Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
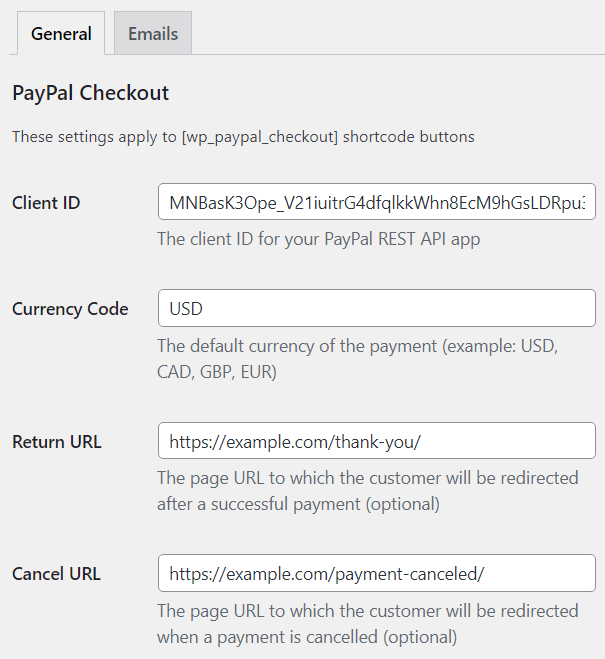
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
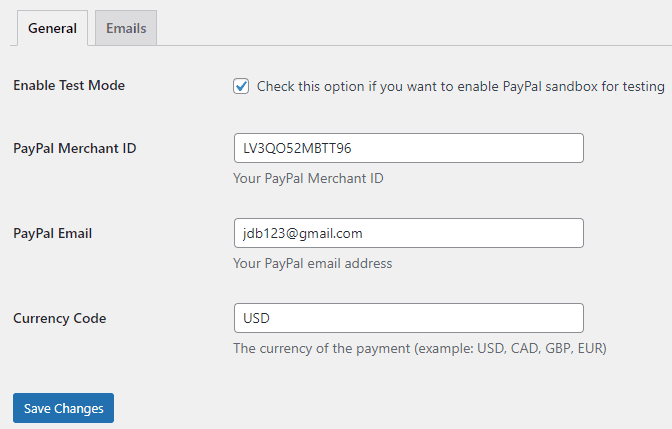
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
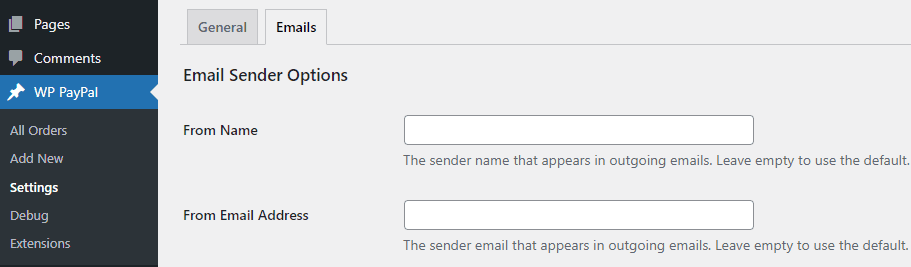
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

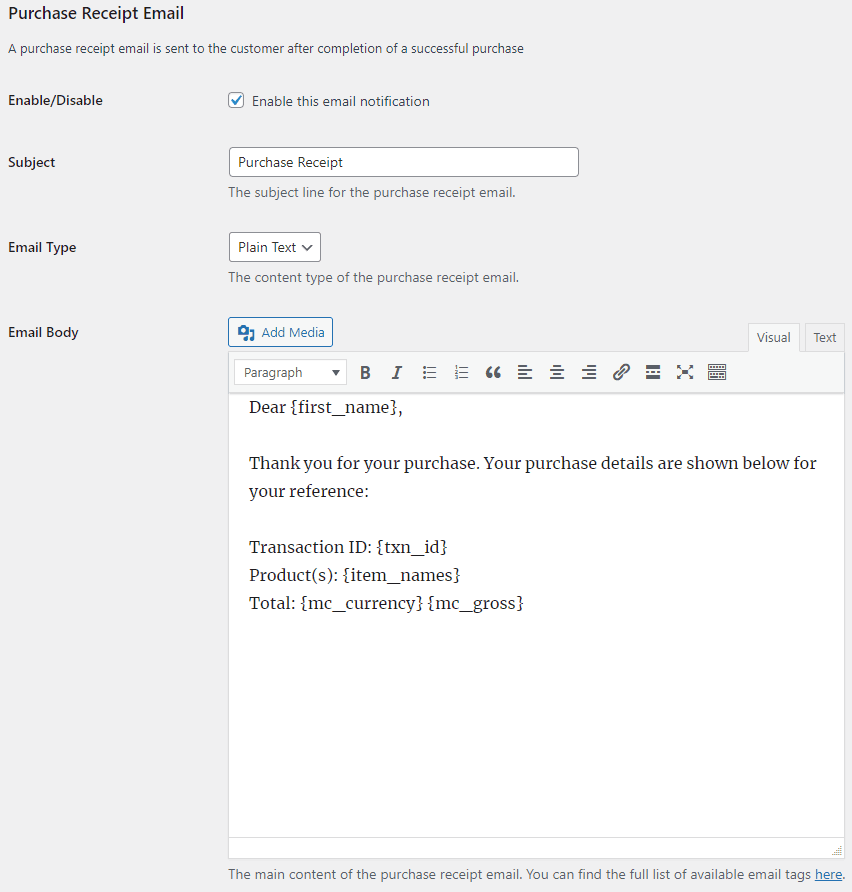
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
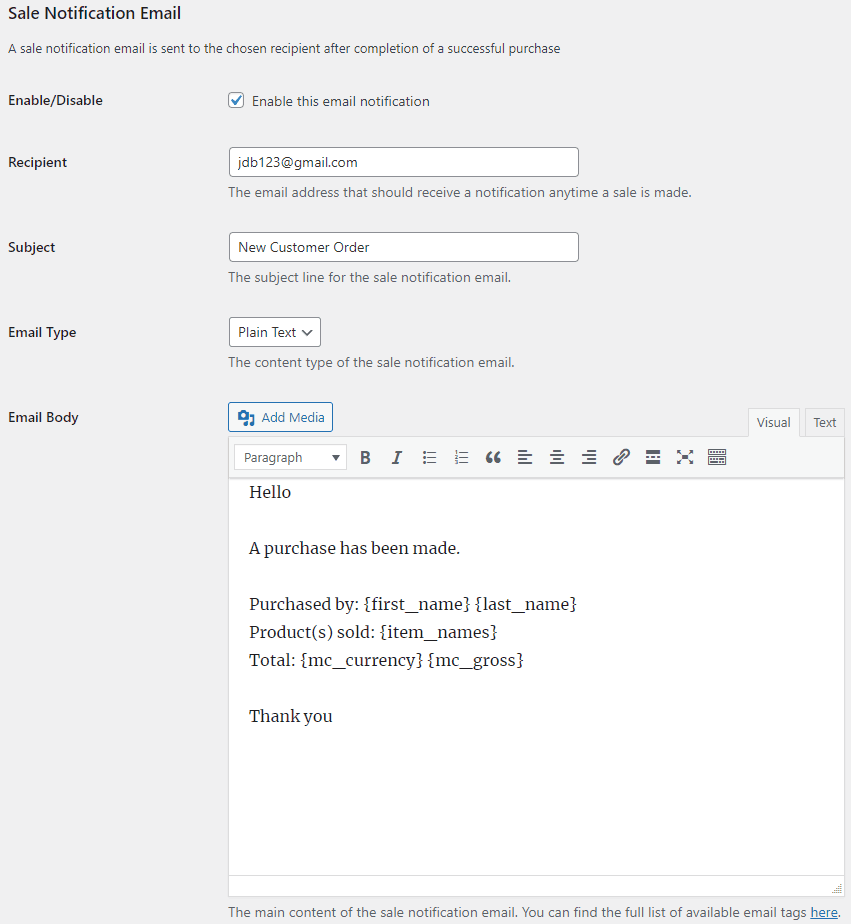
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
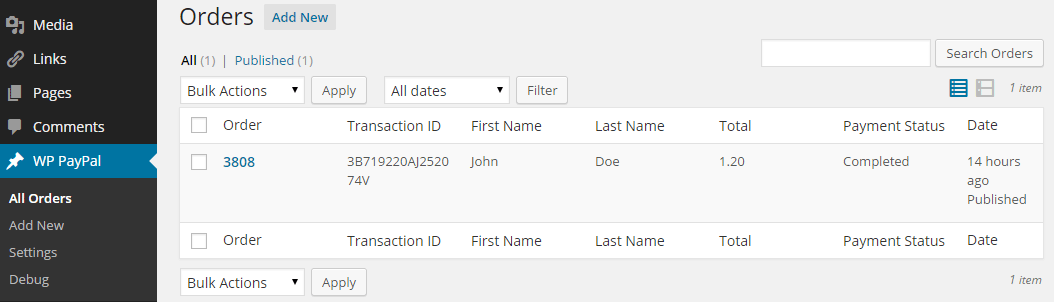
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Hey I have just addded your buy now button -I have it working and transfering through to paypal.
I wanted to added a success page after the order – so I created a hidden thankyou page on my website and added it the code.
Yet when the paypal ordere completes it redirects back to a sorry not found page with this url
https://edinburghholisticdogs.co.uk/checkout/order-received/the sort code i have entered is
[wp_paypal button="buynow" name="My product" amount="0.01" Return=" https://edinburghholisticdogs.co.uk/checkout/order-received/" button_image="https://edinburghholisticdogs.co.uk/wp-content/uploads/2020/06/Pre-Order-Now1.png"]what am I missing?
@Suzanne, I see an empty space just before the URL. Please remove it. Please also provide a link to the page where you have the button.
I am unable to find any instructions (code) in the above documentation for how to add variants (size, color, etc). Can this plugin do that and if so what are the maximum number of variants that can be added per product? Thank you.
Hi I have installed… and set up the plugin. I have added the merchant ID and the PP associated account email address. But PP says … Things don’t appear to be working at the moment. Please try again later. I still have sandbox mode enabled? These are my parameters.
[wp_paypal button="subscribe" name="Total Licensing - UK" a3="60.00" p3="1" t3="Y" src="https://wordpress.org/plugins/wp-paypal/1"]There are four items in total
URL supplied
I believe this is a recurring annual subscription. Is there anything I am missing Thanks?
@Nick, The src parameter is wrong. It’s linking to a page.
What are a3, p3 and t3? I’d like to set up a subscription button with say an annual or monthly autocharge. But the doc above doesn’t tell us what a3, p3 and t3 are. Any guidelines I’m missing?
Ha, found it on Stack Overflow:
a3: Regular rate. This is the price of the subscription
p3: Regular billing cycle. This is the length of the billing cycle. The number is modified by the regular billing cycle units (t3, below)
t3: Regular billing cycle units. This is the units of the regular billing cycle (p3, above) Acceptable values are: D (days), W (weeks), M (months), Y (years)
Really worth putting in the doc above.
@ThumbOne, There is a separate documentation page for it: https://wphowto.net/how-to-create-a-paypal-subscription-button-in-wordpress-911
My PayPal account is registered in Italy. How do I make the button and plugin work internationally?
@Caterina, I’m not sure what that means. You can only accept payments from someone in Italy?
Hi, I just installed the paypal for wordpress plugin and inserted several “buy now” buttons on the website with the pricing inside the code. I don’t have a paypal business account, and would prefer if possible not to have one. Can I receive payments now just with a personal paypal account or do I have to create a business account? If I sandbox test receiving payments, do I have to create a business account?
@Tania, You don’t need a business account to accept live payments. For testing you need two sandbox accounts – one to represent a buyer and another to represent a merchant. It’s better to create a business account for the merchant because personal accounts don’t support all the PayPal features. You will also be able to reuse this account in the future to test other PayPal APIs.
Thanks very much. That’s all I need to know.
Hello,
I am interested in using this plugin for a future client. Is there a paid version? Also, just to clarify – these buttons open up a new window within PayPal’s site, is that correct? I just want to ensure that the shopping cart itself is hosted on PayPal’s server, making PCI compliance their issue.
Thanks!
Jessica
@Jessica, It’s a free plugin. The shopping cart is hosted on PayPal’s server but the product data is posted from your site.
Hi, I added buy now button but the item is to be shipped in different country the shipping price will also change. Is there a way to achieve this ?
@Sara, The plugin doesn’t really any shipping address from the customer. Can you configure country specific shipping in your PayPal account?
when integrating paypal in wordpress showing this error “Things don’t appear to be working at the moment. Please try again later”. what can I do.
Good Day, I have this shortcode added on a page :
[wp_paypal button="paynow" name="CCTSW" amount="75.00"]and it seems not working, page can be found here :https://www.stsw.org/credentialing/applications/credential-application/it says, “Please enter a correct button type” please advice. Thanks.@Jeniffer, Can you please show where it mentions the button=”paynow” parameter?
Hi,
This is the page
https://www.stsw.org/credentialing/applications/credential-application/.frontend –
https://prnt.sc/tnexq3backend –
https://prnt.sc/tneyxw@Jennifer, I mean how did you get this button=”paynow” parameter? Does it show anywhere on the site that you can use this parameter in the shortcode?
Hi,
The buttons on this page is working before. I wasn’t sure why it didn’t work after all. I change “paynow” to “buynow” and it worked. Does the “paynow” parameter no longer in effect?
https://www.stsw.org/credentialing/applications/credential-application/@Jennifer, There never was any paynow parameter.
Will the return and cancel_return page receive a status or details of the transactions
@Yves, PayPal may send some data but the plugin doesn’t process it.
Can an email address be used in place of a merchant ID? I am a sole proprietor and do not have articles of incorporation, and thus can’t get a paypal merchant account.
@Mike, you can just leave it empty.
Hi, I need to insert a “comment” field into the PayPal check-out window on my website. Any advice on how to do this?
Hello, I’m using the WP Paypal shortcode inside a contact form 7, but it stamps only the shortcode code. How can I use it inside a contact form 7?
Thanks
@Lucian, You can only insert it into a shortcode block of the post/page editor.
Hi when integrating wp-paypal into my WordPress site I get this error “Things don’t appear to be working at the moment. Please try again later”. The plugin is stuck in “enable test mode” in settings. When I un-tick this option as soon as I select “save changes” it re-ticks the enable test mode option automatically. What is causing this.
@Barry, This sounds like a caching issue.
Hi – I’m getting orders and am getting Paypal confirmation, but I’m not seeing anything added to the Orders tab in WordPress – can you advise?
@Michael, Please enable debug, reset the log file and make another test purchase so I can take a look.
Hi – my purchases are going to paypal correctly, but I’m not seeing anything in the app back end in WordPress – nothing gets added to my orders page. Can you advise?
Why do my buttons all have an odd grey box around them? Can be seen here:
https://www.hogs.org.au/joining-hogs/@ThumbOne, Something is adding class=”btn btn-default” to the button image. The plugin doesn’t do this. Is it coming from your theme?
Maybe. I’d have to work out how to check. Not familiar with WP themes.
I can see the styles are defined in:
/wp-content/themes/activetab/assets/bootstrap/css/bootstrap-theme.css?ver=3.2but I can’t see how or what is applying that style to the button.
Well I found where it happens. Did I ever mention how much I detest WordPress and will lost it as soon as I can? Anyhow its in this line of JS:
$(‘input[type=submit], input[type=image], input[type=button], input[type=reset], button’).addClass(‘btn’).addClass(‘btn-default’);
In wait for it, this included file:
Notice activetab. The theme I lost, the theme we wondered might be causinghte issue. And it’s now on anothe theme! Not active tab.
Man, how does one get WordPress to lose the activetab theming JS!?
I guess the real question is, given many other themes do similar (some are clean) and I work with a crew that seem to want ActiveTab, can code be added to this plugin to undo this, to force the button image to claslessness?
And I sort of fixed it by putting this custom code on my WordPress page:
window.addEventListener(“load”, function(){
Array.from(document.forms).forEach(
function (form, i) {
if (form.action == “https://www.paypal.com/cgi-bin/webscr”)
for (let j=0; j<form.children.length; j++)
if (form.children[j].tagName == "INPUT" && form.children[j].getAttribute('type') == "image")
form.children[j].removeAttribute("class");
}
);
});
It’s clunky as something in the footer of the theme (so after my page loads) attaches those classes, so the only way I can lose them again is by attaching to an onload event, ut alas this means the page renders with shaded boxes then flicks clean!
@ThumbOne, Glad to hear that you found a workaround. However, this is not a good solution. Your theme should not dynamically add classes to buttons with JavaScript.
It’s not my theme, it’s a trashy theme clearly because it does just that! Indeed a bad move. But the others admining the site seem to like it and I tried many others and most do some odd styling to those buttons! Did I mention that I loath the bloated complexity of WordPress and would just as soon see us migrate to PicoCMS. KISS IMHO!
For BuyNow button, I specified a button image, but the standard PayPal button is displayed. The shortcode is
[wp_paypal button="buynow" name="Adult Ticket" amount="20.00" no_shipping="1" undefined_quantity="1" button_image="http://nvchorale.044ef61.netsolhost.com/wp-content/uploads/2020/07/BuyNow-darkpurple.png" return="http://nvchorale.044ef61.netsolhost.com/thank-you-adult-ticket/" cancel_return="http://nvchorale.044ef61.netsolhost.com/thank-you-adult-ticket/"]@Margaret, I’ve made some changes to your shortcode. Please copy and paste it into a shortcode block and see what happens.
Did the change have anything to do with the quotation marks? I was looking at the code more carefully and realized that they were not all the same – some were vertical and some were slanted. I changed them all to vertical and I got the image. And when I copied your code the undefined_quantity parameter worked as well. Thank you!
Now I am using the donate button. My shortcode is
[wp_paypal button="donate" name="Bronze Level: $25-$249" target="_blank"]I get the donate button, and the PayPal window appears in a new tab, but the name does not appear. What am I doing wrong? Is it the double quotes again? I tried copying the double quote from the button type value and pasting it around the name value, but the name value still does not appear on the PayPal screen.
@Margaret, Sometimes PayPal doesn’t show the name until you log in.
Does that mean that only people with PayPal accounts will see the name? I used the guest account option, and it did not appear on the screen to collect my financial information. I suppose PayPal could be making changes, since I did get the name on the first PayPal screen (where the amount of the donation is to be entered) a few weeks ago.
Hello. I need to put “I agree to the Terms & Condition” in my checkout.
Is it possible for me to do this?
how can I make the sales tax dynamic function? my sales tax is 6% but it’s just adding 6 cents to the total rather than figuring a total amount
@Erich, Did you specify this in the shortcode or in your PayPal account?