbrake to compress a 62 MB video down to less than 8 MG as the Media files uploaded must be 8 MB or less. Now that the video is in my media library, how do I embed it into a page? I know you give the short code but don’t I need to give the location of the video in the short code?
Sorry but this is all new to me and a foreign language right now.
@Lorry, You are right. You just need to copy and paste the URL of the video into the shortcode (url parameter).
Thank you. I think I figured that out after posting my question.
Worked like a charm. Is there a way for an image of the video to show rather than only the black screen and play button only?
@Lorry
Right at the top of this page, it states…
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="http://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]in otherwords, you need a screen shot image or screen cap image from your video. Then you add, poster=”url-to-video-screenshot.jpg” to the code in order for it to show instead of the black screen.
PERFECT, THANKS!!
Hi there, thanks for the great plugin. Just a quick question: When I embed a video to a portfolio post, the page does no longer show the title above the video, as it would in a regular portfolio or blog post. Any solutions for this?
@Dennid, It doesn’t really use any WordPress filter to customize the page title/content. Does the title appear if you don’t embed a video using the shortcode?
Hi,
I use videosjs since several weeks. It worked on all browsers (firefox, chrome, opera, safari, internet explorer, android smartphones). My videos are encoded .mp4 (h264).
Since one or two weeks, my videos doesn’t works with internet explorer (v11). The error message is “The media could not be loaded, either because the server or network failed or because the format is not supported”. All other browsers works perfectly.
The only change from my previous browsers tests, is an update of WordPress ( version 4.5 ).
Can you help me ?
Thank’s a lot.
@Olivier, Please provide a link so I can take a look.
My video is on the first page of my website :
http://www.commentdevenirvegetarien.fr/Thank’s a lot.
Olivier.
@Olivier, There is some kind of a conflict when it runs in IE. It happens with all IE versions. I tried updating the videojs library but that didn’t make any difference.
Thank’s for your answer.
So … what should I do ? Internet Explorer is a widely used web browser, although I prefer Firefox or Chrome. I expect you to do an update ? and when ? or should I change video player? (it’s important for me to keep my videos on my server).
Thank’s a lot.
Olivier.
@Oliver, I can’t really fix it since the plugin depends on the videojs library. You can try the default player that comes with the core WordPress:
https://noorsplugin.com/2015/01/08/embed-video-wordpress/
http://stream-12.vty.dailymotion.com/25/dc/1/50b7998806361d3ecc0138cc/5653105394a6f61397ac89a9/live.isml/events(live-1462500023)/live-audio%3D64000-video%3D681000.m3u8i want embed this code .
Please help.
@romtv, This format is not supported in the plugin. It needs to be a MP4 video.
Thanks a lot for such a wonderful plugin
Could you please help me with the following issues am facing:
1. Poster image is not visible when I use chrome browser
2. Once the width of the video is set am not able to increase the size .
3. Is there any option to make the controls visible only on hover over the video, otherwise controls are invisble.
Thanks in advance
Krishna
@Krishna, Please provide a link to the page in question so I can take a look.
The page is password protected . Could you please suggest a way I can share you the credentials to the page?
does this work with “rtmp://…”?
@Scott, Unfortunately it’s not supported at the moment.