Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
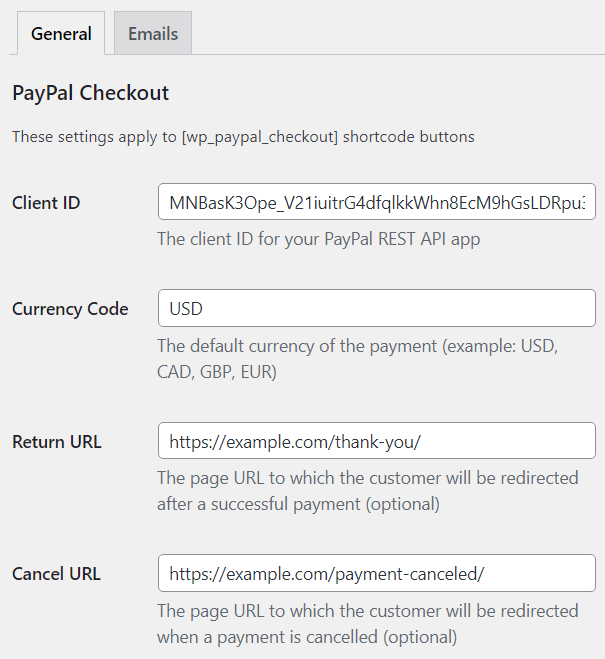
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
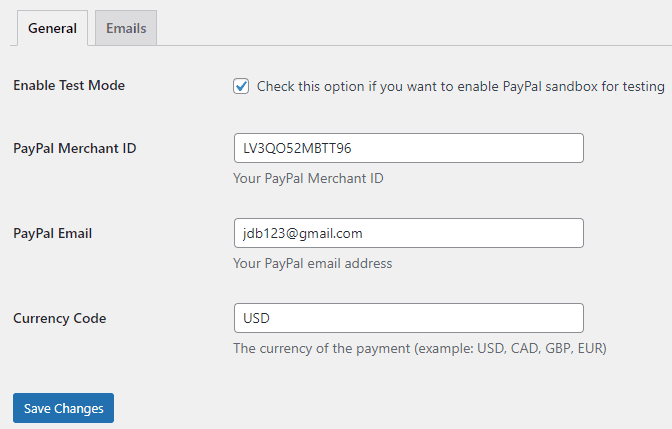
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
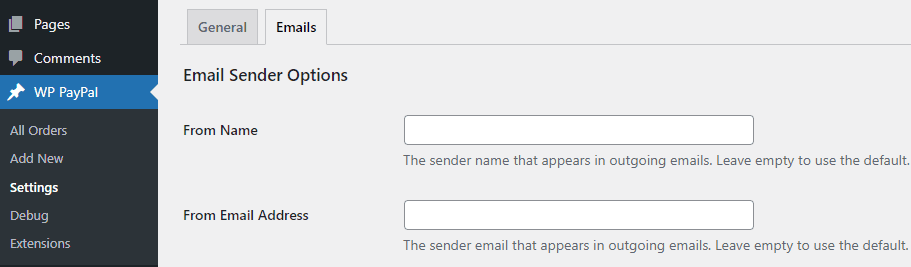
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

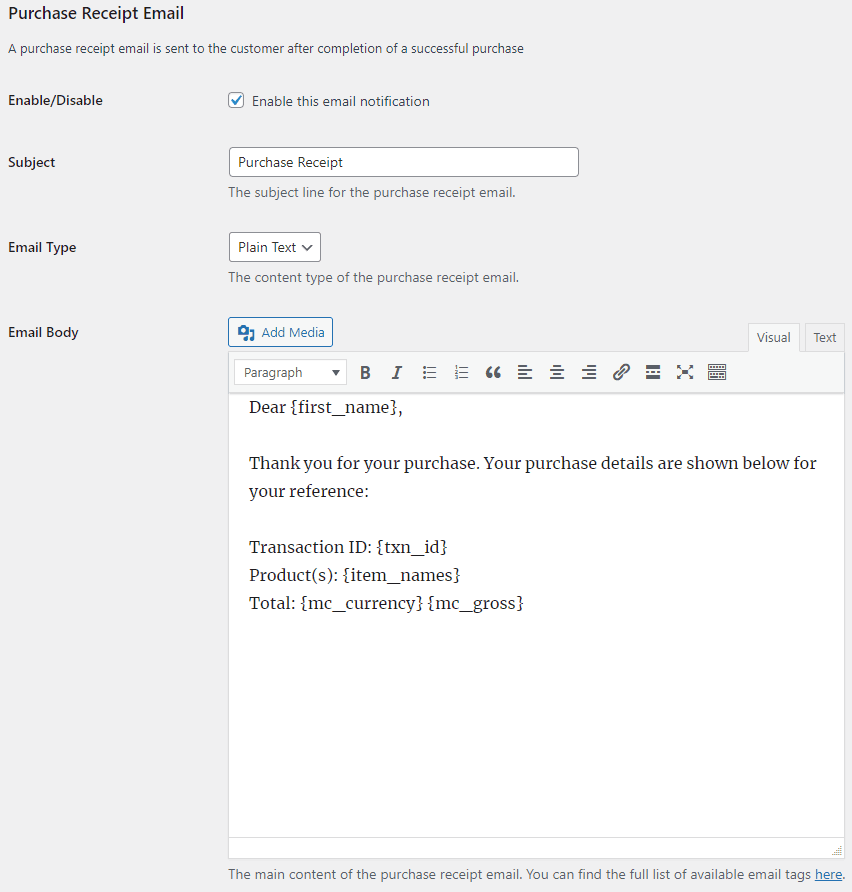
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
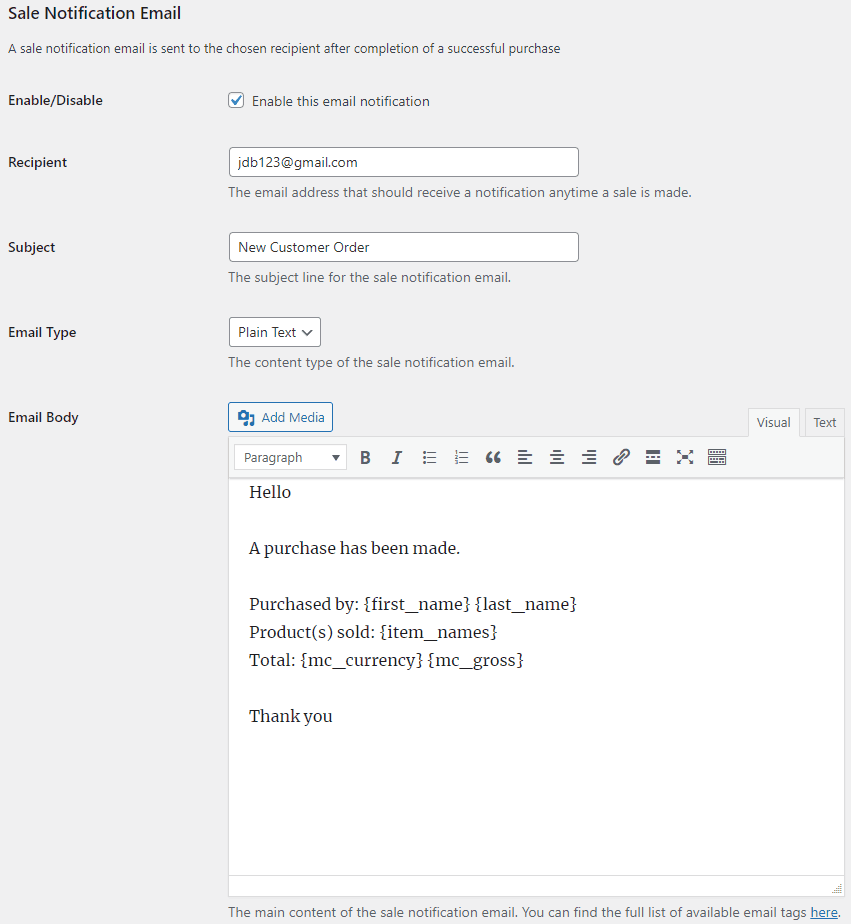
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
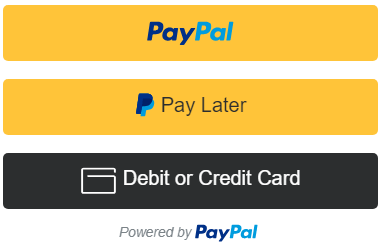
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
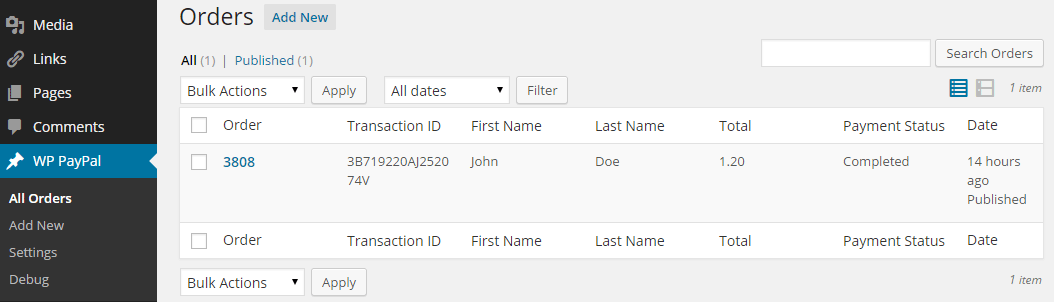
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

That was 1 step forward but it doesn’t help me since my ultimate goal is to dynamically build the wp_paypal_checkout shortcode in XYZ snippets, (using PHP), and include that XYZ snippet it in a page. I do this with other short_codes and they work fine, but wp_paypal_checkout shortcode will not run inside an XYZ snippet. Are you aware of an issue running your shortcode inside a product like XYZ? There are other products like XYZ but I’ve tried them all in the past few days without any success.