Payment Button for PayPal (also known as WP PayPal) plugin connects PayPal to your WordPress site and makes e-commerce available for you. With the WordPress PayPal plugin, you can create various types of buttons such as Add to Cart, Buy Now, Donation or Subscription with a simple shortcode to accept PayPal payments from your users. This plugin allows both one-time and recurring subscription payments so you can run your online store with great ease.
Payment Button for PayPal plugin uses the PayPal API to create a checkout process for your customer that is fast, easy, and intuitive. With one simple shortcode, you can add a secure payment button to your website that lets you accept credit card, debit card, and PayPal payments from any mobile device, tablet, or PC.

Note: This is NOT an official PayPal product.
Features
- Accept PayPal and PayPal Credit payments
- No monthly fee
- Accept credit cards and debit cards
- Optimized mobile checkout experience
- Accept one-time or recurring payments
- Simplified PCI compliance
- Accept donations
- OneTouchTM enables checkout with a click of a button
- Accept 25 currencies from over 200+ countries and markets
- Accept PayPal Pay Later (Pay in 4) payments
- Accept payments with PayPal smart payment buttons
- Accept PayPal Checkout payments (previously known as Express Checkout)
How to Install Payment Button for PayPal in WordPress
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Payment Button for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Payment Button for PayPal in WordPress
Once you have installed the plugin you will be able to access the settings by navigating to “WP PayPal -> Settings”.

General Settings
In the general settings area, you will need to configure some options related to your PayPal merchant account.
The settings area shows options for both PayPal Checkout and PayPal Payments Standard payment methods.
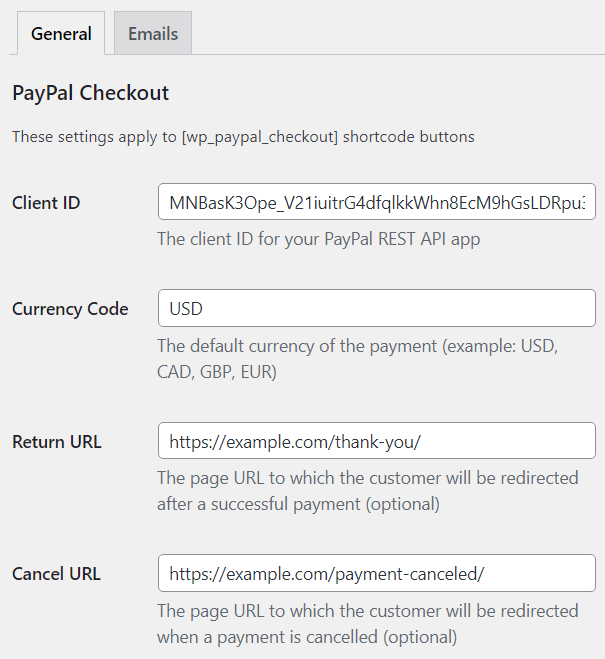
PayPal Checkout Settings
These settings apply to the “[wp_paypal_checkout]” shortcode. It uses PayPal Checkout payment method to add smart payment buttons to your website. To use PayPal Checkout, REST API credentials are required. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
Once you have the Client ID you can enter it in the plugin settings.

You can also configure the following options.
Currency Code: The default currency of the payment
Return URL: The URL to which customers will be redirected after payments.
Cancel URL: The URL to which customers will be redirected when payments are cancelled.
Enabled Funding Sources: Funding sources that you wish to display as buttons at checkout. This is not required as the eligibility is determined automatically. However, this field can be used to ensure a funding source is always rendered, if eligible.
You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
Disabled Funding Sources: Funding sources that you do not wish to display as buttons at checkout. You can enter one or more sources in comma-separated format. Here are the supported values:
| Funding Source | Description |
|---|---|
| card | Credit or debit cards |
| credit | PayPal Credit (US, UK) |
| paylater | Pay Later (US, UK), Pay in 4 (AU), 4X PayPal (France), Später Bezahlen (Germany) |
| bancontact | Bancontact |
| blik | BLIK |
| eps | eps |
| giropay | giropay |
| ideal | iDEAL |
| mercadopago | Mercado Pago |
| mybank | MyBank |
| p24 | Przelewy24 |
| sepa | SEPA-Lastschrift |
| sofort | Sofort |
| venmo | Venmo |
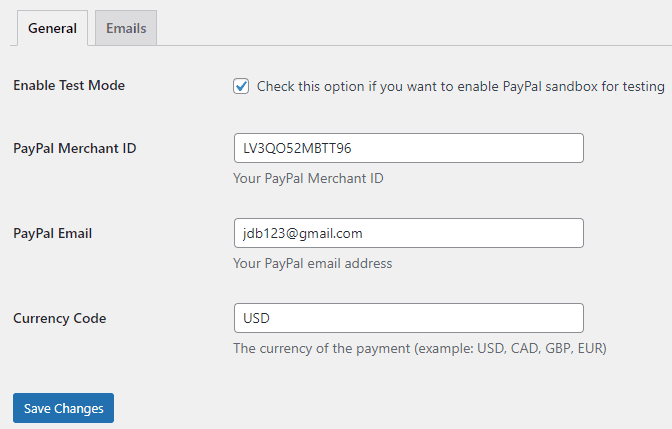
PayPal Payments Standard Settings
These settings apply to the “[wp_paypal]” shortcode. It uses PayPal Payments Standard payment method to create different types of buttons such as buy now, add to cart, donate, subscribe etc.

Click on the “Save Changes” button when you are done.
Email Settings
In the email settings area, you can choose to configure some email related settings.
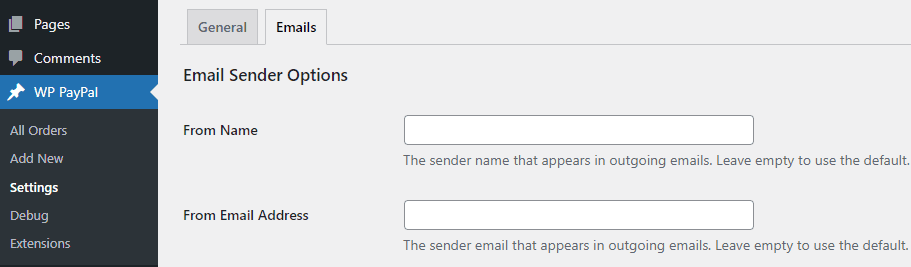
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the WP PayPal plugin when sending an email. You can leave them empty to use the default.

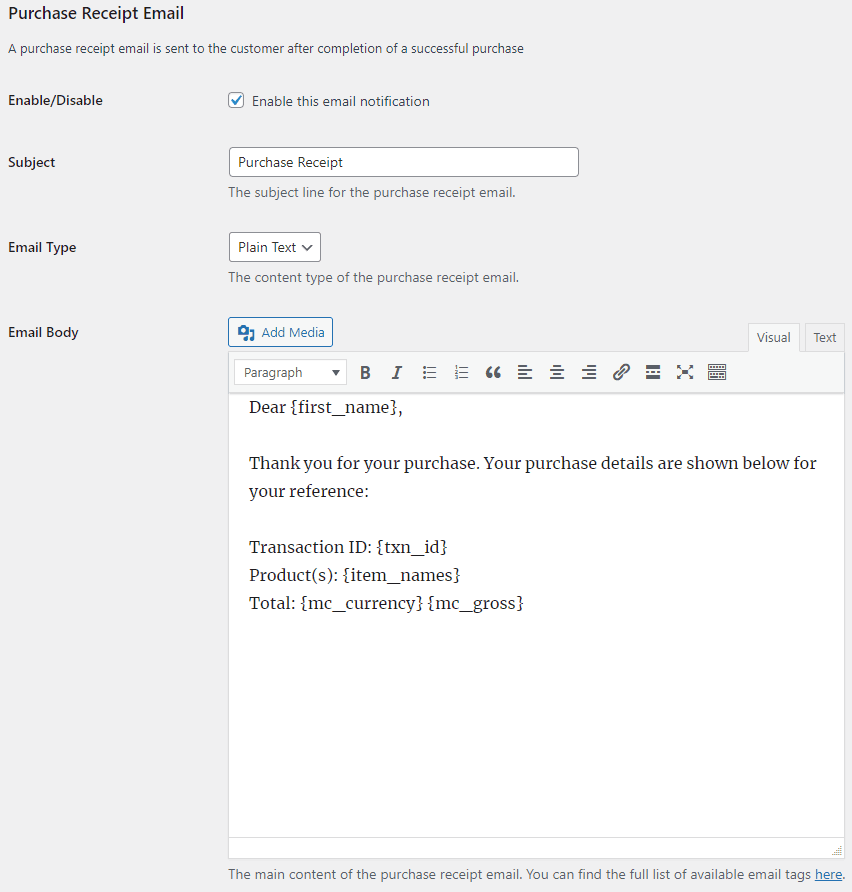
Purchase Receipt Email
WP PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
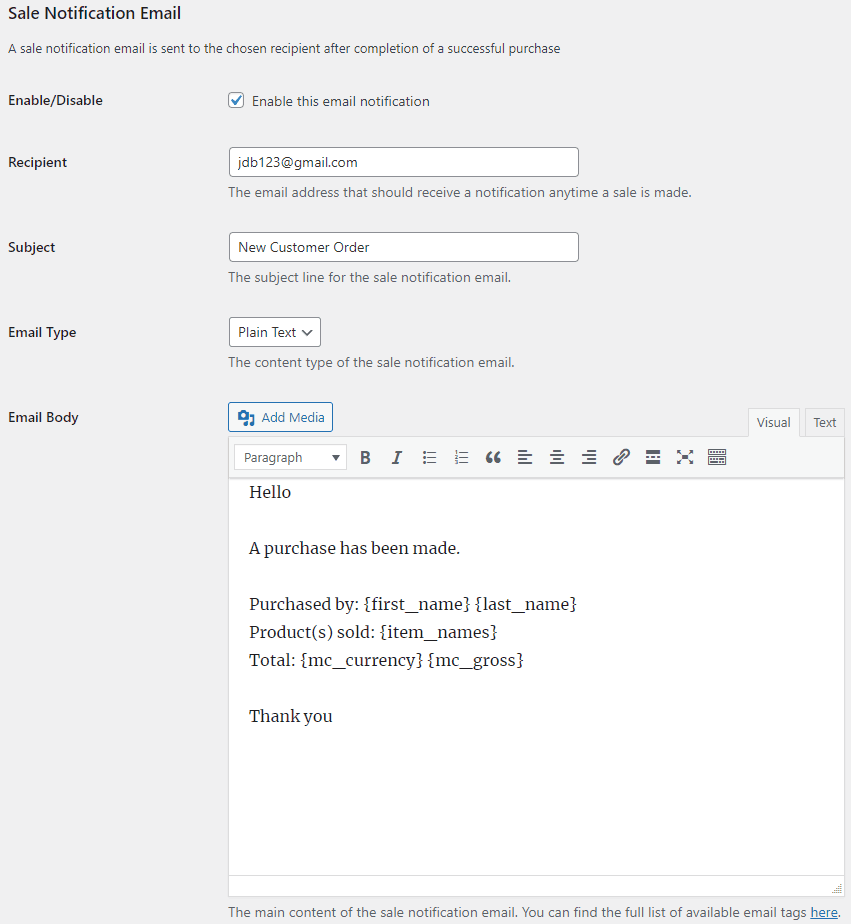
Sale Notification Email
WP PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email. You can use various tags in the email subject to dynamically change its content when it is sent.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email subject/body to dynamically change its content when an email is sent,
{first_name} – The customer’s first name.
{last_name} – The customer’s last name.
{txn_id} – The unique transaction ID for this purchase.
{item_names} – The name(s) of the product purchased.
{mc_currency} – The currency code used to make the payment.
{mc_gross} – The full amount of the customer’s payment.
{payer_email} – The customer’s email address.
{custom} – A pass-through custom variable for your own tracking purposes.
{shipping_address} – The customer’s shipping address.
{variation} – The variation of the product purchased.
{threedigitdiffrandnum} – A random 3 digit number. The generated numbers will be unique if the tag occurs multiple times in a single email message.
PayPal Checkout
With the PayPal Checkout payment method (previously known as PayPal Express Checkout), you can create smart payment buttons to accept one-time payments with our plugin.
To create a button, add a shortcode block from your WordPress post/page editor and insert the following shortcode into it.
[wp_paypal_checkout description="test checkout product" amount="3.99"]
Publish/update the page and you will see the button on the front end.

PayPal Checkout Shortcode Parameters
The “wp_paypal_checkout” shortcode currently supports the following parameters.
description
A description of the purchase.
amount
The price of the product.
return_url
The URL to which the customer is redirected after a successful payment.
[wp_paypal_checkout description="test checkout product" amount="3.99" return_url="https://example.com/thank-you/"]
cancel_url
The URL to which the customer is redirected after a payment is canceled.
[wp_paypal_checkout description="test checkout product" amount="3.99" cancel_url="https://example.com/payment-canceled/"]
layout
The layout of the buttons. Supported values: horizontal.
[wp_paypal_checkout description="test checkout product" amount="3.99" layout="horizontal"]
By default, buttons are stacked vertically.
color
The color of the PayPal button. Supported values: blue, silver, white, black.
[wp_paypal_checkout description="test checkout product" amount="3.99" color="blue"]
The default color is gold.
shape
The shape of the PayPal button. Supported values: pill.
[wp_paypal_checkout description="test checkout product" amount="3.99" shape="pill"]
The default is rectangular.
label
Additional label for the PayPal button. Supported values: checkout, buynow, pay.
[wp_paypal_checkout description="test checkout product" amount="3.99" label="checkout"]
The default is paypal.
Shipping Preference
The location from which the shipping address is derived. For example:
[wp_paypal_checkout description="test checkout product" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
PayPal Checkout Add-ons
PayPal Checkout payment method comes with various add-ons that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on shows a price input field with your PayPal Checkout button. This lets buyers set the amount they wish to pay.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal Checkout payment.
Custom Input
Custom Input add-on shows a text box with your PayPal Checkout buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Checkout button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Checkout buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
PayPal Payments Standard
With the PayPal Payments Standard payment method, you can create wide range of buttons to accept both one-time and recurring subscription payments with our plugin.
In order to create a button, you need to insert a shortcode and specify the type in the button parameter.
Buy Now
[wp_paypal button="buynow" name="My product" amount="1.00"]
Add to Cart
[wp_paypal button="cart" name="My product" amount="1.00"]
View Cart
[wp_paypal button="viewcart"]
Donation
[wp_paypal button="donate" name="My product"]
Subscription
[wp_paypal button="subscribe" name="My product" a3="1.00" p3="1" t3="M" src="1"]
For subscription setup see how to create a subscription button in WordPress.
PayPal Payments Standard Button Demo

PayPal Payments Standard Shortcode Parameters
Button Image
“button_image” parameter can be added to the shortcode to show your own button image instead of the default PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_image="https://example.com/images/buy.png"]
Button Text
“button_text” parameter can be added to the shortcode to show a plain PayPal button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" button_text="Pay Now"]
Shipping
“shipping” parameter can be added to the shortcode to charge shipping for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75"]
Shipping2
“shipping2” parameter can be added to the shortcode to charge shipping for each additional unit of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" shipping="1.75" shipping2="0.75"]
This means, If a user orders:
My Product (Quantity 1), total shipping would be $1.75.
when the order becomes:
My Product (Quantity 2), total shipping would be $1.75 + $0.75.
When it contains:
My Product (Quantity 3), total shipping would be $1.75 + $0.75 + $0.75.
And so on.
This feature is also very useful if you want to offer shipping at a discounted rate for each additional item.
Weight
“weight” parameter can be added to the shortcode to specify the weight of an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
If you have profile-based shipping enabled in your PayPal account and the shipping rates are configured with a basis of weight, the sum of weight values is used to calculate the shipping charges for the payment.
Weight Unit
“weight_unit” parameter can be added to the shortcode to specify the unit of weight. Supported values are: lbs, kgs. The default is “lbs” whether or not this parameter is present. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.20" weight_unit="lbs"]
[wp_paypal button="buynow" name="My product" amount="4.99" weight="2.00" weight_unit="kgs"]
Tax
“tax” parameter can be added to the shortcode to specify a flat tax amount for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax="2.15"]
Tax Rate
“tax_rate” parameter can be added to the shortcode to specify a tax rate for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" tax_rate="2.9"]
Handling Fees
“handling” parameter can be added to the shortcode to charge handling fees for an item. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" handling="2.50"]
This parameter is not quantity-specific. That means the same handling cost applies, regardless of the number of items on the order.
Success Page
“return” parameter can be added to the shortcode to redirect the user to a specific page on your site after the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" return="https://example.com/thank-you"]
Cancellation Page
“cancel_return” parameter can be added to the shortcode to redirect the user to a specific page on your site if they cancel checkout before completing the payment. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" cancel_return="https://example.com/payment-canceled"]
Currency
To use a different currency code than the one you specified in the settings, you can add the “currency” parameter to the shortcode. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" currency="SGD"]
Show/Hide Shipping Address
“no_shipping” parameter can be added to the shortcode to control whether or not to prompt buyers for a shipping address. Allowable values are,
- 0 – Prompt for a shipping address but do not require one (This option is set by default)
- 1 – Do not prompt for a shipping address
- 2 – Prompt for a shipping address and require one
For example:
[wp_paypal button="buynow" name="My product" amount="4.99" no_shipping="1"]
Shopping URL
“shopping_url” parameter can be added to the shortcode to redirect buyers to a page when they click the Continue Shopping button on the PayPal Shopping Cart page. This parameter can only be used with an Add to Cart/View Cart button. For example:
[wp_paypal button="cart" name="My product" amount="4.99" shopping_url="https://example.com/shop"]
Allow Buyers to Specify the Quantity
“undefined_quantity” parameter can be added to the shortcode to allow buyers to specify the quantity of the item on the Paypal payment page. This parameter is only used with a Buy Now button. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" undefined_quantity="1"]
Open PayPal Button in a New Window/Tab
“target” parameter can be added to the shortcode to open a PayPal button in a new window or tab. For example:
[wp_paypal button="buynow" name="My product" amount="4.99" target="_blank"]
Change a PayPal Button Dynamically
If you have a page containing a single “[wp_paypal]” shortcode button, you can dynamically change the product name and price of the button with query strings in the URL.
https://example.com/button/?wppp_name=product&wppp_amount=2.99To represent a space you can use “%20”.
https://example.com/button/?wppp_name=My%20Product&wppp_amount=2.99This can be useful when you have a separate checkout page with one button and users from other pages of your site are sent to this page to make payments for different products. If you have a form that sends users to different product pages based on the selection, you can just send them to one page by changing the parameters.
This feature is only available for Buy Now type buttons.
PayPal Payments Standard Add-ons
PayPal Payments Standard payment method comes with various add-ons that you can use to enhance its functionality on your website.
Buy Now Custom Amount
Buy Now Custom Amount add-on lets buyers set the amount they will pay for your PayPal Buy Now buttons. It can also be used to give buyers a choice of pre-defined prices.
Buy Now Discount
Buy Now Discount add-on lets you offer various automatic discount options with your PayPal Buy Now buttons.
Custom Input
Custom Input add-on shows a text box with your PayPal Payments Standard buttons. The text box can be used to collect custom data from buyers at checkout. This is really useful if a buyer would like to include a custom note or special instructions.
Product Variations
Product variations add-on can be used to set up variations for your PayPal Payments Standard buttons.
Variable Quantity
Variable Quantity add-on lets buyers enter a quantity for your PayPal Buy Now buttons.
Variable Subscription
Variable Subscription add-on lets buyers set the amount they will pay for your PayPal Subscribe buttons. It can also be used for accepting recurring donation payments.
Mailchimp Integration
Mailchimp Integration add-on can automatically add the buyer’s email address to your chosen Mailchimp audience/list after a PayPal payment.
Contact Form 7 Integration
Contact Form 7 Integration add-on can show a pre-configured PayPal Payments Standard button after a form submission. This allows buyers to make payments after a Contact Form 7 type form is submitted.
Custom Donations
Custom Donations add-on allows visitors to set a donation amount for your WP PayPal donate buttons.
Order Export
Order Export add-on can be used to export order data to a CSV file.
Get All WP PayPal Add-ons
* Buy Now Custom Amount
* Buy Now Discount
* Custom Input
* Product Variations
* Variable Price
* Variable Quantity
* Variable Subscription
* Mailchimp Integration
* Contact Form 7 Integration
* Custom Donations
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
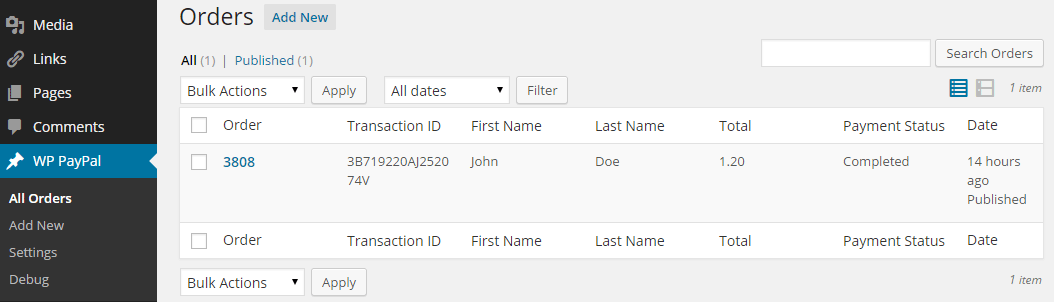
Manage PayPal Orders
When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)
2) Ship the goods

Additional Resources
Subscription Button
Frequently Asked Questions
Why is my PayPal payment pending?
If you have sent a PayPal payment that is pending, it’s possible the recipient hasn’t accepted it yet. This may happen if the recipient’s account is configured to review each payment that they receive. It can also happen if the payment is made in a currency that is different from the recipient’s primary currency. In that case the recipient will need to manually review the payment by either converting it to the primary currency or create a new balance in the payment currency. If recipient approves the payment once they will be able to receive payments in that currency in the future automatically.

Can I use two different PayPal email addresses on the same wordpress site, but on different pages? The wp PayPal plugin settings only show one entry box.
@Scot, Only one is supported at the moment.
Hi there
The upgrade and payments was in relation to your question about which page. The page is called “Upgrades and payments. Anyway, it was okay when I logged in this morning, so hopefully, it’s sorted itself out.
Thanks for your help.
Hi there
Anyway, it was okay when I logged in this morning, so hopefully, it’s sorted itself out.
Thanks for your help.
@Walu, This plugin doesn’t create or control how a page should be loaded. It only creates a button when you use a particular shortcode.
Great plugin! Woocommerce was so complicated that I nearly gave up, till I came across your plugin. Hope the updates will continue for many days to come!
A question. I was fiddling with sandbox, and added
return="http://example.com/thank-you"after the amount. However, the link was not reflected in the paypal sandbox payment success page.1) Will it only be reflected in the actual payment page, and not the sandbox testing page?
2) If yes, can I add a text such as my website name with the address embed, instead of the link
"http://example.com/thank-you"?Thank you for your attention!
@YC, The return URL is the page where the customer will be redirected to after a successful payment. I’m not sure how PayPal shows it on their payment page. Please provide a link to the page and the shortcode you are using so I can take a look.
Hi, sorry for the late reply. Turns out it was a cache issue. Also, just to clarify, Upon checking out, does the seller and buyer receive email notifications from Paypal regarding the transaction? Thanks again!
@YC, They should receive a confirmation email from PayPal.
Thanks for the assistance. Have installed the plugin and all is good. 🙂
Hello, great plugin, thank you. Everything works well except when I try to customize the button. I have it just like you have described button_image=”my url” but it still shows your default button.
Here is the short code I’m using (with generic wording for personal details)
[wp_paypal button=”buynow” name=”product” amount=”1.00″ tax=”1.00″ currency=”CAD” button_image-“http://myurl.com/paypalbutton.png” return=”http://myurl.com/thank_you” cancel_return=”http://myurl.com/cancel” target=”_blank”]
Any ideas on how to fix this?
Also, even though I have it set to CAD in the settings, I still had to add the currency to the short code because it kept coming up as USD. That I have no problem with but thought you should know.
@Anne, Did you copy and paste it into a shortcode block? Please make sure to check whether there are some hidden characters in it.
The snippet that you posted has a dash instead of an equals sign.
button_image-“http://myurl.com/paypalbutton.png”
Should be
button_image=“http://myurl.com/paypalbutton.png”
Hi! Great plugin! I’m selling subscriptions with recurring payment, but if my customer want to stop the subscription, how he can do?
When i enable PayPal sandbox for testing purpose, then order history has not displayed in admin panel. how can i view the order history in sandbox mode.
@Ranjita, The plugin also updates the order in sandbox mode. Please enable debug to see why it’s not working.
I have already enable debug.
Here is the debug text.
Please check and let me know what to do in this context?
[October 31, 2019 2:21 pm] - SUCCESS :IPN Response:
[October 31, 2019 2:21 pm] - SUCCESS :
[October 31, 2019 2:21 pm] - SUCCESS :Received valid response from PayPal
[October 31, 2019 2:21 pm] - SUCCESS :Payment Status - Pending
[October 31, 2019 2:21 pm] - FAILURE :This payment cannot be processed
@Ranjita, The payment is in a pending state. That’s why it’s not being processed.
why the payment is in a pending state? how to solve that?
@Ranjita,
https://www.paypal.com/us/smarthelp/article/what-does-the-status-of-my-sent-payments-mean-faq1211Hello,
“When you receive a new order it will appear in the Orders menu. You can then do the following to finalize it:
1) Send a purchase confirmation email to the customer (include download links if applicable)”
Can I have step (1) automatically? I don’t want to process the order manually.
@Michael, Unfortunately there is no option to automatically provide a download link at the moment.
Hey there – I must be missing something. Surely there’s a callback or something so that a user can automatically respond to an IPN message? For a product that provides payment for digital downloads (i.e. instant gratification), having to wait on manual acceptance of an order doesn’t make any sense at all. What am I missing?
There are some hooks, if you look in the code you will see that two actions are available at the end of processing the IPN:
https://plugins.trac.wordpress.org/browser/wp-paypal/trunk/paypal-ipn.php#L138138 do_action('wp_paypal_order_processed', $post_id);
140 do_action('wp_paypal_ipn_processed', $ipn_response);
Hey there – I never replied to say thanks. Those are exactly the hooks I found and am now using to great effect. Thanks!
Not getting anything. Just let me know how i could get the order history on admin panel?
I want to add a PayPal button to allow members to pay their $20 dues online rather than send checks. I used the Subscription short code and changed “My Product” to “Membership Dues”, amount to “20.00” and period to “Y”. I got a PayPal message saying something had gone wrong. I reversed the changes and added back each in turn. I found the amount was the problem so how do I get the amount to show $20.00 instead of $1.00, or should I be using a different button?
@John, The button doesn’t show any amount. What shortcode are you using? Please provide a link to the page in question so I can take a look.
after using buy now button and payment complete orders not showing
@chiranjit, Do you have the debug option enabled in the plugin? With debug enabled you would be able to see if it received a notification from PayPal.
Hi there and great plugin, thank you!
I can’t seem to get the button image to work:
[wp_paypal button="subscribe" name="Membership with Santa Monica KTC" amount="25" recurrence="1" period="M" src="1" button_image="https://santamonicaktc.com/wp-content/uploads/2019/11/button_membership.png"]and here too:
[wp_paypal button="donate" name="Donation to Santa Monica KTC" button_image="https://santamonicaktc.com/wp-content/uploads/2019/11/button_donate.png"]Any suggestions?
@Max, Please provide a link to the page where you have the shortcode.
https://santamonicaktc.com/membership/and
https://santamonicaktc.com/donate/https://santamonicaktc.com/donate/And:
https://santamonicaktc.com/friendofsmktc/(I changed the shortcode on this one to reflect the new page name and image)
The strange thing is within the page editor I see the custom image but not once I am out.
Tried different browsers, clearing caches and hosting image on a different URL.
Nothing worked so far.
@Max, You are actually using a different plugin.
Sorry, yes, now I do.
What is the URL to download the .zip file for the WP PayPal Extensions that would let my buyers purchase an item with a custom price? I’ve searched high and low on the web and here and cannot find it.
@Erik, It’s a premium extension.
Hi, I am a website building newbie trying to add PayPal to our non-profit’s website. We are not selling subscriptions, but asking folks to join with a Membership donation at one of three levels: Individual @ $15, Family @ $25, and Business @ $50.
Is it possible to create a named button for each of these levels, and how do I make it charge the correct amount for each?
Thanks,
Karen
Salam,
What’s the mistake i do with below?
[wp_paypal button="subscribe" name="uyelik test" a1="0" p1="1" t1="W" amount="30.00" tax_rate="5" recurrence="1" period="W" src="1"]i need the ‘uyelik test’ named product to be subscribed at 30$ per week with %5 tax on each payment until cancelled and the first week to be free trial when the customer starts paying on the second week onwards..
Thanks, in advance…
Salam,
below isnt working and i dont know what i do wrong, can you please help?
[wp_paypal button="subscribe" name="uyelik test" a1="0" p1="1" t1="W" amount="30.00" tax_rate="5.00" recurrence="1" period="W" src="1"]‘uyelik test’ named product to be subscribed at 30.00$ per week with %5 tax on each payment until cancelled besides first week to be free trial and client starts paying 2nd week onwards
Thanks, in advance…
Is there a way to adjust the size of the image used within the shortcode so that the button image is retina ready? Right now, my button is blurry. I would like to upload an image that is twice the size and use image size 50% to make it not blurry.
Hi Noor,
Excellent Plugin – many thanks! However after paying through Credit Cards the orders do not show in the admin panel. Turned on the debugger but it doesn’t show any logs. I am using sandbox account. Please assist.
Thanks.
@Shreyash, Do you have IPN (Instant Payment Notification) enabled in your PayPal account?
@Noor, Many thanks for the reply. Fixed – it was conflicting with other payment plugin. However, in the orders we cannot see the Mobile Number entered by the customer.
@Shreyash, Glad to hear that it’s working. The plugin can only display the information returned by PayPal.
If you are collecting the mobile number in your front end form, try passing it in the request’s ‘custom’ field and PayPayl will send it back in the IPN. Hope that helps.
Thanks Andy and Noor.
Hi! I’m using the custom button image option and it’s not stable. It keeps flipping back to the stock button upon refresh and/or clearing cache. Any idea what the problem is? Thanks
@Bill, What shortcode are you using? Please provide a link to the page in question so I can take a look.
Yes! Thanks for getting back to me. I really hope this plugin will work for me.
shortcode:
[wp_paypal button="donate" button_image="https://www.organicdrumloops.com/wp-content/uploads/2019/12/paypal-button-5-copy.png"]page:
https://www.organicdrumloops.com/aa-paypal-test/*it’s finicky, you may need to refresh multiple times to see what I’m talking about. It’ll alternate between your default donate button and my custom donate button.
Thanks!
@Bill, I have seen this issue on a few sites. I don’t know why this happens because there is no JavaScript error. It may have something to do with caching. I have just released a new version with a possible fix. Please update the plugin and see how it goes.
Yes!! I believe that fixed it. Thank you! One more thing: how can I center align the button?
Awesome! Is there a way I can change the size of the button?
@rida, Do you mean the size of the custom button?