Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
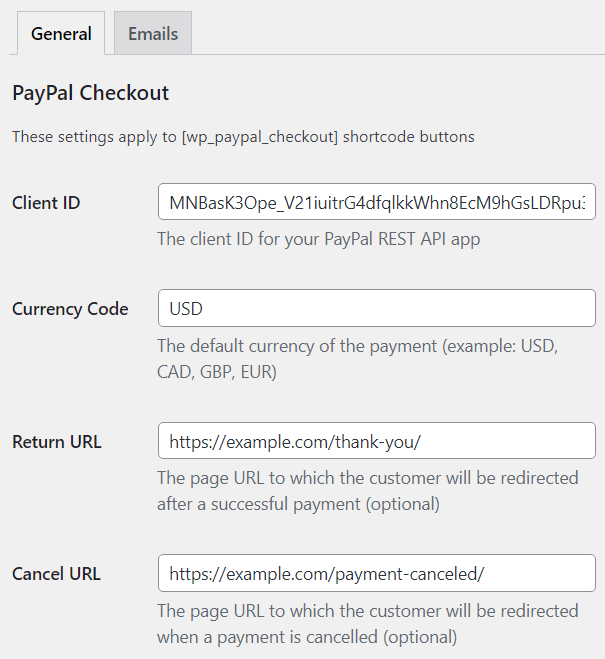
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
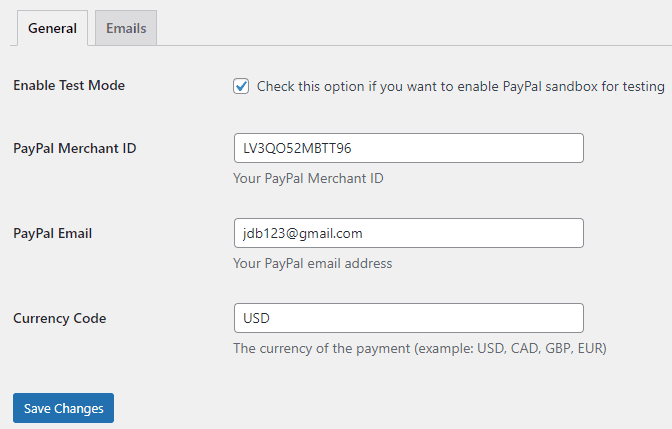
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
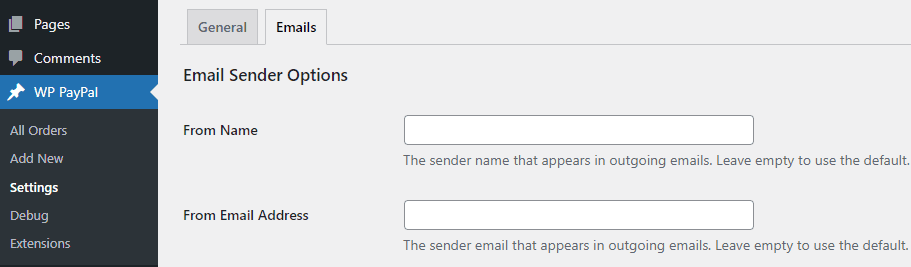
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

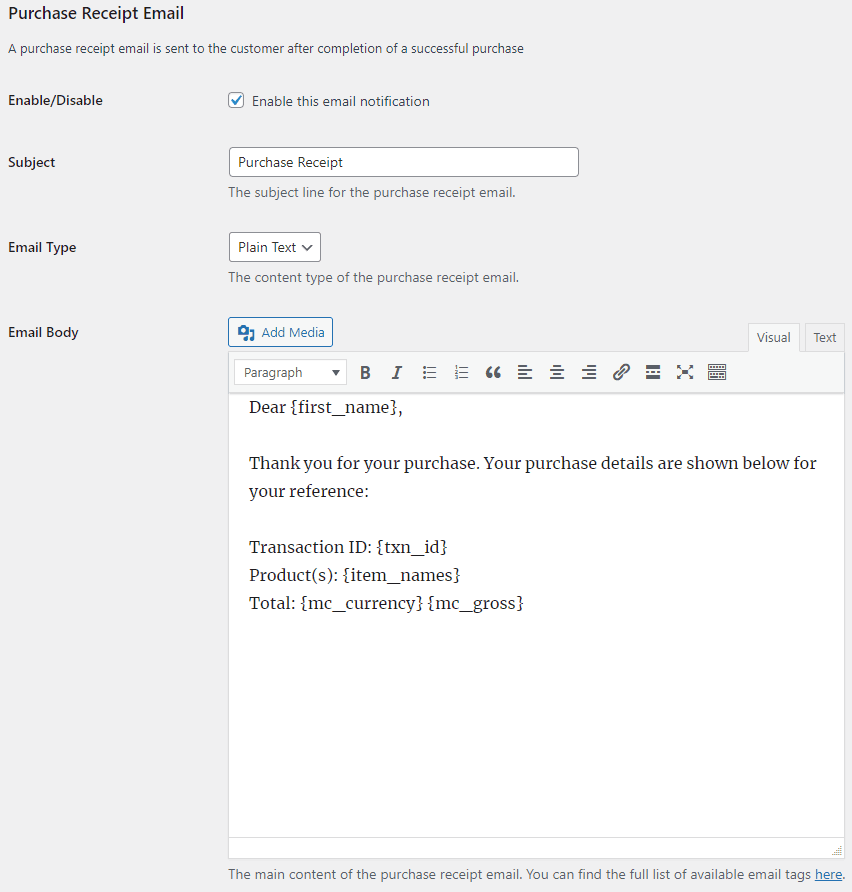
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
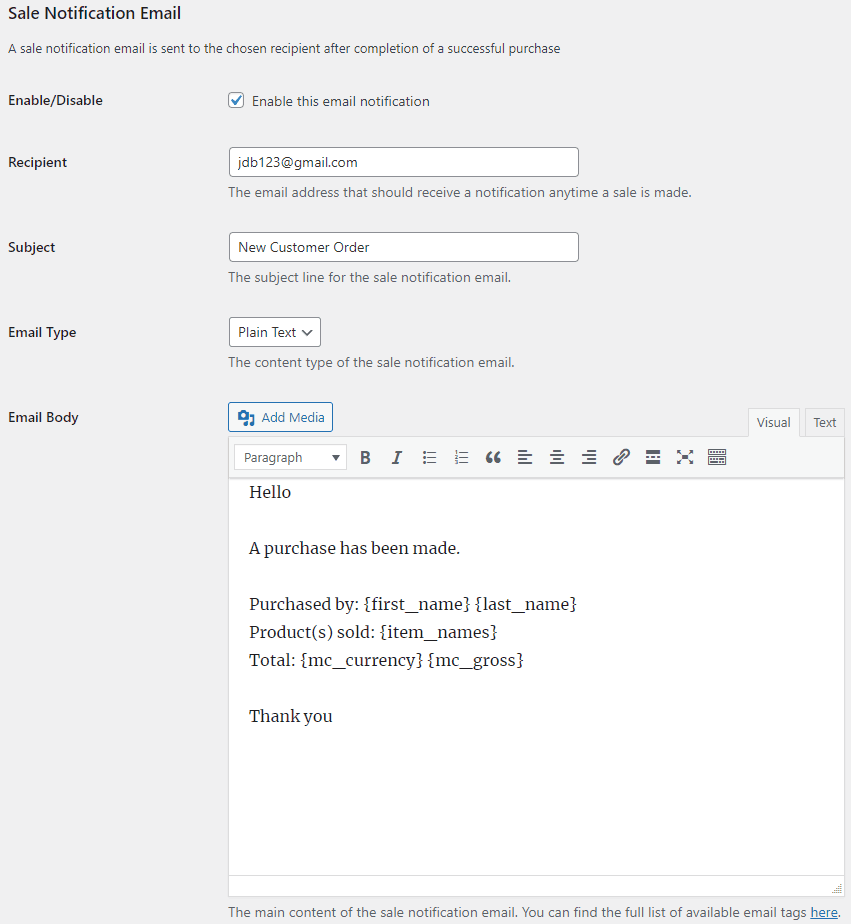
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
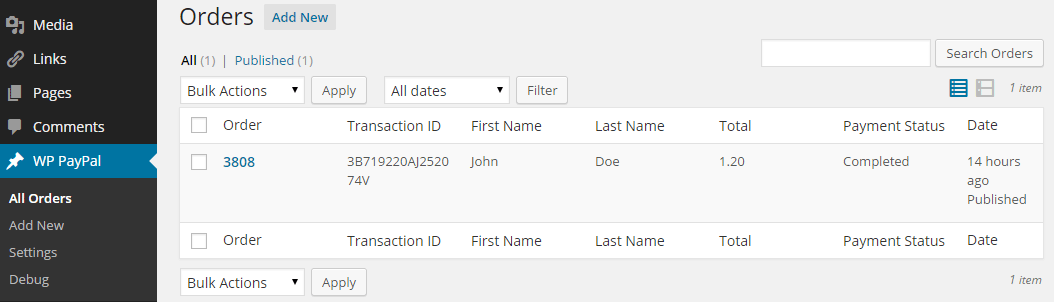
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Hey i want to add a button for Subscription for one month in 20$ and this is my code
[wp_paypal button="subscribe" name="My product" a3="20" p3="1" t3="M" src="1" srt="1"]and that not working
@Dani, Please provide a link to the page in question so I can check it.
This is the website URL
https://student190.atuda.co/wordpress/index.php/36-2/@Dani, srt is the number of times the subscription payments will recur. It support a minimum value of 2 and a maximum value of 52. If you want the subscription payments to recur indefinitely or until cancelled, you do not need to specify it in the shortcode.
What if i want to do just one month?
@Dani, That’s not possible as the minimum value needs to be 2. You can probably achieve something similar using a trial (a1) and making the recurring part a one-time payment (src=”0″).
Noor, I have set CAD as my currency in the WP PayPal settings (Currency Code: CAD) and the shortcode (currency=”CAD” ) as well as in my PayPal business account, yet when I click the buynow button the initial PayPal screen summarizing the purchase displays USD. The purchase is processed in CAD, but the appearance of “USD” in the initial screen is obviously going to disturb my customers.
My shortcode (redacted for privacy) reads:
[wp_paypal button="buynow" name="xxxxx - 1 packet — 224g" currency="CAD" amount="13.99" shipping="15.00" shipping2="4.00" tax="1.68" handling="0.00" return="https://xxxxx.com/buy/thank-you/" cancel_return="https://xxxxx.com/buy/order-cancelled/" no_shipping="2" shopping_url="https://xxxxx.com/buy/" undefined_quantity="1"]
@Juniper, You do not need to specify the currency in the shortcode if it’s the same one specified in the plugin settings.
Have you contacted PayPal regarding this currency display issue?
Your buynow shortcode allows us to specify a tax amount and an unspecified quantity (undefined_quantity=”1″), however in the PayPal checkout process changing the quantity does not multiply the tax.
Wouldn’t a better way be to specify a tax percentage that PayPal would apply to the total product cost, or enable PayPal to perform the correct tax arithmetic?
@Juniper, Tax Rate is already supported. I have updated the documentation for it.
How can I set the Return to Shopping to redirect to my products page instead of the Home page on the site?
@David, Are you referring to the link that is shown after the payment is completed?
I have a “form” that the customer files out that can select different products. Currently I have to have the form transfer to a different page, with different PayPal buttons, because the product and price have to be “hard-coded” in the button. Is there a way to pass these two fields to the page that has the PayPal button’s short-code as a parameter. Saving me many web pages? Something like …
[wp_paypal button="buynow" name=&parm1 amount=&parm2 return="https://xxxxx.com/buy/thank-you/" cancel_return="https://xxxxx.com/buy/order-cancelled/" shopping_url="https://xxxxx.com/buy/" ]
@ken, Those parameters are just for customizing the button via the shortcode. They don’t read data sent to the page.
Does your form support query strings in the URL? For example:
https://yoursite.com/button/?wppp_name=product&wppp_amount=2.99. If yes, I may be able to add this functionality to the plugin.When I transfer from the form page to the button page I have 100% control, so yes I can generate
https://yoursite.com/button/?wppp_name=product&wppp_amount=2.99that.If you can add that to the plugin, I can delete MANY pages. Right now based on the different product and prices, I select a different Page to transfer to, each with the product and price in the button. So I would welcome such an option.
@Ken, I have just released an update to support this feature.
Tried it and it works. Even overrode the product name and price that was “hard-coded” in the button. Should these two fields be removed from the button?
Also a BIG Thank You!!!!!!!!
@Ken, It’s up to you if you want to remove them. Without a price the button should show an error when viewed directly.
Great plug in— super easy to use, but I’m finding that even though the purchase has been submitted via PayPal and my orders are complete, it’s not actually being being transferred into my account. Could the payment be in limbo somewhere? Is there a way for my to track the payment with the various IDs provided in the Payment Data?
@RO, Do you have the debug option enabled in the plugin settings?
I have now—lets see if that does something. Thank you!
Hi, it’s visible how to create the button, just as a button, but how do you really create a product with these buttons? Do you first add an image with the corresponding name or what? How does the button relate to the product?
I need to sell many paintings, like very many. So I cannot understand how I will create not buttons but the actual products. Where do you place the name of product? Only in shortcode?
Button creation seems to be explained here, but I absolutely do not understand how I create many products with the appropriate button. The product creation seems a problem. Is this Buy now button meant to sell only a few products? Basically, it’s unclear how I tie the button to the product. I am unsure about the sequence. Can I place these buttons on any pages? Basically, I like the idea, but I’m not sure how I create numerous shortcodes and how they will relate to the exact product. Thanks, Inese
@Inese, you don’t really create any product in the plugin. You enter those information directly in the shortcode and it is submitted to PayPal.
Is there any way to get all orders listing to show custom input data?
@Markus, I have just released an update to show custom data for new orders.
Hi there, thanks for the helpful plugin! I am having an issue where neither shipping nor handling costs will transfer to Paypal. Maybe you can help me out? The shortcode used is
[wp_paypal button="buynow" name="Buch 125 Jahre Gartensiedlung Gronauer Wald" amount="24.80" shipping="1.60" undefined_quantity="1" handling="2.5" shipping2="1.25"]In Paypal I find the right amount, but no shipping nor handling is added. Neither can I choose the quantity – it’s alway one item. What is wrong?
Thanks in advance!
@Till, Copy and paste the shortcode into a notepad first (or any plain text editor that will remove hidden special characters) before using it in WordPress. I have updated the shortcode for you.
Thank you so much! I wasn’t aware of hidden characters when copying the code off your website. Now Everything works as intended. Great!
Regards, Till
Hi, I’ve tried embedding PayPal buttons in a not yet published page, as the following:
[wp_paypal button="buynow" name="Retta_A" amount="1900.00"]or
[wp_paypal button="subscribe" name="Trimestrale_A" a3="696.67" p3="3" t3="M" src="1" srt="3"]But clicking on them produces every times this answer on PayPal page: “System error. Try again later.”
What’s wrong with this?
Thank You
@Diego, Are you using your sandbox account credentials? You cannot use your live account in test mode.
Great plugin. But I’ve got one tiny issue: On the Email Sender Options, when I press SAVE CHANGES, the ‘From Name’ I have filled in goes blank and is not saved. So the default is used, which for my site is
wordpress@mysitename.co.uk. Which I do not want, as in the recipient’s inbox it looks like he/she is receiving an email from WordPress and not me. Why is the ‘From Name’ I input not saving?@Shaun, There was a minor bug that causing the issue. Updating the plugin should fix it.
Fantastic, Noor. It works perfectly now. Thanks for such a quick response.
Hi Noor!
I’m curious as to whether the Buy Now Discount (or any other) add-on would provide a solution to the following issue:
Instead of adding up the individual shipping cost when buying multiple articles, only the highest shipping costs should be charged.
E.g.:
Item 1 = 10$ (+ 3$ shipping)
Item 2 = 12$ (+4$ shipping)
should amount to
22$ (+ 4$ shipping)
Makes sense? Is there a way to achieve this? And if so, how would one need to go about it?
I’ really appreciate a bit of help in this matter!
Best
F.
@Fekry, I don’t see any option in PayPal’s documentation for this kind of setup. Have you checked PayPal’s profile based shipping?
Hi, Noor, fantastic plug-in, thank you for making this available! I have one question about the “custom” email tag. Is this basically a free text field? We want to be able to include information about the location of a meeting (Zoom link or in person address) because it changes all the time. I wonder if this would work:
To use it in the short code for a button:
[wp_paypal button="cart" name="My product" amount="10" custom ="write out a message here"]To make that custom text show up in the email response to the purchaser, add tag to the email body:
{custom}
Is this how we would use it?
Thank you, Tracie
@Tracie, You are correct. The value should appear in the email where the {custom} tag is present.
Hi Noor,
I’ve one question to ask. I don’t really receive any email after i completed the order. I’ve enable the Purchase Receipt Email settings. What i do is:
1. Complete the order via using paypal account. The order was save into database, but do not receive any purchase receipt email.
2. Complete the order via using non paypal account (which is using credit card), The order was not save into database, and also do not receive any purchase receipt email.
Can help me look into it? Appreciated. Oh ya just fyi, Im using MYR currency and try to use live environment to do the above scenario testing.
@Hong, Please enable debug in the plugin settings. The log file should show if the email is sent.
Hi Noor, Thanks for the great app.
I’m facing one issue which is my Product name is Chinese word, but when I send out the email, the {item_name} in email will show me this: instead of Chinese name.
{item_name} in order will show me nothing instead of Chinese name. .
{item_name} in debug page will show instead of Chinese name.
Please help or can fix it will be great. Appreciated.
@Hong, I think the plugin is not being able to save the data in the database. Was the IPN sent in UTF-8 format from your PayPal account?
Oh ya one more thing, if can have dropdown option to select product with different price will be good. I’ve currently looking for that also. Appreciated again!!
@Hong, There is an add-on for it: https://wphowto.net/how-to-configure-product-variations-in-wp-paypal-6413
The plugin seems to work, the money arrives at the merchant’s PayPal account, but there are no orders created inside WordPress. Also no transactionmails get sent. What can be the reason? The debug log says that IPN was received.
@J Stan, Do you see a failure in the debug log file?
I get this error “Things don’t appear to be working at the moment. Please try again later.” when I use the plugin using this short code:
[wp_paypal button="buynow" name="Product1" amount="1.00"]If I use this simpler shortcode without the name variable, it works:
[wp_paypal button="buynow" amount="1.00"]But then on the second Paypal screen, after I click
[Continue], then I get the error again “Things don’t appear to be working at the moment. Please try again later”.So the plugin partially works
Hello, thanks for this great plugin!
Only one question, the only way to make the payment is to log in with a paypal account or is there a way to show the credit card payment (again via paypal but without being registered)?
Thanks, Paolo.
@Paolo, If you Select “Create an Account” on the PayPal page it shows the option to pay with a debit or credit card.
I already have a business account on PayPal, maybe I have to activate virtual terminal… I will contact PayPal support
Thanks
@Paolo, You can also use our other plugin that uses a different API: https://noorsplugin.com/checkout-for-paypal-wordpress-plugin/
Perferct, I will give it a try 🙂
In sandbox mode, I am testing, I successfully made order but it doesn’t list under “All orders”
@wasimx, Please enable debug and make a test purchase. The log file should show what is happening.
Its not writing log file, I am working in localhost
@Wasim, You won’t be able to receive a notification from PayPal on localhost.
Hi! I’m trying to enable Sandbox mode, but I can’t find where to put the sandbox account credentials (Client ID and Secret).
@Juan, You just need to enter your email or vendor id.