Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
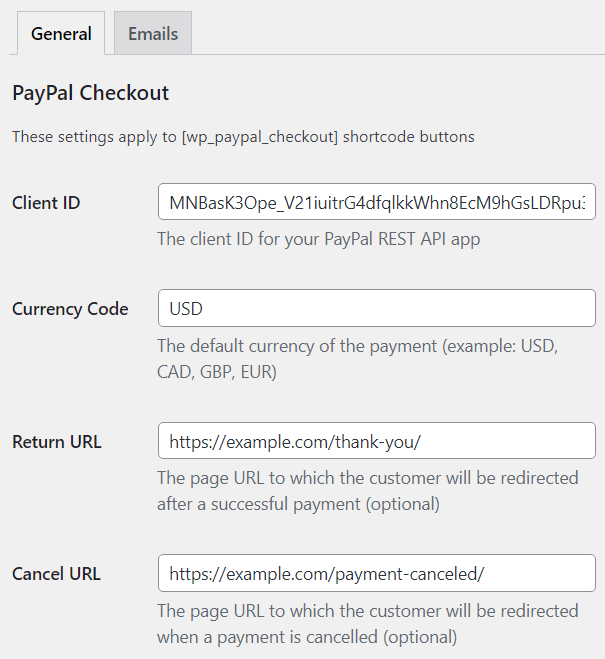
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
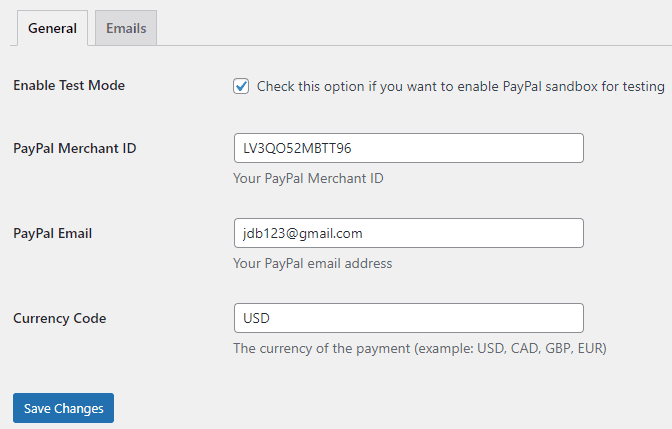
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
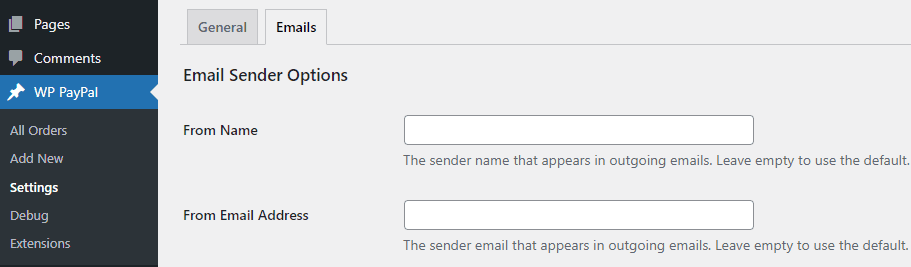
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

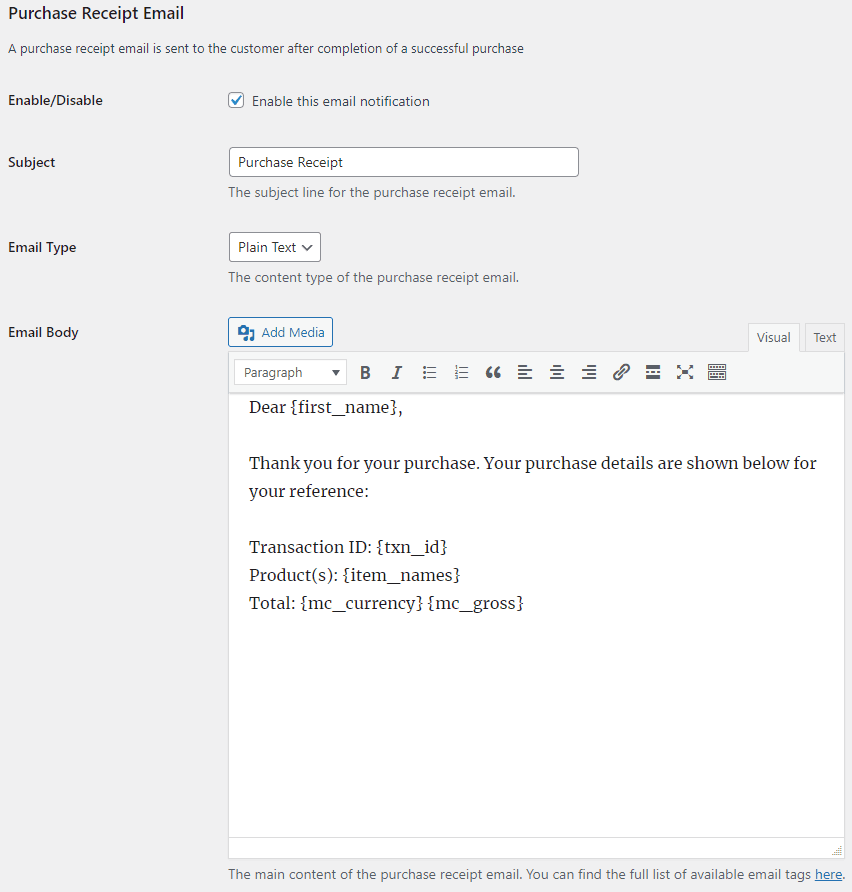
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
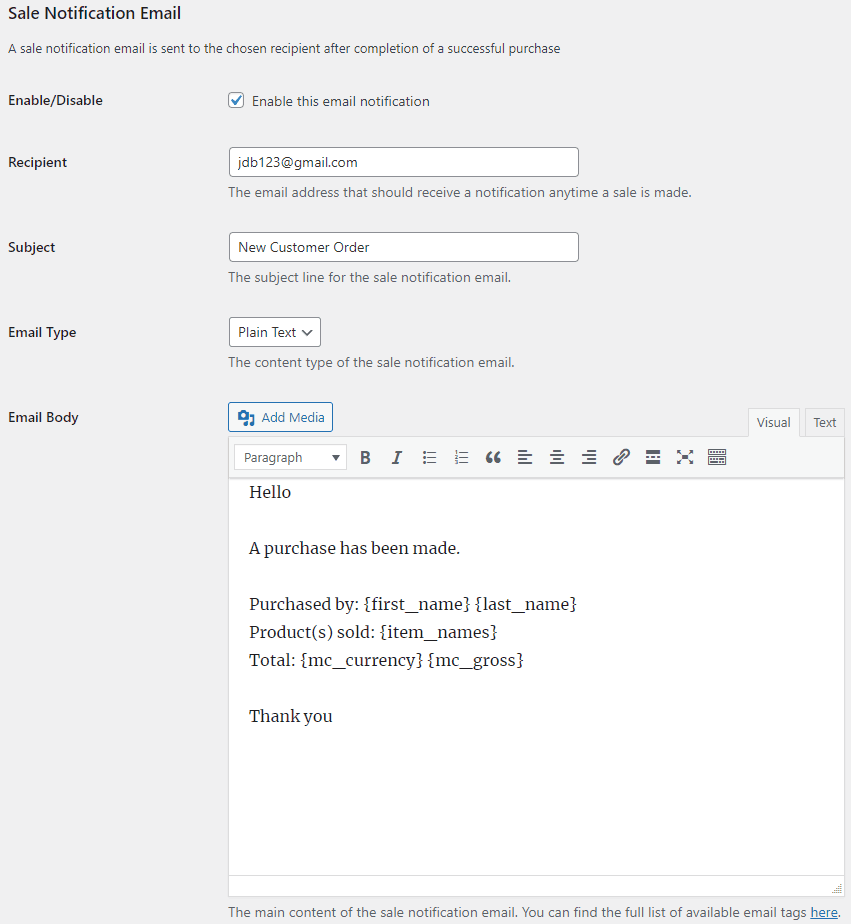
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
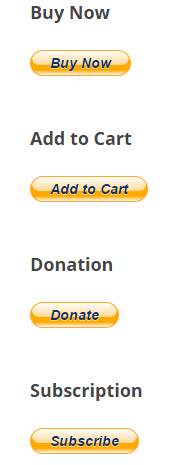
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
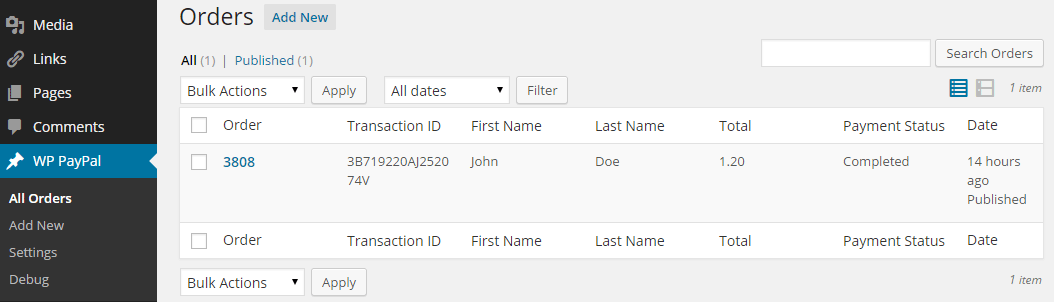
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Your instructions reference a custom amount extension. Your video shows the process of uploading, installing and enabling it, but does not indicate where to download the extension. Where can I get this?
@Homer, It’s a premium extension that you can find at the bottom of the page.
Hello Noor,
I see “Check out the extension page here”. When I click on “here” it takes me to a page that exclusively refers to discounts.
Am I missing it?
thanks!
@Homer, That’s a different extension. The buy now custom amount extension is on this page (#1).
The WordPress detail documentation says “Sell items with different variation options (e.g. size, color, price)”.
As in a previous comment, I am unable to find any instructions (code) in the above documentation for how to add variations (size, color, etc). Can this plugin do that and if so, how? Also what are the maximum number of variants that can be added per product? Thank you.
Very helpful, thank you
I’m experiments with the plugin and it works well. I am setting up to sell books. Is there a way for the purchaser to indicate that s/he wants a signed copy?
http://apexpoetry.uk/z-d-dicks/@Charlie, Unfortunately that’s not possible at the moment.
Yes, create two buttons, one for the signed one, one for the unsigned one.
Hi,
I’m unclear how to insert a button and the short code. I have a full website, not a blog. My UI for adding elements looks different from your video. Can you help? Thanks.
@Joe, I used a shortcode block that comes with the default WordPress editor.
Hi Noor – In the full editor UI, I don’t see a shortcode block. Do you know where I might find it?
Hi,
after payment, customers must click a link to return to my site.
Is it not possible to return directly?
@samuel, It’s possible. You will just need to enable auto return in your PayPal account.
Ok
but I must set an url while I have set it in your shortcode …
@samuel, The URL in the shortcode will override it.
Hello
I sell the subscription program to customer.
I install this plugin, and cannot link the subscription button with the current product and price.
I see that shortcode works independently alone.
(insert the name of product and set up the price) How can we link it with the existing product
@nalupon, There is no link unfortunately. You simply use the shortcode and the plugin creates a button from it.
How do I get the “Continue Shopping” button in the Cart to navigate back to the page where my user just came from, such as the products page? Right now it takes users to my home page, which isn’t user friendly as they have to go back into the products page to keep shopping. I tried to use the RETURN tag in the “View Cart” button, but that just broke the button.
@Neal, Please provide a link to your product page so I can take a look.
Noor, I’m experiencing the same issue. I know it worked because I’d tested it in the sandboxed environment and I’m just switching over to the real account. Now when I empty the cart, all “continue shopping” links return me to my home page. The only thing that changed recently was I’d upgraded the plugin to 1.2.2.5. I’m in the midst of locking down my site before I open it up so it’s not reachable yet. Is the previous version of the plugin available? I’d like to go back and test with that version. Thanks
Noor, save your time. It doesn’t appear to be a plugin issue. It seems to be a Chrome on macos problem. It exhibits the above behaviour. I’ve done some cursory testing of the “continue shopping” and it works as expected with IE and Chrome on Windows , Chrome on Linux and Safari on Mac. Hopefully, it’s a clue for others who may be experiencing a similar issue.
Anyone else get this? Everything with the plugin is working fine but sometimes paypal doesn’t include the “Pay with credit or Visa debit card” option. I am in Canada, have a business account and followed the settings as described here: but many of my clients still get this. Suggestions?
@Paul, It’s a PayPal issue. The only thing you can do is keep the “PayPal Account Optional for Buyers” option enabled in your PayPal account: https://www.youtube.com/watch?v=fBeeGgIFbU0
Hey Noor.
Thanks for help. I dbl-checked the settings and it was already set to Paypal Account optional. Appreciate your help.
Other suggestions? Anyone?
Paul
@Paul, As far as I know that’s the only thing you can do as a seller. It’s clearly an intermittent issue on the PayPal’s end.
how to change the button text?????????
@John, You can use the button_image parameter in the shortcode.
Hi,
I’m very new to WP Paypal. I have been able to get the Add to Cart button to work, and I think I have all the settings correct, however, I keep getting an error that this does not seem to be set up properly. My website is not yet published as I’m still developing and testing and I don’t want to publish it until I know the payment processing will work. Any suggestions on how I can complete this testing and get the integration to paypal to work properly would be greatly appreciated.
@Karen, what error do you get?
I am getting the following error when using this shortcode:
[wp_paypal button="buynow" name="Fire Dance download" amount="10.00" button_image="https://beatapater.com/images/download_button.png"]This site can’t be reachedamount%20cannot%20be%20empty’s server IP address could not be found.
DNS_PROBE_FINISHED_NXDOMAIN
using WP 5.5.3
WP Paypal 1.2.2.5
@Mike, The quotes in the name and amount parameters were formatted. I have fixed it for you. Please copy it and paste into a shortcode block and see how it goes.
I’ve followed the instructions and when I preview my page it looks right but when I click the buy now button it opens a PayPal page that says:
“Things don’t appear to be working at the moment. Please try again later.” I haven’t published my page yet, it is in draft.
@Jill, Please publish the page and provide the URL so I can check it.
Hi,
I would like to use this neat plugin instead of the PayPal buttons because this provides a far more user-friendly interface for managing items that are forever changing. However, once I use the plugin for my my “cart buttons” the IPN messages resulting from any purchases are no longer hitting my backend order tracking system and are instead going to
https://middlesexconservation.org/?wp_paypal_ipn=1which is presumably related to the plugin. Is there anyway of working around this?Thanks
@Pierre, The plugin uses its own IPN URL to ensure that it only processes purchases initiated by WP PayPal buttons.
Hi Noor,
Thanks for getting back to me so promptly. So is there anyway that I can get the PayPal IPN?
Pierre
@PIERRE, I have just released an update adding this feature. Please update the plugin and use the “notify_url” parameter in the shortcode to send notification to a different URL (e.g.
notify_url="https://mydomain.com/test-page/").Hi Noor,
Fantastic turnaround – wow – thank you! I presume that the notify_url is where I expect the IPN to be sent and by “shortcode” I am assuming you are referring to the code for the individual buttons. Unfortunately, when I try this I get an error message from PayPal when I click on the button to add something to my cart: “Things don’t appear to be working at the moment. Please try again later.”
Pierre
Sorry Noor – that error was due to a typo on my part, however, having fixed that problem I can now see my shopping cart but only the first item has a “Description” the others are blank
Pierre
@PIERRE, No other changes were made in the latest release. Are you saying the item name does not appear for other products?
Sorry Noor – another typo on my end.
All descriptions are now appearing in my cart but the IPN does not appear to be hitting my backend.
Pierre
@PIERRE, Please provide a link to the button page so I can check it.
Hi Noor,
I published my page (rather than testing with the “preview” version) and, although I am not sure that made a difference, I am now receiving the IPN. Many thanks for your quick and efficient response. I am blown away….
Regards,
Pierre
@PIERRE, Glad to hear it’s working.
My product is generated on a static page – it has to be that way – so can I use an html url to add to cart?
@Steven, Unfortunately that’s not possible at the moment.
Hello!
Thank you for this helpful plugin, it’s going to save me a lot of time.
My question… can I change the “Buy Now” button text to “Pay Deposit Now”? If not I’ll just use my own image.
@Greg, There is a custom button image option. Please check the documentation for more information.
I’m trying this out for donations with an existing PayPal account. When I test the new Donations button, I get the following error: We can’t complete your donation. This organization’s account is inactive. What am I missing? Thank you!
@Roland, This is coming from PayPal (not the plugin).
I have WP PayPal Plugin V1.2.2.7
Is there a way to dynamically change a PayPal button? I tried a Java script and all looks fine until I add the leading [ to the output string. Here is the string without the leading
[wp_paypal button="buynow" name="Renewal" amount="0.50" return="https://xxxxxxxxx.website/renewal-form/"]
When I add the [ I get
Please enter a correct button type
A page with the complete string on the page works fine.
My need is to change the price after a certain date.
@Kenneth, WordPress automatically filters the shortcode and pass those parameters to the plugin. Please check the WordPress shortcode API to see if it’s possible.
Hello. I’ve added the plugin and the information to my LLC’s Paypal account to my dashboard. When I click the purchase and donation buttons, they’re saying, “Things don’t seem to be working at the moment” and “We can’t complete your transaction. This organization’s account is inactive.” Please advise and thank you in advance.
@Anwar, PayPal is showing what the issue is “This organization’s account is inactive”.
Good morning Noor. Thank you for your response. In the course of trying to trouble shoot this I realized I can just add my PayPal me link to my Word Press site if I can’t get the buttons to work. That said I would like to get the buttons to work:-) So my PayPal me link works and I’ve received money using it before. I’ve entered all the information including my PayPal email address and merchant ID into the plugin fields on Word Press, so I don’t know what else could be wrong. If you don’t have anymore tips, I’ll contact PayPal to see if my account is “active” or “inactive”.
Noor. Since I’ve been collecting money at my PayPal site already and it’s working, is there something I have to configure within my PayPal site to allow it to interact with the WP PayPal plugin?
@Anwar, I just checked one of the buttons. Are you using your live PayPal account credentials in test mode? For testing you need to use a sandbox account created at
https://developer.paypal.com/. Alternatively you can disable test mode in the plugin settings.Hello Noor. Thank you. Unchecking the sandbox mode fixed it. I’m new to a lot of this and I checked that box not understanding what it was for.
@Anwar, Glad to hear it’s working 🙂