Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
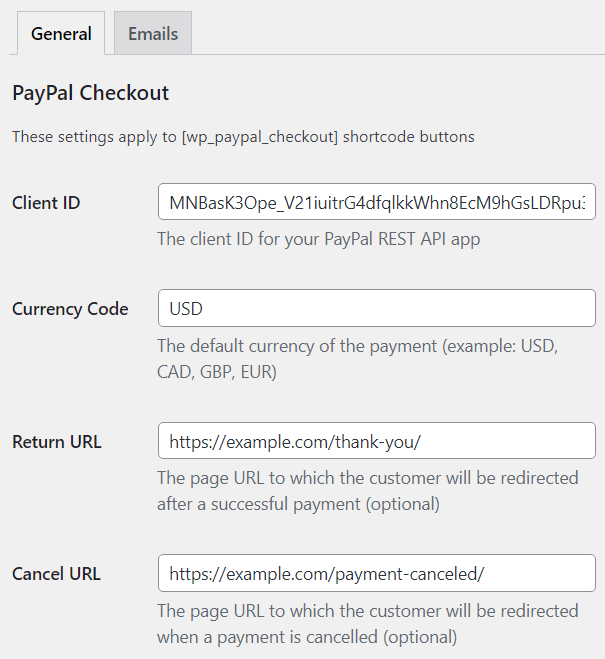
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
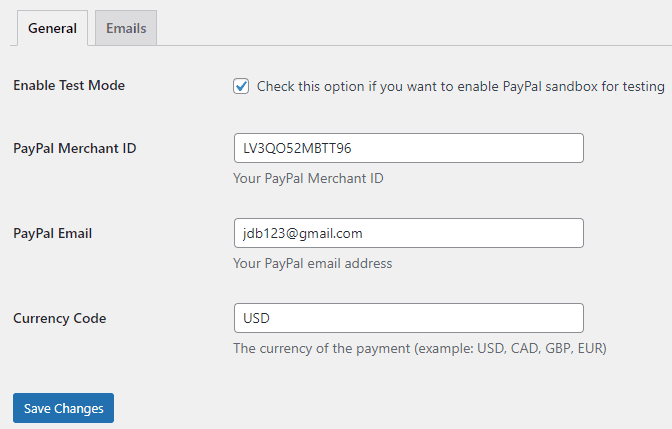
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
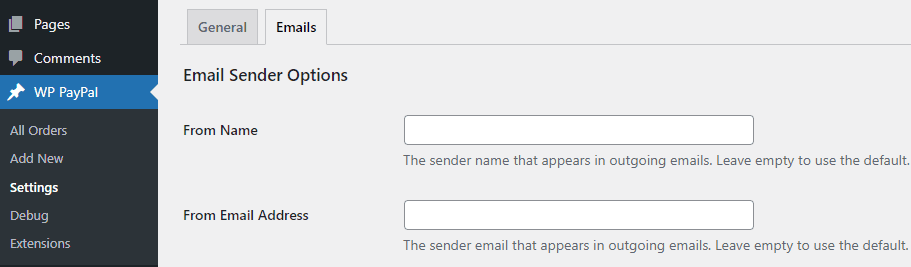
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

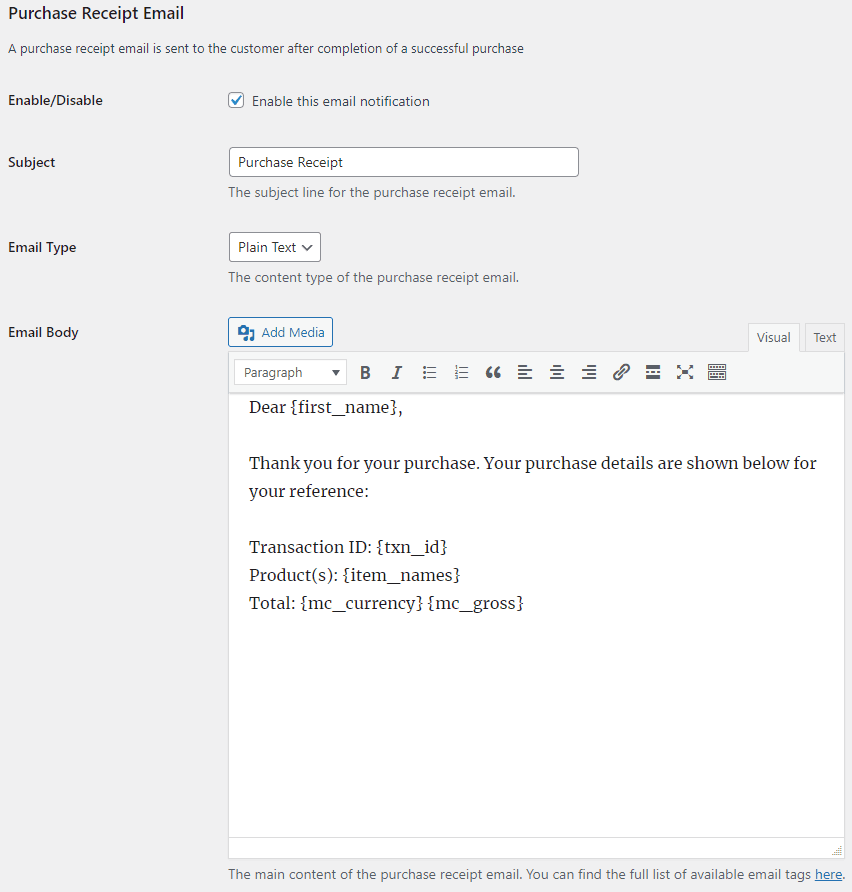
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
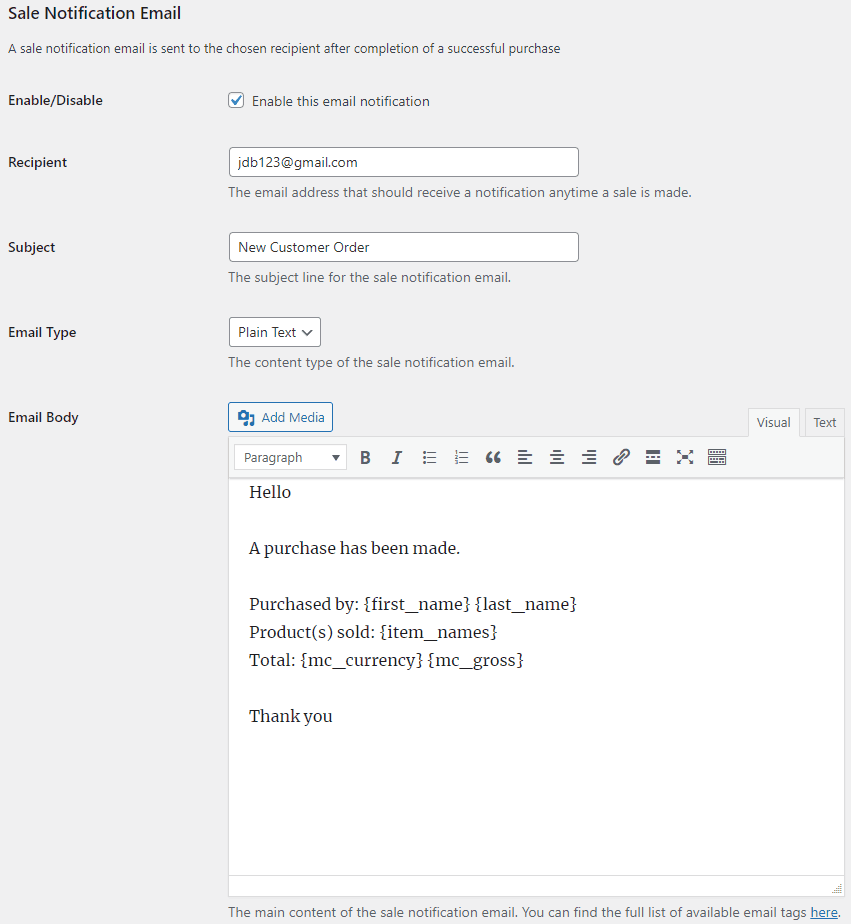
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
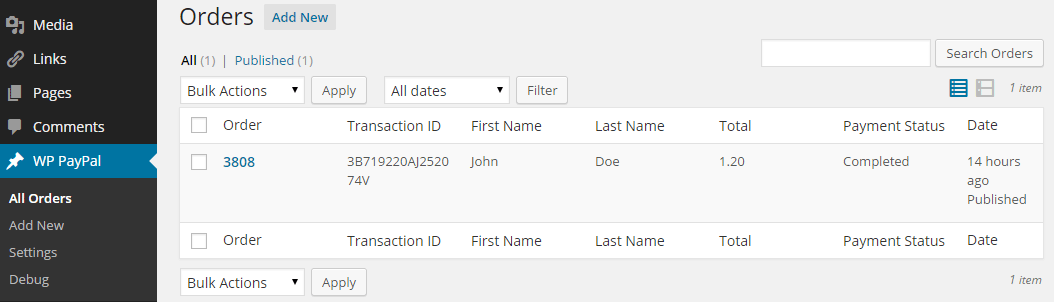
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Hello — After trying several PayPal plugins, I’ve settled on this one, the best. Know that I’m mediocre with code so what I’m asking might not be possible.
I test ordered several items. They show up in All Orders as Purchase numbers. When I click on the Purchase number, the Array has the information in it (except for state). What I would like to see is a set of the shipping address information at the top of the Array like this:
John Doe
1000 Main Street
Phoenix, AZ 85000
I can pick it out from the array code (except for State ?), and it’s in the email notification, But, if I delete the email by accident before fulfilling the order it would be nice to go to the Purchase in All Orders and see the complete address at the top of the Code Page in the above format.
I’ll use this great plugin and get the shipping information from the email notification but the above would be a nice addition.
Thanks
@Michael, You want to see the address in this format in the content area of the post order?
Hi Noor —
Thanks for the reply.l
Well, I know it can’t go in the “All Orders” purchase numbers page. There isn’t room. But when the order the clicked and the Array is shown, I would like to see the complete address on top of the Array without having to search through the Array values.
John Doe
1000 Main Street
Phoenix, AZ 85000
Array
(
[mc_gross] => 0.25
[protection_eligibility] => Eligible
and so forth
I would do it but I don’t know quite enough coding.
P.S. — Don’t consider this a bribe, but I wouldn’t mind donating $10. This is a great plugin, just what I’ve been looking for after testing PayPal plugins for a week.
@Michael, Thanks. No donation is required. I’m just trying to get a clear picture before I add the feature.
Noor —
I would like to extract the values from the array and “print” them above the Array code. I just realized, that is code and nothing would be printed there. Not sure where it would show up, Maybe with a click on Purchase number? All I want is a neat shipping address without having to pick through the Array values. As I said, maybe with a click on Purchase number a window could pop up with
John Doe
1000 Main Street
Phoenix, AZ 85000
If this is ridiculously complicated or difficult, don’t waste your time with it. But, question. How do others who use this plugin get the shipping address? Just from the notification email?
Thanks, again
@Michael, I’ve just released an update with this feature. Please update the plugin and see how it goes.
Wow! You’re a genius. That’s perfect. Exactly what I wanted. Much appreciated!
Thank you
Hi Noor.
For some reason, I cannot comment directly as a reply to your message to me here (#7156)…
Anyway, the only thing that is related to a language in my PayPal account is choosing the language in which I want to work on my account, as a regular user. I see nothing there that related to the encoding of working with their payment options, and so on.
Can you direct to the exact place in the account settings where I can set this, as you suggest here?…
Thanks.
@Kobi, Charset is now set to utf-8 for all the buttons. Please update the plugin and see how it goes.
Now it’s working great in the updated version of the plugin.
Thank you very much!!
@Kobi, You’re welcome. If you like the plugin don’t forget to give it a rating: https://wordpress.org/support/plugin/wp-paypal/reviews/?filter=5
Prior to the latest update I was able to customize the Paypal button to “Pay Now” and had the ability to leave the amount as “” allowing the buyer the ability to put in a custom amount. Since the update I can no longer do this. Solutions?
Thanks
@Henry, The plugin always supported 4 types of buttons (pay now was never a type). There was an issue with the subscription button rendering on some sites. So I had to rewrite the code to fix it.
Hello Noor, I left two comments for you looking for help and haven’t heard back from you. We need a feature that allows the buyer to put in a custom amount. Would the Buy Now extension fix our issue?
Thanks!
@Henry, It’s for a buy now type button (not donate). I’m not sure if PayPal charges different fees for it.
Is there a way to show a “Checkout” button? Or a “View Cart” button? This seems like a big gap. What am I missing? (Like if you add something to your cart…browse some more…and then want to go check out…how would you do that?)
@Dave, A view cart button has just been added. Please update the plugin and use the shortcode.
Wow, that was fast. Thank you!!
@Dave, You’re welcome. If you like the plugin don’t forget to give it a rating: https://wordpress.org/support/plugin/wp-paypal/reviews/?filter=5
hi
(Accept credit cards and debit cards) this feature i cant use it
all time i tried paypal tell me must pay with paypal account witch linked with credit card
how can i make my clients pay just with credit cards and debit?
Noor, Help, please! I did not create this WordPress site but have been learning and trying to manage it for the past year. We have only now tried to go back to accepting payments via the PayPal Plugin, but it does not recognize our PayPal account login.
What should I do if it says “something is missing from your login information” once I try to do a sandbox test?
I’m not a programmer… so forgive me if this is not enough info but we are in need of help.
Just curious. You know that the seller can’t buy things on PayPal using his own email, right? You might do this would be for testing purposes, to buy one of your products to see if process works. What I did was to set up a second gmail account and a second PayPal account to log into. All PayPal looks at is your email. The name, address, PW can be identical to the original account.
When you test, if that’s what you’re attempting, sign into your new gmail (I made up one my orignal name and “alt” at the end.
Thought this might help.
Michael Carter
Don’t try to login to the sandbox site with your “real” account. You need to use the test business accounts on your “settings” and then when you are sent to the sandbox PayPal site you need to use the test personal accounts to complete the transaction.
Help! Ive taken over management of the reddingcolt45s.com site, but am not familiar with many features (and am not a programmer). I am trying to utilize our PayPal plugin but it keeps giving me a message that says “Things don’t appear to be working at the moment. Please try again later.” We have tried to change the PayPal account email to what we believe is the correct one, but that seems to have made it worse.
Please help!
@Brent, Please provide a link to the page in question so I can take a look.
www.reddingcolt45s.comI can’t seem to get the PayPal account to work with their PayPal address….
405-397-4499
It also now says “Some of your info isn’t correct. Please try again.” when trying to click on the PayPal link and use sandbox.
@Brent, You are using a hosted donate button created by PayPal. Why are you posting your issue on this site?
Hello, is there a way I can add a size option to the checkout? Thanks, Jessica.
@Jessica, What type of button are you using?
Hi Noor,
Just wanted to do a follow up with you regarding our issue. Using the Buy It Now Extension Plug -in did in-fact take care of our issue. It works great. If I could just offer two suggestions….. 1.) Make a Pay Now button and it would be really great if there was some sort of comment section that the buyer could state what they are paying for. The plug-in is great though and I appreciate your time in developing it! Thank you!!
@Henry, What do you mean by Pay Now buttons? Do you want to change the button image? If you leave the item name parameter empty (name=””) it should show a description box on the payment page.
Hi Noon, Sorry for the late reply! Anyway I did the name=”” and that worked great. Regarding the “Pay Now” button, in our case it would make more sense for the button to say “Pay Now” other than “Buy Now”. Just a wording change. Understand that I am not being critical of your plug in. I tried a few of them and trust me this one is by far the most efficient! Thanks again for your time, consideration and responses.
@Henry, The plugin supports custom button images. You can simply create a button image that says “Pay Now”.
Is it possible to show the cart in the same page as the products?
@Tima, You can show a view cart button. But the cart is hosted in PayPal.
Is possible to translate the text of the button ???
like ‘buy now’ to ‘comprar’.
Thanks.
@Alejandro, You can use a custom button image that says “comprar”.
Hi, I would like to know how I can set a limit on the number of items being sold. For example if I have 5 items in stock, no-one can go over that amount.
Many thanks
Liz
@Liz, This is not possible at the moment.
Hi. How can we add ‘PayPal Smart Checkout’ with option of paying by card or by paypal.
Thanks.
@Ace, This plugin only supports the PayPal Standard API.
Thanks for the reply. Can you suggest any plugin which I can use for that.
thank you.
After installing WP Paypal plugin, when I added a subscription button shortcode and click the button for subscribing below message shows…
“We’re sorry, things don’t appear to be working right now. Please try again later.”
I don’t know why this message shows. How can I solve this?
HI, I would like to inquiry why the successful payment doesn’t appear in the Orders section?
I just follow all the steps and integrate to our Word press site.
Please advice. Thank you in advance.
@Raymond, Please enable debug and make a test purchase so I can check what’s happening.
Hi Noor,
Yes, I already enabled now the debug. Btw, do you have a testing paypal account? Because that was my boss paypal account. I don’t want to bother him that the first thing we test are not successful.
Please advice. Thank you.
@Raymond, You can create test accounts here:
https://developer.paypal.com/Hi Noor,
It’s too much complicated. I though you Paypal methods was easy steps to integrate on the WordPress website.
I have paypal on my site and it is working fine except for the fact that I can’t seem to add it to “payment method” on the account page. In this account page the customer can choose a preferred method of payment. I have stripe in there but can’t add paypal to this area. Can you help?
@Terri, I’m not sure what you mean. This plugin doesn’t offer Stripe. It only supports PayPal and works independently.
No I didn’t say it doesn’t offer stripe, I am saying that I have stripe on the account page but cannot load paypal to this page.
Hi there, can this plugin show different shipping fee options? For example we have different shipping fee for UK, US, and Europe. Is that possible?
@Leslie, The plugin doesn’t collect the shipping address from the customer. So it won’t know what shipping to charge. Is it possible to set up country specific shipping fees in your PayPal account?
I was so looking forward to using this. But I need the “Custom Buy Now Amount” feature. However, when I leave the amount blank, I get “Amount cannot be empty.”
@Dean, This can only be done with the extension that you will find at the bottom of the page.
Ah! Thank you. I’m so used to scrolling past ads, I didn’t see it! Bought it.
Hi Noor. Unfortunately if I understand this correctly, this plugin requires us to put our email in, rather than our business ID. PayPal suggests the business ID rather than email, so that our email isn’t spammed. As it is, this plugin would allow spiders to scrape our email addresses for spam. Hope you make an update, because otherwise this is great!
@Jerry, You can now enter your PayPal Merchant ID in the settings. Please update the plugin and let me know how it goes.