Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
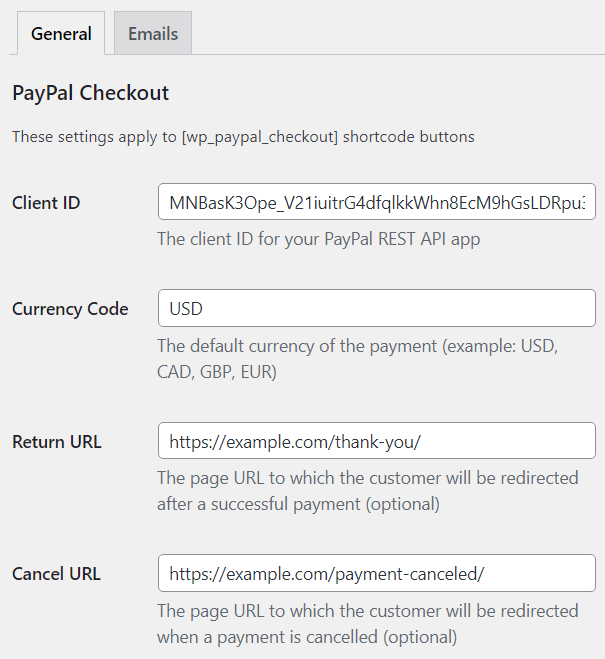
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
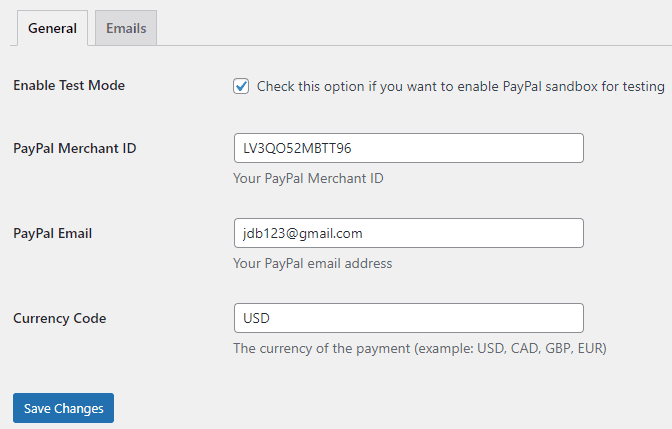
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
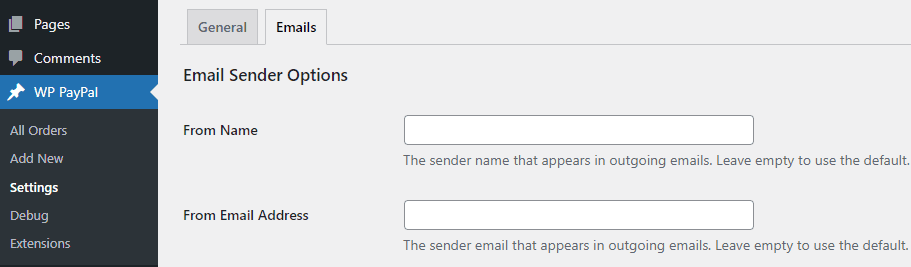
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

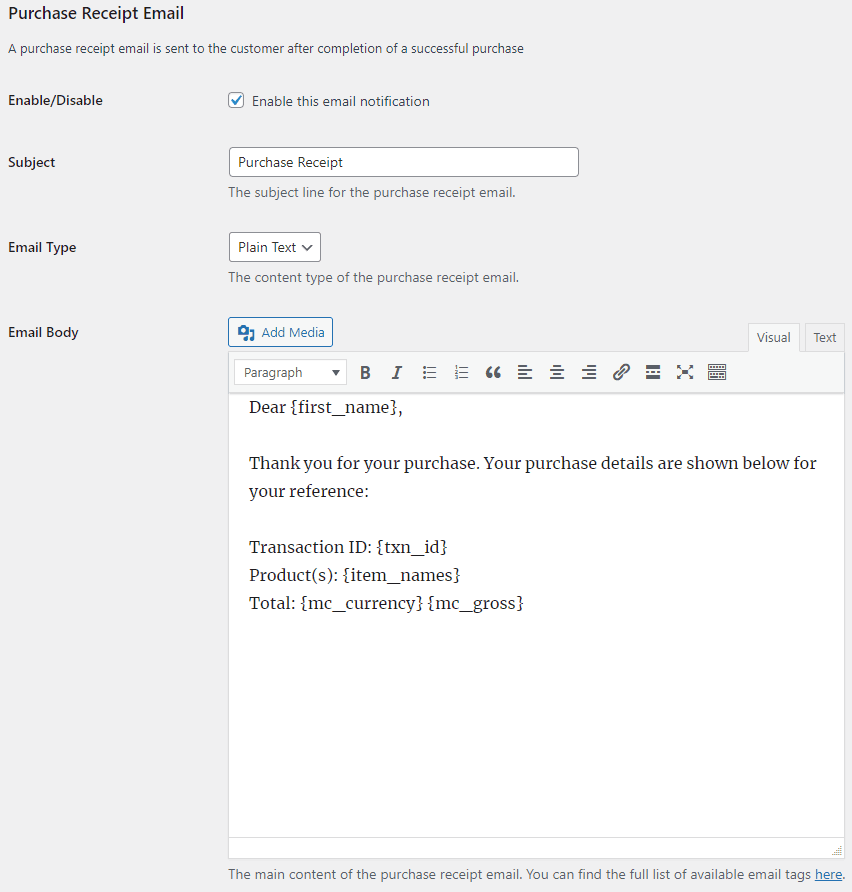
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
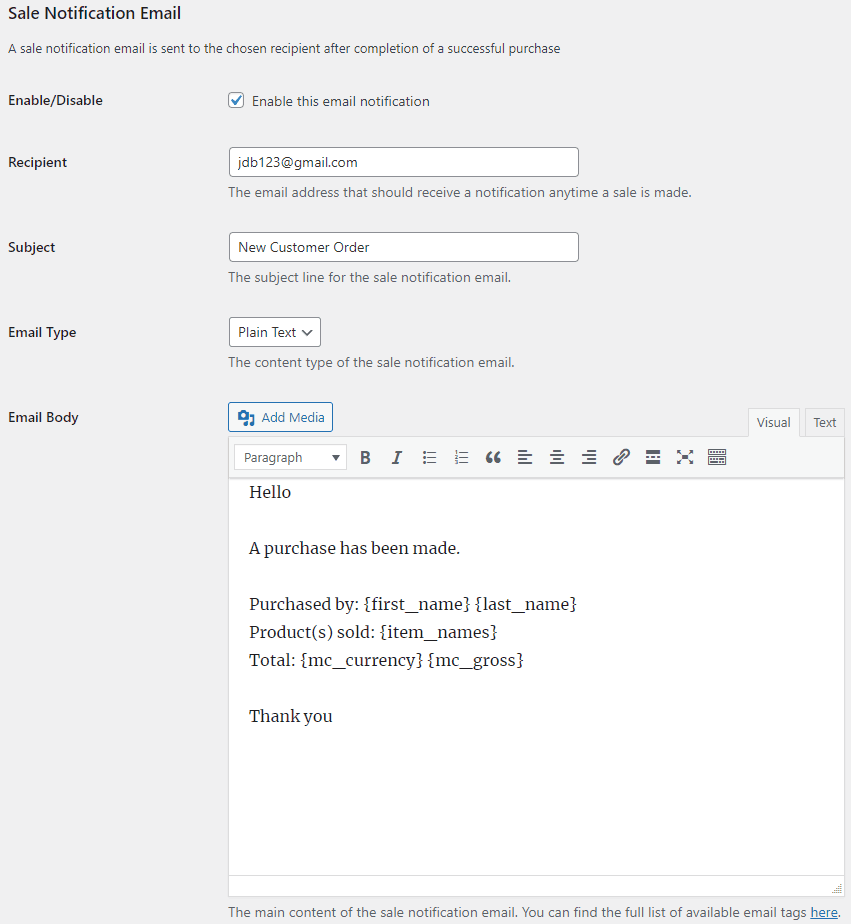
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
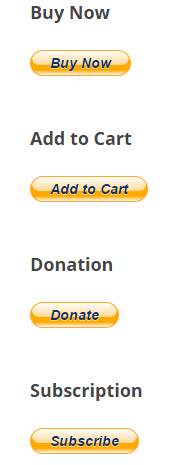
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
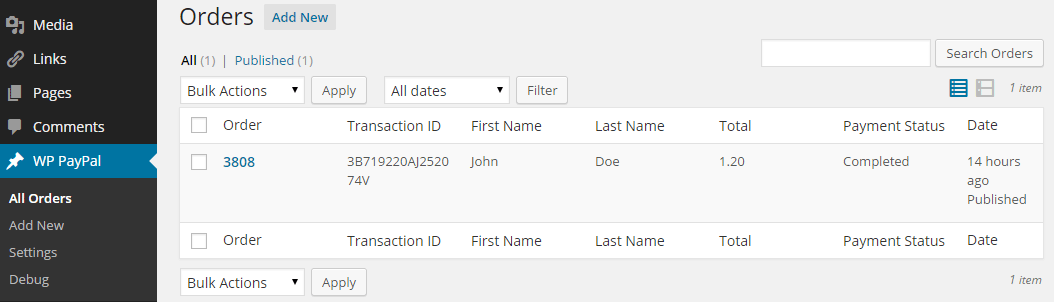
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Hello, I am using Version 1.2.2.7 of the plug-in. From it’s description it would do exactly what I wanted so I installed it and did some tests. All went well until I tried to use the ‘return’ & ‘cancel_return’ parameters.
Eventually, by viewing the page source, I discovered that those 2 parameters were not included with the other shortcode parameters. This turned out to be a space that had appeared in the urls which I hadn’t spotted due to line wrapping in the editor. It now works great on my live website so I copied it to my dev site to amend and use for another payment. I’m now back to where I was – it ignores ‘return’ & ‘cancel_return’ and cannot find out why. Any advice to track down the problem would be greatly appreciated. Thanks.
@John, Please provide the shortcode and a link to the page in question so I can check it.
Hi, I made a simple test page and took out all the parameters generated by code.
The following the page just has the following in a Classic Editor:
[wp_paypal button="buynow" name="Pitch Booking" amount="10" no_shipping="1"
return="https://dev.swift-owners-club.com/index.php/test-pp-response?res=complete&id=100"
cancel_return="https://dev.swift-owners-club.com/index.php/test-pp-response?res=cancelled&id=100"
button_image="https://www.paypalobjects.com/webstatic/en_US/i/buttons/buy-logo-large.png"]
When I run this it shows the correct info in PayPal and claims a payment has been made but that never appears in my test store. There’s also no cancel button and the Return to Seller button doesn’t work!
@John, The shortcode looks broken. Please copy it from here and paste as plain text:
[wp_paypal button="buynow" name="Pitch Booking" amount="10.00" no_shipping="1" return="https://dev.swift-owners-club.com/index.php/test-pp-response?res=complete&id=100" cancel_return="https://dev.swift-owners-club.com/index.php/test-pp-response?res=cancelled&id=100" button_image="https://www.paypalobjects.com/webstatic/en_US/i/buttons/buy-logo-large.png"]
Do you have the debug option enabled in the settings? The log file will show if the plugin is receiving notifications from PayPal.
So, ive test the plugin.. it works at first few months..
but right now.. its not posting on the “ALL ORDERS” the successful payments made?..
@Jhowell, Please enable debug, reset the log and make a test purchase so I can check it.
So, i did went through enabling the debug and reset the log.. and it says
[June 21, 2021 6:39 pm] – SUCCESS : Log reset
But when I checked on my paypal accounts payments been made after that.. but still no posted orders on the “ALL ORDERS” the successful payments made..
Tried, deleting the plugin and reinstalling em again.. but still doesnt work.. good thing is payments goes through the my paypal account.. but yeah, just wanted to check on the orders without checking it over my paypal account..
@Jhowell, Do you have IPN enabled in your PayPal account?
Hello, is it possible to use this payment method for a marketplace made in woordpress setting a commission for the wordpress administrator? That is, I create a markeplace-style web, so that 2 registered users agree and a transaction is made between them. A% of that transaction would remain in an account of the web administrator.
Thanks and Regards
@Javier, Unfortunately that’s not possible with this plugin.
I added the button_image parameter but the picture does not show up.
@John, Have you fixed it? I can see the button image now.
No I can’t get the custom image to work. Apparently the plug-in I was using is not supported by this forum.
I am now using a different plug-in.
?works great on desktop and tablet but buttons will not work on mobile phone
Works ok for me.
Scroll down and click the collection plate.
Hello,
is this still working?
It took me a year or two to find the bl**dy Merchant-ID, but I found it, I guess.
When I click the button I get a paypal page saying there was a system error
Here’s my code:
[wp_paypal button="buynow" name="N-Taxi Ride #123" amount="99.00" tax="15.81" return="https://myurl" cancel_return="https://myurl"]Any ideas?
@slin, The merchant ID is for users who don’t wish to show their email addresses. You can still accept payments by using your merchant email address.
Please provide a link to the page where you have the button.
Thanks for getting back at me, I fixed it.
The problem was Paypal, hiding the merchant id and things. I hate that. They are not very helpful.
If you can include some description of how/where to find the ids and addresses to the readme, future new users might appreciate it… 🙂
Thanks for your work!
I need to update the payment status in my database on success or failure after returning from PayPal to a page on my website. To achieve this I pass a reference ID on the return and cancel_return urls which is subsequently used to update the database. Most of the time it works OK and it returns my reference ID plus the payer_id which presumably PayPal adds by default.
Unfortunately, it seems that it doesn’t always return to my site and therefore prevents me from updating my database. I have contacted the buyers and it looks like they used Debit/Credit cards rather than personal PayPal accounts to make payment. I can’t easily check if any transactions with cards did return OK.
Your advice would be appreciated. Thanks.
I’ve followed your demo a number of times now and pasting in your buy now shortcode just creates the buy now button and nothing about My product, I’m pasting in
[wp_paypal button="buynow" name="My product" amount="1.00"].I followed your youtube example precisely.@John, Can you please describe the issue?
Sorry Noor, I was somehow expecting that the ‘my product’ and price would show up on my website after the button, but I now see that that my product and price only show up on the PayPal website after you click the button. My mistake.
Hi,
I’m using these three buttons, but when pushed I get a PayPal site
https://www.paypal.com/webapps/shoppingcart/error?flowlogging_id=a876f5c14a36f&code=BAD_INPUT_ERRORwhich says; Le système ne fonctionne pas pour le moment. Réessayez plus tard.
[wp_paypal button="buynow" name="aprem" amount="100.00" currency="EUR"]
[wp_paypal button="buynow" name="jour" amount="125.00" currency="EUR"]
[wp_paypal button="buynow" name="nuit" amount="150.00" currency="EUR"]
Can you help me?
tnx, Josephus
@josephus, Please provide a link to the page where you are using these shortcodes.
https://donjonmontblanc.com/?post_type=productthank you for your time and effort
@josephus, Thanks. Your Merchant ID is set to “Les poules de roche tailla” in the plugin settings? It should be a 13-character unique ID that you can find your PayPal account. Alternatively, you can leave the Merchant ID field empty and the plugin will use your PayPal email address instead.
that is the name of my company, of my PayPal pro account
deleted the name and it works, thank you, I’ve been stuck for two days on this…
CU, Josephus
Hello great plugin works nicely!
Is there any way to add options on the Buy Now or Add to Cart buttons?
Like we want to sell T-shirts, so if they can select Small, Medium, Large, Extra Large options.
We don’t need the price to be different, but if there’s a way to do that as well great!
SandBox mode
[wp_paypal button="buynow" name="Corso B" amount="20.00" return="https://www.stranamente.net/downloadcorsob"]
does not return the DownloadCorsoB page but a page containing the message
Your payment has been completed. To continue shopping, return to the seller’s site.
what’s the problem ?
Thanks
@Sandro, PayPal users the return URL in the return to the seller’s site link.
Hi,
I have to write:
return="https://www.stranamente.net"]?I would like to perform a download after paying to download documents
how can I do ?
Thanks
@Sandro, I mean there should be a link on the PayPal payment page to return to your site. That link is the URL that you specify in the shortcode.
There is no automatic download option in this plugin.
hi,
I don’t understand … I don’t want to do any automatic downloads; I simply want, after paying with PayPal, to go to a page that contains a button to make a download, which will be done by the user.
return = "https://example.com/thank-you"what is the problem if the “thank-you” page contains a message or a button to make a download , not automatic ?
The Paypal button of Elementor 3.4, after a payment, accepts the redirection to a page containing a download, but during the payment it produces a recoverable error.
I apologize, but I have tried 3 plugins and all of them, either for one reason or another, do not allow me to do such a simple thing: make a payment and then go to a page that contains a button to make a download.
@Sandro, Please provide the following information:
1) Link to the page where you have the button
2) Screenshot of the PayPal page after the payment
Thanks for the easy to use plugin. One question. When I add the button to my page, it takes me to a paypal hosted page and asks the user to login to their paypal account or to create an account. I don’t see the option for the user to pay using a debit/credit card without having to login or create a paypal account.
Is there a way around this? I dont want to force my users to create a Paypal account.
@David, PayPal shows this option if the user chooses to “create an account”.
Thank you for this superb plug-in. One question: Is it possible to set up the *automated* sending of a purchase confirmation email to the customer, including appropriate download links?
@Eric, It’s not possible at the moment. You may want to look into an advanced e-commerce plugin for this functionality.
For some reason the plugin doesn’t work on my webiste. After adding and saving my merchant ID in the plug-in settings, I could install Paypal button on my website, but unfortunately it doesn’t work. The plugin notification I see is as follows:”Please enter your PayPal Account or Merchant ID on the settings pages” which is actually installed.
I would really appreciate your help with this issue.
Hello,
Is it possible to have a custom amount with a reoccuring subscription and tax added on? For example: I would the customer to be able enter a custom payment amount that will reoccur for 4 months and have 5% tax added on to the custom amount charged each month.
@Brad, Is this what you are looking for?
https://wphowto.net/how-to-add-a-recurring-price-field-to-a-paypal-subscription-button-6450
Hello, you plugin is working fine but not inserting record in order list even the test_ipn and status is showing success in debug box, can you please help me out.
@Saeed, Do you see any content in the log file?
I see that the return redirect adds the PayerID to the URL, but the record in the Orders database stores each order by Transaction ID. Is it possible to include the TransactionID along with, or instead of the PayerID in the return redirect? Thanks
@Char, The plugin has no control over what parameters will be present in the return URL. The information that you see in the orders menu comes from the IPN (instant payment notification) sent by PayPal.
Hello, thanks for the reply. Since I’d like to respond to each transactionID is there a way to get notification for, and respond to the IPN as soon as it arrives? Thanks
@Char, There is an action hook in the plugin that gets triggered after a payment is processed.
do_action('wp_paypal_ipn_processed', $ipn_response);You can listen to this hook in your php script and access all the ipn data from the $ipn_response variable.
That sounds like what I need. I’ll try it. Thank you.
Thanks Noor, This worked great.
Now I submitted a question about any available methods to auto logout a PayPal user after each transaction, in case a device is shared. by multiple uses.
@Char, I couldn’t find any documentation on this. Is it possible?
When I check the checkbox to enable sandbox mode, and then click on a Buy Now button, I get the “something has gone wrong” page from PayPal. How can I make the sandbox environment work?
Thanks
@James, Have you specified your sandbox seller account credentials in the plugin settings?
Is there an option text box shortcut? In other words where the consumer can leave additional information about their order such as “Deliver to Office”, and “Use West Gate for Delivery”?
@David, Are you looking for this feature?
https://wphowto.net/how-to-show-a-text-box-at-wp-paypal-checkout-to-collect-custom-data-from-buyers-6517