Video.js plugin allows you to add a video file anywhere within WordPress using the Video.js HTML5 player. You can embed a video into a post, page or text widget using a shortcode. The player is fully responsive and your videos will be playable on a desktop, tablet or mobile device.
Video.js is an advanced player framework that supports embedding a video with HTML5 video tags. Currently, the Video.js project is largely sponsored by Brightcove and this plugin makes this amazing player available for use in WordPress.

Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter “Videojs HTML5 Player naa986” in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/videojs-html5-player/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Video.js Player Setup
In order to embed a video insert the following shortcode into a post/page.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4"]
You need to specify the location of a MP4 video file in the url parameter (H.264 encoded). This parameter is mandatory in order to embed a video using this plugin.
Video Demo

Video Shortcode Options
Videojs plugin accepts a wide range of shortcode parameters that you can use to customize the video playback and controls.
WebM
“webm” parameter allows you to specify the location of a webm video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm"]
Ogv
“ogv” parameter allows you to specify the location of a ogv video file. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" webm="https://example.com/wp-content/uploads/video/vid.webm" ogv="https://example.com/wp-content/uploads/video/vid.ogv"]
Width
“width” parameter allows you to set the width of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" width="480"]
Controls
“controls” parameter allows you to show/hide video controls. By default video controls will be displayed. If set to “false” controls will be disabled. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" controls="false"]
Preload
“preload” parameter allows you to specify if and how a video should be loaded when the page loads.
- “auto” – the video should be loaded entirely when the page loads (default)
- “metadata” – only metadata should be loaded when the page loads
- “none” – the video should not be loaded when the page loads
For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" preload="metadata"]
Autoplay
“autoplay” parameter allows you to automatically play the video when the page is rendered. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" autoplay="true"]
Poster
“poster” parameter allows you to set a poster image for the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
“loop” parameter allows for the looping of the video file (The video will start over again, every time it is finished). For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" loop="true"]
Muted
“muted” parameter allows you to mute the audio output of the video. For example:
[videojs_video url="https://example.com/wp-content/uploads/video/vid.mp4" muted="true"]
Video.js HTTP Streaming
The plugin supports the m3u8 file format that can be used for HTTP Streaming. It allows you to play HLS, DASH, and other HTTP streaming protocols with Video.js, even where they are not natively supported.
[videojs_video url="https://example.com/wp-content/uploads/video/vid.m3u8"]
Video.js Player Add-ons
Video.js HTML5 Player plugin comes with add-ons that you can use to enhance its functionality on your website.
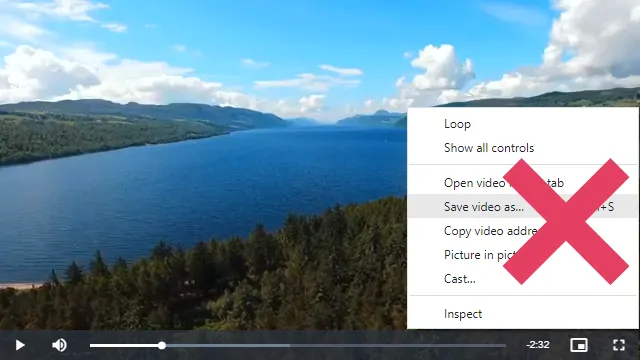
Disable Right Click
This add-on allows you to disable right click on the Video.js player.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Themes
Themes add-on allows you to customize the Video.js player with pre-built themes.
Get All Videojs HTML5 Player Add-ons
* Disable Right Click
* Player Themes
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


how to add subletitles?
@greg, This feature is not available yet.
Hello,
Does the plugin support flv files ?
I tried to use it with a flv video but the vid never runs…
@Manu, The plugin supports MP4 video which can be played on mobile devices. flv or flash is not supported at the moment.
Is there a way to make the player invisible so that you do not see the control bar and only see the video by itself?
@Michael, I have just added this feature. Please update the plugin and use the controls parameter in the shortcode.
Thank you! Works like a charm.
The wordpress plugin documentation has the option to mute: muted=”true”. This does not work.
I just decided to add the muted option myself. It was pretty easy, thumbs up for clean structure code. Please add this option so that I won’t lose it with the next update.
@Tara, I will try to add this option soon.
Hi thanks for a great plugin! wonder how to add loop option? thanks!
@Mick, This option is not available yet. I can add it tomorrow and release an update. Would you mind giving it a rating here?
@Mick, “loop” option is now available in the plugin.
Your plugin is great , but i really need it work with FLV files, please update and allow this format please please please
@luis, Unfortunately it doesn’t support flv at the moment.
Thanks for the plugin!
I was just wondering if there a code that we can use to play the video using an external button, a video.js api?
@Peter, I’m not sure if videojs has any API to open the video from a button.
Hi,
works fine for me – thx!
One thing I´m missing is the ‘aspect-ratio’. Any chance to see this included soon?
Here I´m playing the same video with the flowplayer and videojs player – prefering the videojs:
http://www.mobile-addicted.com/kunden/demovideo-post-wm/Another ‘Killer-Feature’ and maybe something outstanding would be a chance to set a border image ontop and the placement position of the video inside. Think of an mobile phone is shown ontop of the video.
Thx / Sascha
@Sascha, videojs uses plain HTML5 to embed a video. So It may not be possible to force a ratio. However, the video will scale based on its original ratio.
So it has to be 16:9 and other formats don´t fit – as You can see in my demolink!?
The Video has a resolution of 400×630.
@Sascha, I will look into it. In the meantime, feel free to try the video embed feature of WordPress.
https://wphowto.net/how-to-embed-video-in-wordpress-861
This is cool plugin, Is it possible to get options HD, nonHD and Playlist with this plugin.
Thanks,
Tamil.
@Tamil, Unfortunately there is no option to do this at the moment.
Hello. Thank you for this great player. I’ve got a question: how can I get statistic of views from each videos?
Can I hire you for a minor customization of this player?
I can’t get video to loop – do I need to adjust some settings for the video file?
@Joon, Please provide the following info so I can take a look,
1) Link to the page in question.
2) Shortcode that you are using to embed the video.
mp4 not autoplaying on android mobile devices, is there a solution?
thanks in advance
@jennifer, It’s just not android. Autoplay feature is disabled on iOS devices as well. They designed it this way so a user doesn’t lose unnecessary bandwidth while browsing from a mobile device (the user will decide when they want to play a video).
Are there plans to integrate VideoJS 5.0 to this plugin?
@Dan, I have just updated the library to 5.0 in the plugin.
width of the embeded video is different in each browser. when using Chrome my video is small and even though I add width syntax my video still small, when using UCBrowser its using full available space so my video got proper size, when using Edge , its just half size.
is it browser problem? or this plugin need update again?
@Rendy, Please provide the following info so I can take a look,
1) The exact shortcode that you are using
2) A link to page with the video in it
Support for video in multiple formats would be really useful (mp4, webm, ogg). If the url parameter accepts a list of (space spearated) urls it would stay backwards compatible.
Mozilla Firefox does not play well with mp4 videos due to the fact it’s not a royalty free format.
@giro, I have just released an update which will allow you to specify a webm video file in the shortcode.
Hello naa986,
big thank for releasing the update instantly.
Consider also the following lines to process multiple links in the url parameter. It’s a bit more general and future proof and allows to provide a video also in OGG file format or any other one without introducing new parameters. Allows also any combination of formats (the current implementation always requires mp4 format besides eventual other ones). I think the space character is a good separator as spaces in urls must be written as %20.
// src
$links = explode(' ', $url);
foreach ($links as $link) {
$ext = pathinfo($link, PATHINFO_EXTENSION);
$src .= ''
}
See also
http://www.w3schools.com/html/html5_video.aspfor the most common formats.
Downside of this approach is the requirement that URLs must end with file extension to recognize video formats.
Anyway, don’t forget to update module description, that not only mp4 format is supported.
@giro, Thanks. I have just added support for Ogv file format.
Is there a way to get this to embed within a template? I’ve tried (removed the markup as I didn’t know if it would post with it)
video id="example_video_id_47692594" class="video-js vjs-default-skin vjs-big-play-centered" width="720" height="405" poster="url-to-video-poster.jpg" controls preload="none" data-setup='[]'
source src="url to.mp4" type='video/mp4' />
source src="url to .webm" type='video/webm; codecs="vp8, vorbis"'
The video shows, which is great, but I can’t get the controls to be hidden until someone mouses over it and the big play button doesn’t show. It all works just fine if I add it the usual way within the page content, but not in the template. What am I missing?
@osgd, Probably try using
do_shortcodeinstead of directly pasting the code into the template.https://developer.wordpress.org/reference/functions/do_shortcode/
I have installed this plugin in my wordpress 4.4 version. But I dont see the settings for this player.
Can anyone please guide me how to make it work.
@raj, You just activate the plugin and embed the shortcode.