Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
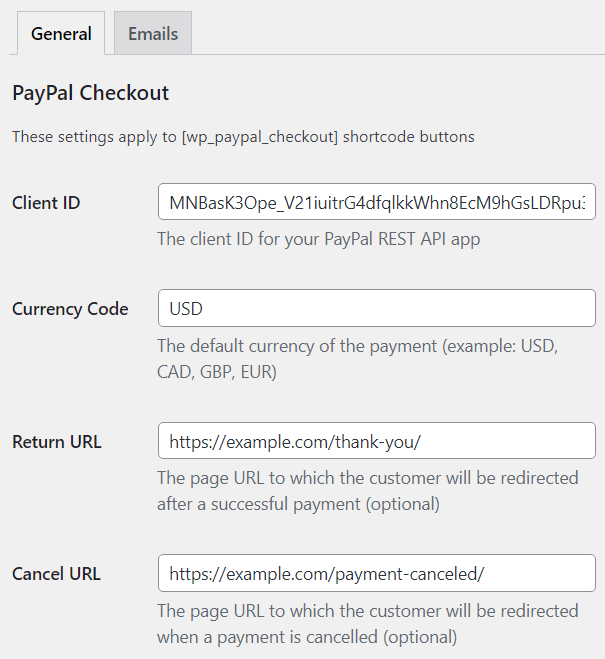
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
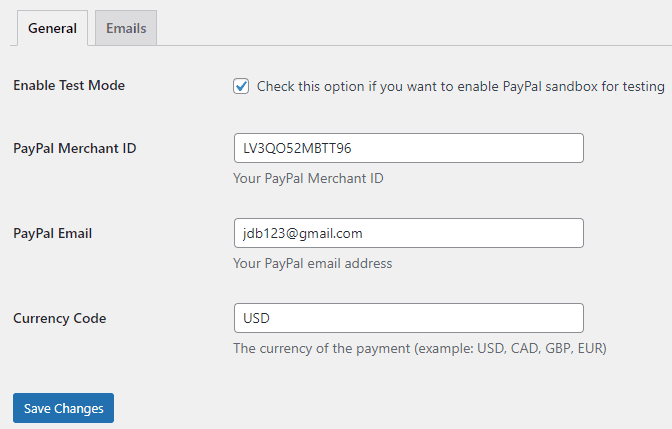
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
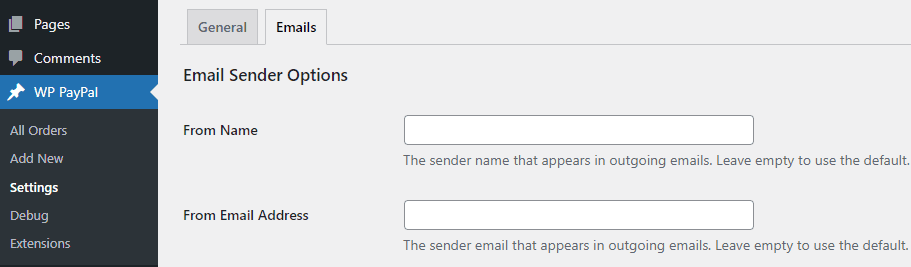
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

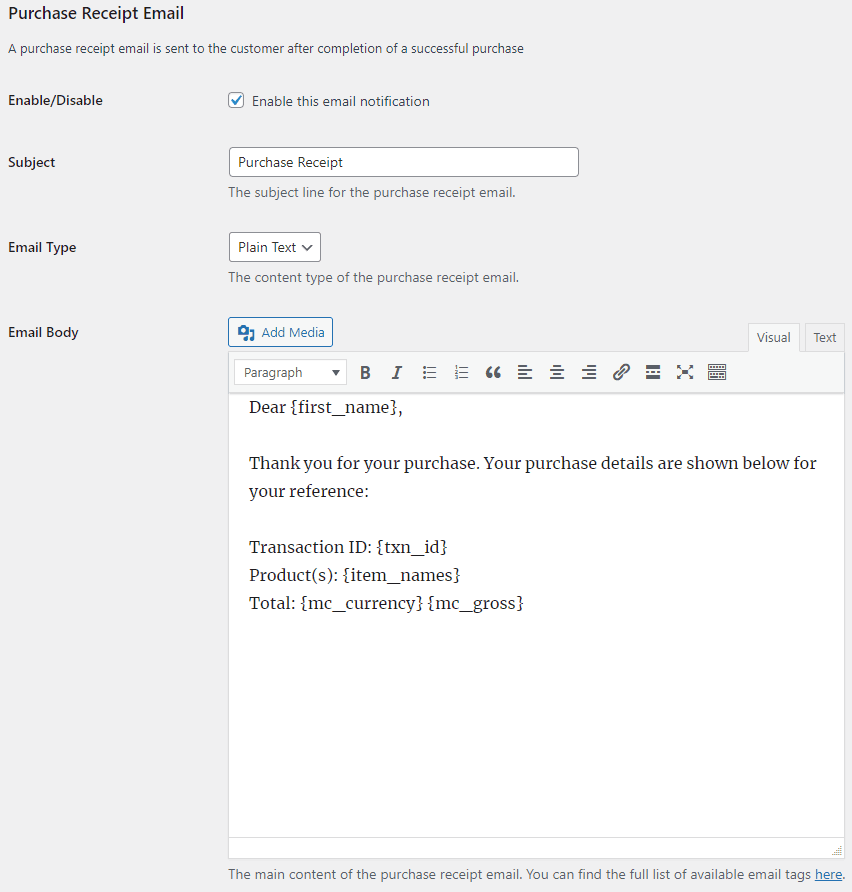
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
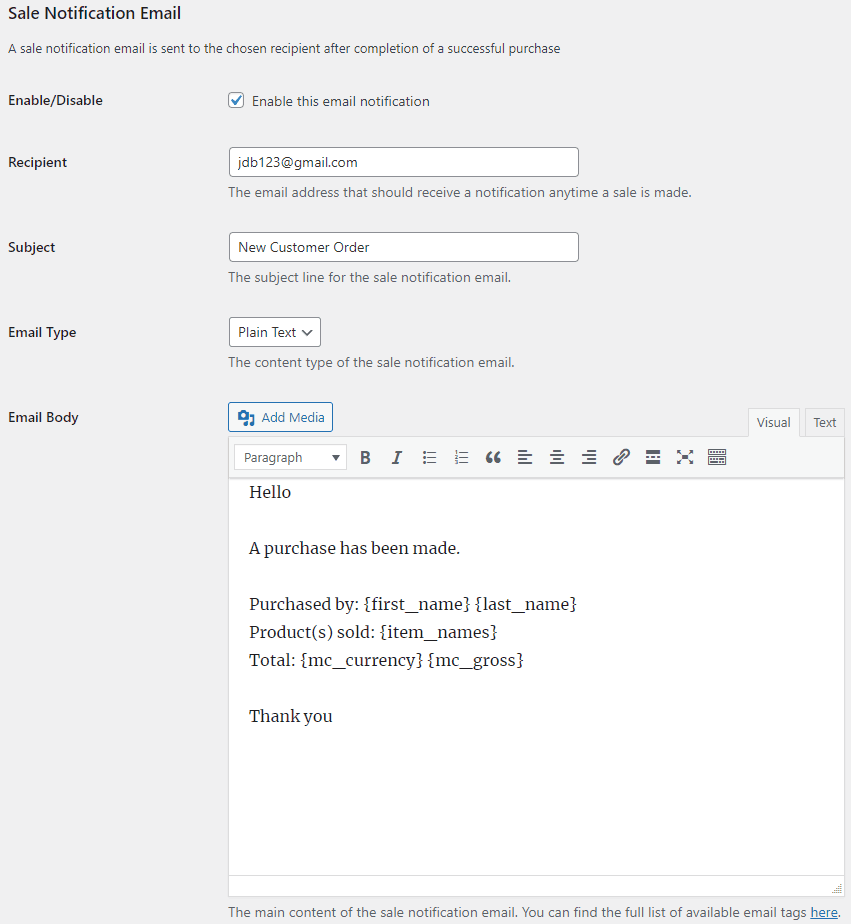
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
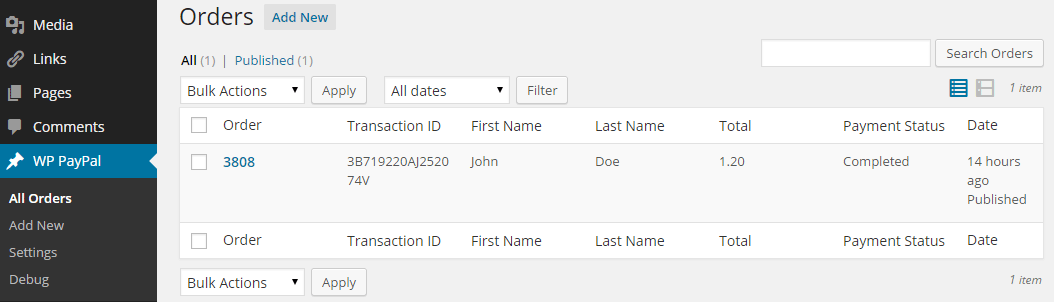
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Great Plug-In! When I try to override the “subscribe” button it won’t seem to use my image override, just the default.
I’m not sure if that’s a bug, perhaps an incentive to upgrade, or (typical) user error on my part here. The image I’m trying does work with other button types.
Thanks for your time!
@Jim, Please provide a link to the page in question so I can take a look.
Hi!
I was just building a separate test page to send you, and of course in so doing the symptom went away. But I think I see how/why it happened. I had the src=”1″ in the wrong position within the block of code. It was at the end, after my filepath and success/cancel page definitions, but moving it back in the order looks like it’s fixed things.
Thanks for your time and quick reply!
I am having the same issue, but it fixes when you refresh the page
https://hoskinsfitness.com/programsthe chosen button then shows
same problem with the open in new page option, only works when you refresh the page
doesn’t affect buy it now buttons
I have tried in Avada & Astra Themes, same issue
here’s my code:
[wp_paypal button="subscribe" name="Weight Loss Coaching & Training" amount="69.00" recurrence="1" period="M" src="1" button_image="https://hoskinsfitness.com/wp-content/uploads/2020/05/btn_signupnow-1.png" target="_blank"]Thanks for what seems to be a great plugin.
I just installed it on a page ins sandbox mode.
The button that shows on the page is labeled “UNDEFINED” instead of the name of my product.
Here is the code that the plugin generated:
Hi there,
Thanks for the awesome plugin.
Could you please resolve the button alignment issue. By default, the subscribe button is showing on the left side, but I need to show this at the center align. How can I achieve that?
Thanks in advance.
Hello. Are you responding to comments? I’m sent one in but haven’t heard back. I have a US organization that is using it for subscriptions, but they are unable to have people outside the US subscribe. When someone outside the US tries to subscribe, they get a message saying that shipping outside the US isn’t possible. But we’re not shipping anything. Do you have any suggestions? Thanks!
@Lorie, What shortcode are you using? Do you have any shipping related options configured in your PayPal account?
Here’s the shortcode:
[wp_paypal button="subscribe" name="My product" amount="25.00" recurrence="1" period="M" src="1"]It’s not my paypal account and I’ve advised that it must be on that end. It’s happening with the PayPal option and the credit card option. Thanks,Lorie
@Lorie. Thanks. I just used the exact shortcode on my development site. It’s working fine and PayPal is not showing any error. In fact, the shortcode is not passing any shipping related parameter to PayPal. So the error that you are getting must have something to do with your account.
[wp_paypal button="buynow" name="My product" amount=""]is not working@Rahul, Amount cannot be left empty unless it’s a donate button. Alternatively, you can try the extension which allows you to do so with a buy button.
Hi Noor! Thanks for this plugin!!
How can I receive the array with the response data? I am programming a theme and would need to know the result of the paypal transaction. Thanks again!!
Or, as a solution, it would be enough to be able to send a custom tnx_id to Paypal and keep it.
@David, You can listen to this action hook that gets triggered after a PayPal notification is processed in the plugin.
do_action('wp_paypal_ipn_processed', $ipn_response);I tried with this in my page code (and in functions.php), but nothing:
function wp_paypal_callback( $ipn_response ) {
echo "I'M HERE!";
print_r($ipn_response);
}
add_action( 'wp_paypal_ipn_processed', 'wp_paypal_callback', 10, 1 );
@David, This happens in the backend after receiving IPN from PayPal. With echo or print_r statement you won’t really know if the code was executed.
ok, thanks.
Hi again Noor,
Is it possible to make payments to other users with this add-on?
@David, What do you mean by other users?
This should work on a mobile device viewing the site also, correct? We have installed on our site but when someone tries to purchase using a mobile device it will open separate window and make them log into Paypal. It doesn’t do that on a desktop.
@Kelly, This is fully controlled by PayPal.
Hi, I am trying to setup a cart with several items but on testing it only adds one item to the cart.
Below is the shortcode I am adding but after adding the first product to the cart and then pressing “Continue Shopping” and then adding the second item to the cart the first item is removed leaving only the second item hence the cart will only ever show one item and not multiple items!!!
[wp_paypal button="cart" name="My product" amount="1.00"][wp_paypal button="cart" name="My product2" amount="2.00"]Regards
Martin
UPDATE FROM MY PREVIOUS COMMENT MAY 10th**
I have tried again this morning and today it will allow me to add multiple items to the cart.
HOWEVER… I want to add a FIXED handling fee to the order [say £10] for no matter how many items a customer orders but when I add the below shortcode it adds £10 to EVERY items that goes in the basket.
Please can you advise what I am doing wrong?
[wp_paypal button="cart" name="Red Hat Small" amount="15.00" handling="10.00"][wp_paypal button="cart" name="Red Hat Large" amount="15.00" handling="10.00"]Regards
Martin
@Martin, This setup is not going to work since the cart functionality is fully controlled by PayPal.
@Martin, This setup is not going to work since the cart functionality is fully controlled by PayPal. You can try using it with a buy button instead.
Hi, Thanks for your reply. The buy button is not an option as this will only allow my customer to purchase a single item? I need customers to purchase multiple items but with just one delivery cost.
Regards
Martin
Using the basic subscription code:
[wp_paypal button="subscribe" name="My product" amount="1.00" recurrence="1" period="M" src="1"]opens a new window to the Paypal home page (I have sandbox turned off).Also, using my own image doesn’t work. My image is ignored and the Paypal subscription is used instead. This is the custom code I use:
[wp_paypal button="subscribe" name="Services" amount="100.00" recurrence="1" period="M" src="1" button_image="http://mysite.com/images/myimage.png" no_shipping="1" return="http://mywebsite.com/thank-you" cancel_return="http://example.com/payment-canceled"]Hi,
When I pay I don’t see the order in the Orders list.
How can you manage to display the orders ?
Thanks
@Jerome, Do you have the debug option enabled in the settings? If not please enable debug and make a test purchase to see if PayPal is sending notification to the plugin.
Hello
I just enabled the debug option and then made a payment, but nothing appears in the debug log
Please advise
Regards
@Jerome, That means the plugin did not receive any notification from PayPal. Do you have IPN enabled in your PayPal account?
Hi there,
I am using the following short code and it is working, except for the return function; all I am getting is the transaction complete page with no redirect to the quiz.
[wp_paypal button=”buynow” name=”NHS Charities Together” amount=”5.00″ currency=”GBP” return=”https://coronapubquiz.uk/quiz-2/”]
@Ben, Do you have auto return enabled in your PayPal account?
Hi.
Everything is working fine with the button I just implemented in my page, except for the fact that it goes to the “sandbox” mode of PayPal.
Why is that and how do I turn this off??
Thanks
@Kobi, Do you have it enabled in the plugin settings?
Hi @Noor, thanks very much for this awesome plugin. I’ve tried more than a few others and this one is the best.
One question. I can’t seem to get the *require* shipping address to work. Is it because we’re using the donate button?
The thing is that we are asking for donations, but we’re shipping a product to them as a gift for a donation (which we don’t want to dictate since many people cannot afford the “suggested donation,” while others can afford more). Is there a workaround for this? I already tried the “buynow” route, but of course that one forces the exact price.
PayPal does include a checkbox after they input their “billing” address that says: “check if you would like to share your address with [our nonprofit],” but if the donors neglect to check it, we won’t have an address to ship the product to. If you have a solution, I would be very grateful. Below is the shortcode and where it’s located:
https://hopedr.org/als/[wp_paypal button="donate" name="ALS Victory Package" amount="39.00" no_shipping="2" button_image="https://hopedr.org/wp-content/uploads/2020/05/Secure-Donate-Button-Hope-Doctor185.png" target="_blank"]@Jack, I have just released an update to support this parameter in the donate button.
Unfortunately, I updated the plugin, but it is still not working (i.e. requiring a shipping address). We recently received a $45 donation, but we’re going to have to return it because the donor neglected to share their shipping address (we sent her an email, but she’s not responding and we dare not wait for her to complain and incur the wrath of PayPal).
Is it possible that REQUIRING a shipping address is NOT possible with a “donate” button?
Thanks again for your awesome plugin, and kind support!
@Jack, I just checked your donate button. The plugin is now passing this parameter to PayPal. So the only explanation is that PayPal ignores this parameter for a donate button.
I need a “Pay Your Bill” button – is this possible? – it would behave like a “Donate” button where you could enter an amount to pay. Having an optional “Invoice Number” field would also be helpful.
Thank you
Hi.
When I set the product name in Hebrew, it shows in Jibbrish inside PayPal.
As I am sure that PayPal support non-Latin text in this (and obviously they have the entire system available in Hebrew, among other languages), I suspect this is coming from the plugin.
How can I resolve this issue?
Thanks.
@Kobi, What shortcode are you using? Please provide a link to the page where you have the shortcode.
Hi Noor.
Thanks for your reply!
This is the shortcode I am using in this case:
https://www.shehair.co.il/straightener[wp_paypal button="buynow" name="Professional Hair Straightener" email="hairprofix@gmail.com" amount="550" currency="ILS" no_shipping="2" undefined_quantity="1" button_image="https://www.shehair.co.il/wp-content/uploads/2020/05/pp_btn_heb.png" return="https://www.shehair.co.il/order-thank-you/?src=straightener" cancel_return="https://www.shehair.co.il/straightener/?src=payment-canceled-straightener"]
Everything is working fine, except for the fact that if I change the product name under the “name” attribute here to something in Hebrew, it will show up in Jibbrish on PayPal’s payment page…
@Kobi, Thank you. Can you please provide the shortcode with the Hebrew name so I can test it on my site?
Hi Noor.
I cannot seem to be able to see more chained comments beyond this one (7002)…
I have already replied on it right after I got it from you, but can’t even see my own reply (and maybe you already replied back, and I can’t see that either).
Can you contact me in another way, so I can get your replies and info, and also check why I can’t see any more replies, as mentioned??…
Thank you.
Hi Noor.
Thanks for your reply!
This is the shortcode I am using in this case:
[wp_paypal button="buynow" name="מחליק שיער מקצועי" email="hairprofix@gmail.com" amount="550" currency="ILS" no_shipping="2" undefined_quantity="1" button_image="https://www.shehair.co.il/wp-content/uploads/2020/05/pp_btn_heb.png" return="https://www.shehair.co.il/order-thank-you/?src=straightener" cancel_return="https://www.shehair.co.il/straightener/?src=payment-canceled-straightener"]
Everything is working fine, except for the fact that if I change the product name under the “name” attribute here to something in Hebrew (like in this example above), it will show up in Gibberish on PayPal’s payment page…
@Kobi, According to PayPal the Default is based on the language encoding settings in your account profile. So if it’s set to UTF-8 in your account, you shouldn’t be having this issue. Can you please check your account to see if what they are saying is valid?
Hi,
Im facing a problem with the subscribe button. The shortcode is NOT working with the subscribe but if i change it to buynow it works fine. Adding button=”subscribe” just hides the button.
i need to make a monthly recurring plan and its getting me crazy. This is the shortcode.
[wp_paypal button="subscribe" name="My product" amount="2.99" recurrence="1" period="M" src="1"]
Please help
Thanks
@Fasseh, I have just released an update for the subscribe button. Please use the updated parameters in the shortcode.
I’d like to list five different donation opportunities. The user can specify an amount in each or nothing.
Is there a way to have five different products: [My product1], [My product2],…
Then at the end have pay now button such as
@Ed, Unfortunately this is not possible at the moment.
The plugin is great, thank you. How do I connect it to my PayPal? Right now it says “We can’t complete this donation. The receiver doesn’t have a valid PayPal account.”