Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
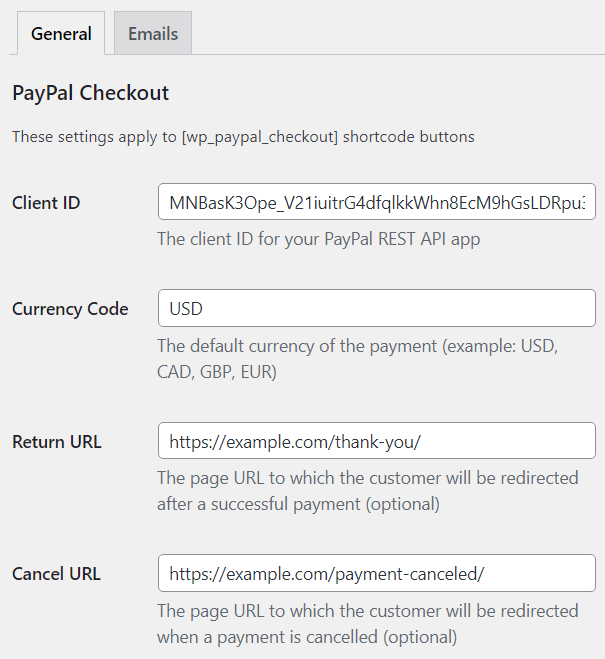
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
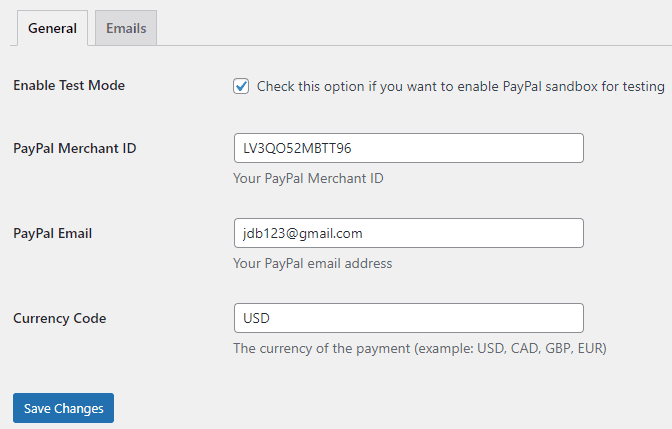
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
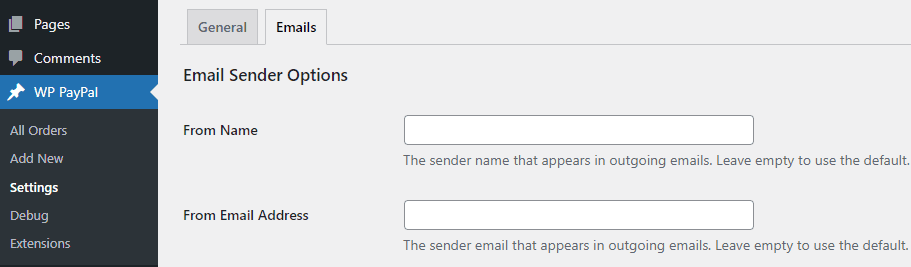
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

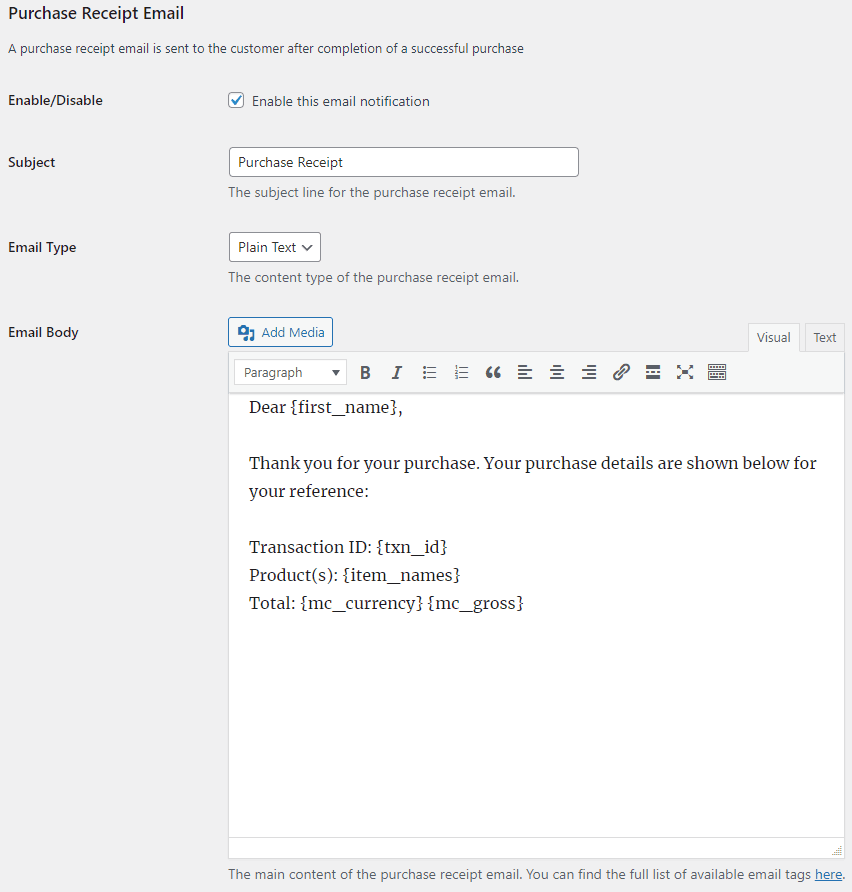
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
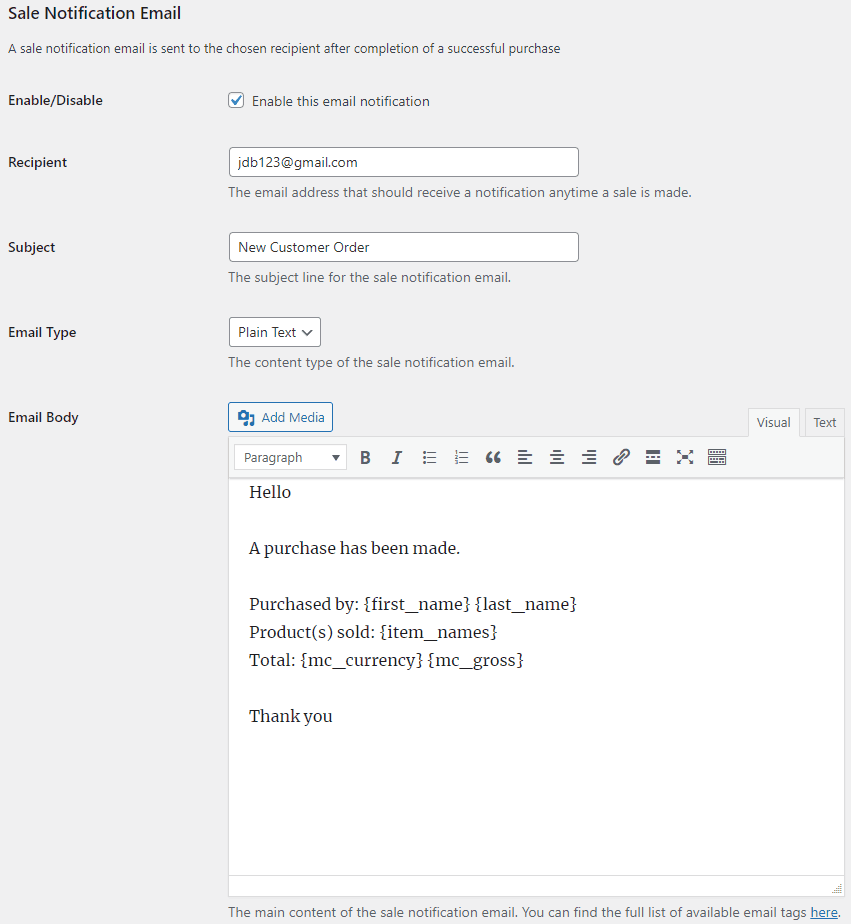
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
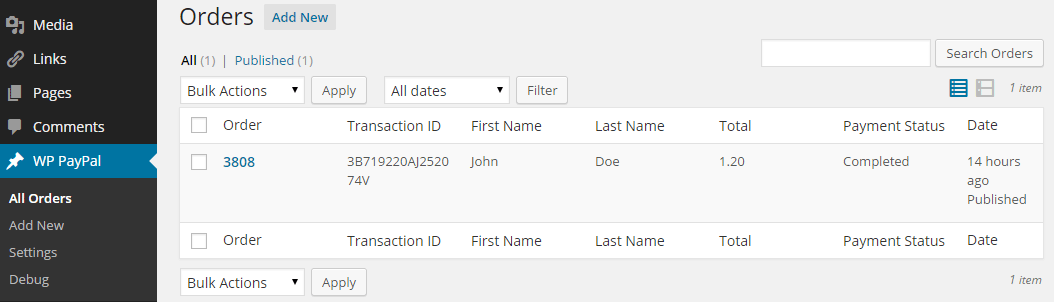
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

PayPal
SI è verificato un errore di sistema. Riprova più tardi.
Questo è il messaggio di errore che ricevo al momento del collegamento con PayPal.
Ho attivato il Debug e Sandbox ma il Log di Debug è sempre vuoto.
Vi sarei grato se mi aiutate a risolvere il prblema.
Grazie
Thanks for the great plug-in. It seems to be exactly what we want.
We are a small non-profit and use PayPal to collect donations. That all works fine.
However we wanted to start up recurring donations and your plug in seems perfect.
Unfortunately I dont seem to be able to started.
When I put in the short code for your donate button and try to exercise it, I get
“We can’t complete your donation. This organization’s account is inactive.”
I can log into our Pay{Pal account and have double checked the merchant ID and email in settings, is there something else I am missing?
@David, What shortcode are you using? What happens if you remove the merchant ID from the plugin settings?
Thanks for the quick response. I’m primarily interested in the donate button and I cut snd pasted your “donate” short code from the documentation. Just to get started. Ultimately I’ll modify it with custom button image etc.
I’ll try deleting the merchant ID from the settings tomorrow
@David, Thanks. Please keep us posted and also provide a link to the page where you have the button.
1. Here is the page, my test page
southsidecommunityconnections.org/bealby-sandbox-2/With three of your short codes,
2. Here are the short codes I tried
[wp_paypal button="donate" name="My product"]
[wp_paypal button="viewcart"]
[wp_paypal button="buynow" name="My product" amount="1.00"]
3. I get the same error message with no merchant ID in the settings
4. Here is a donate page with our existing PayPal donation button working
https://southsidecommunityconnections.org/donation/@David, Thanks. The code looks fine. But you are using your live account in test mode. Please uncheck this in the plugin settings: WP PayPal > Settings > General > Enable Test Mode.
Hello WP Support,
Is it possible to have button that after purchase it locks so clients and web holder won’t confuse for example client 1 buys bicycle tire but in stock run out after client 1 and client 2 buys tire.
Thank you
@Karolis, Unfortunately there is no stock management option in the plugin.
Is it possible if you can create such a option?
@Karolis, You can do this for free with WooCommerce
Can I pay you $19 if you can create such a option?
Can you tell me what the Orders page is used for? I am working for a client who wants to use your plugin for payments to her events. Each event she hosts during the year has 3 items associated with it: a “Pay Deposit”, a “Pay Balance” and a “Pay in Full.” She puts on @24 events each year so that would be 24 events x 3 pay buttons. In looking at the “Order page” it looks like that is for people who actually order something on the website and not for what I a trying to use it for as individual buttons for her pricing options. Can you please clarify? I am going insane trying to figure this out! If your plugin doesn’t do this, is there one that you can recommend that WILL do what I stated above? Help!
@Dianne, The order page shows the purchase information when you receive a payment.
Hi,
Not sure if this user error on my end, but I’ve added the ‘Add to Cart’ shortcode on my product page (it’s a WooCommerce Product) and unfortunately the button seems to replicate itself on ALL products. I’d like to have separate buttons on each product page that correlate with the product’s details.
Any advice on how to troubleshoot?
Thanks
@Andy, This is not a WooCommerce plugin
Hello,
I’m encountering an issue with a WordPress plugin. It functions correctly on a new WordPress page, but when I embed a shortcode into a custom template page within my own custom WordPress plugin, only the HTML is visible in the inspect element tool. The PayPal buttons are not displaying on the template page.
I’m uncertain whether this issue is due to directory restrictions or if there might be an error in my approach. Any insights or suggestions would be greatly appreciated.
Best regards,
Hamza
@Hamza, WordPress does not automatically filter shortcodes in templates. You will need to manually do this with the “do_shortcode” function.
Is it possible to code a function that detects a customer’s location to determine in the tax rate applies to them. For example, a customer purchasing in CA will see the CA tax rate applied in checkout v.s. a customer in Oregon will have no tax applied since there is no state sales tax.
@andy, You may be able to configure profile based tax in your PayPal account.
Hi Noor, thank you for your dedication to this project! I have a question relating to PayPal Payments Standard. In all cases and after exhautive testing, none of these functions are accepted by PayPal. They all end in the same unhelpful “Things don’t appear to be working at the moment. Please try again later.” message
The PayPal Checkout function works fine
You may look at the following link if you have the time to debug. Many thanks in advance!
https://disegno.co.uk/test-product/@Tiziano, What shortcode are you using? Your buttons have these four hidden fields:
<input type="hidden" name="mLFwPIAfcdkyTROg" value="AVT_D9K1l8vIE">
<input type="hidden" name="jpvq_hsoH" value="WcKwIpU[6yP*v@z">
<input type="hidden" name="vMVdpohOqU" value="n[EvIUQHh.k">
<input type="hidden" name="iqzDPJ" value="VL]J2W105zwOvhl">
Hi Noor, thank you for your rapid response. The answer is i have no idea what could be placing those there. I am not using any shortcode aside from the most basic and yet these extra fields appear?! I wanted to mention, which i would do later when i had a chance to replicate, that having switched to live mode, tested, and then back to sandbox, that i could no longer see any paypal buttons, but there were a series of hidden input fields. I deleted your plugin, found and deleted all the records in wp_options with keyword wp_paypal and reinstalled. I was able to get back to where we are now, but i am still very unclear about what is happening. So, as far as you know, there should be no hidden fields? Many thanks again!!
@Tiziano, You can try to copy the shortcode into a plain text editor (e.g. notepad) before pasting into the shortcode block. That will remove hidden characters
The button adds many fields. But not those four. Do you have anything on your site to minify HTML code?
Hi Noor, thank you for your advice. I have read your comments, so i did already copy/paste to notepad to ensure clean characters. I do not have any minifiers, but iam using an excellent security plugin (wp-cerber) which could be injecting fields?! I will respond later when i am near a computer. Many thanks again!
Hello again. Mysteriously, the strangely garbled hidden fields are no longer present. Now the only data is the following, which i presume is expected. However, it has made no difference, i receive the same error for all Payment Standard forms.
@Tiziano, These two fields are still present:
<input type="hidden" name="TJOWne" value=".O[KuHzQUXZPvp">
<input type="hidden" name="GLNKcaTsfdlzOP" value="8*[jRg5A13ieaS7T">
Hello Noor,
Thanks again for your help. I have been able to set up a functioning sandbox now – it was a misunderstanding of how the sandbox credentials work. The additional fields we have seen are generated by the spam comment / registration protection system in place and do not interfere with the transaction (i was not seeing them because my ip was whitelisted, sorry!)
I would like to contribute to your instruction page with additional details/advice for the correct set up of the sandbox – Paypal’s instructions and developer pages are a mess! I can send you a paragraph in this comment form or to an email address, as you prefer!
I would like to ask a question relating to the “buy now” functions. When one is selected, it takes you to a interstitial page where it allows you to add a “description” to the purchase. It is not clear why this is here, shouldn’t this be provided by the merchant (a field in the shortcode?), or is this supposed to be a note field for the buyer to remind themselves what the purchase is for?
After confirmation, the next page insists the user log in with paypal or create an account. Is this expected? Does Buy Now always require a paypal account? This is not made clear anywhere. It does not apply to the “add to cart” functions, only Buy Now
Many thanks again for your time and patience
@Tiziano, You don’t have the product name in the shortcode. Please check the instructions for the “PayPal Payments Standard” section.
PayPal Checkout and PayPal Payments Standard are two different methods. The shortcodes and parameters are also different.
Thanks Noor, i noticed the parameters are very different. I guess that one slipped by me. My apologies
Would you like me to write you a paragraph of needed steps for correct sandbox testing, to add to your instructions (and save you and others time in future)?
Hello,
Edited: Is there a way to make customers pay for a custom offer using the Paypal button on my website?
I mean I have some special services and I would like if customers could just pay the amount I ask them to pay which is not included in the general pricing packages on my website. But when I leave the amount in the shortcode blank like this:
[wp_paypal_checkout description="test checkout product" amount=""]it says to include the price.Is this possible?
Thanks
@Olu, It is possible with our PayPal Payments Standard method.
Hello
Is there any way to have an image on the top of the checkout page? Like a header
Thanks
Dave
@Dave, The plugin does not have a checkout page. Are you referring to the PayPal payment page?
On Sandbox Working. Please Send Steps for change sand to live mode
@hardeep, Please use your live account credentials.
Hi Noor, thx for this great plugin! I’m looking for a tiny mod for our specific use case: In the purchase receipt email that is sent, I need to add a random number in the text body.
Can that be achieved with the current form or tags somehow? And if not, is there a way I can commission/pay you to add this for us?
Thanks, Martin
@Martin, how about {txn_id}?
That was my first idea too, but the txn id is too long. We need a shorter number in the 3 to 5 digits range.
Being the n00b I am, I also considered abusing the HTML of the mail somehow, but as HTML doesn’t do math, that’s not an option neither.
Again, I would happily pay to have that mod included. Is that generally an option?
Thanks, Martin
@Martin, Unfortunately there is no option in the plugin to do this at the moment. If you tell us how you would like that number to be generated, one of our developers can take a look. Please use the contact form on our site to get in touch with details.
Hi Noor,
I have a question relating to PayPal Payments Standard. In all cases and after exhautive testing, none of these functions are accepted by PayPal. They all end in the same unhelpful “Things don’t appear to be working at the moment. Please try again later.” message
The PayPal Checkout function works fine
You may look at the following link if you have the time to debug. Many thanks in advance!
https://costascombis.com.ar/en/make-a-payment/This is the shortcode that we use and clear of unwanted characters:
[wp_paypal button="buynow" name="My product" amount="" custom="" custom_input_label="Reservation code:"]@Ezequiel, Please enter your “PayPal Email” in the “PayPal Payments Standard” section of the plugin settings. Leave the “PayPal Merchant ID” field empty.
The first time that I tried with the suggested setup, it work fine.. but then, the others attempts, paypal showme the same error as I commented earlier in this post
Testing I see the problem is when the customer paypal session are closed, because I tried to make a payment from a anonimous chrome window and here, the problem persist.. but if I try to do the payment from a chrome window where the paypal session is opened, it work fine
@Ezequiel, Is your website cached? We are still noticing the same wrong merchant ID in the button.
Ok, fixed with the cache rebuilded..
Now, another question..
How can I make my current billing page:
https://costascombis.com.ar/en/make-a-payment/works like this page that apparently uses your same plugin:
https://www.lptur.uy/paypal/Because not everyone has a Paypal account and I just want them to be able to make a credit card payment.
@Ezequiel, It’s not coming from this plugin. When we click the button on your site we do see the “Pay with Debit or Credit Card” option. Here is a screenshot:
https://imgur.com/upXisGwHi there,
Just setup and installed this with the custom buy now plugin.
Could I ask is there a way to add a required field that clients can leave a reference number for their purchase?
@neil, something like this? https://wphowto.net/how-to-show-a-text-box-at-wp-paypal-checkout-to-collect-custom-data-from-buyers-6517
Am I right in thinking you need the custom text plugin as well for this to work?
@neil, It is up to you. We have shared the link to check if this is what you are looking for.
Hi there! Is there a way to add a document to download to the Purchase Receipt Email?
@Karen, There is no download option unfortunately.
Thank you!
I am having a terrible time.
I downloaded and installed “wp paypal button” and it works fine creating a simple button on my WP site. I also purchased the “wp paypal variable price” app because I need to set up a variable price.
The shortcode for the variable price plugin calls for “wp paypal checkout” plugin. There are two different plugins, are there not?
Do I need to install the “wp paypal checkout” to get my variable price app to work?
Jim
@James, There are two shortcodes in the core plugin – one for the PayPal Payments Standard API and another for PayPal Checkout.
You just need these two things installed:
1) The core plugin – Payment Button for PayPal (aka WP PayPal)
2) The Variable Price add-on
Good morning.
I can’t get the wp_paypal_checkout button to appear on my page in any way. However, the wp_paypal button works correctly.
In the settings I correctly set the CLIENT_ID key
Inspecting the page, it gives me a message “Uncaught ReferenceError: paypal is not defined -> initPayPalButton65feb7096f96f”.
Does it conflict with any other plugins that appear?
@Luciano, We are noticing some unsupported characters in your “Enabled Funding Sources” field. Please remove all the whitespaces.
I am trying to run WP PayPal checkout from a page template. The shortcode is:
[wp_paypal_checkout description="(3) 2025 Reunion Tickets ($70 each)" amount="210.00" label="Pay" no_shipping="1"]This shortcode, when entered exactly as above on a page, works correctly. If however, I add it to a custom page template as:
echo do_shortcode('[wp_paypal_checkout description="(3) 2025 Reunion Tickets ($70 each)" amount="210.00" label="Pay" no_shipping="1"]');I get nothing.I’ve pasted other product shortcodes in the same custom page template at the same location and they all work correctly
@Tom, Please enable the “Load Scripts Globally” option in the settings.